כיצד ליצור חלון קופץ להצטרפות מרובה שלבים בוורדפרס

האם אתה מחפש את התוסף המתאים ליצירת חלון קופץ להצטרפות רב-שלבית באתר/בלוג וורדפרס שלך?
נסה את אדוריק!
Adoric הוא אחד מתוספי ההצטרפות הטובים ביותר לוורדפרס המאפשר לך ליצור פופאפ רב-שלבי בקלות.
בפוסט זה תוכלו ללמוד כיצד ליצור אחד באתר שלכם. אל תדאג, זה הדרכה קלה לביצוע.
אבל ראשית, מהו באמת חלון קופץ רב-שלבי, ומדוע תצטרך אחד כזה?
מהו חלון קופץ להצטרפות מרובת שלבים?
במילים פשוטות, הצטרפות מרובת שלבים היא סוג של חלון קופץ להצטרפות שמחולק למספר שלבים – בדרך כלל 2 עד 3.
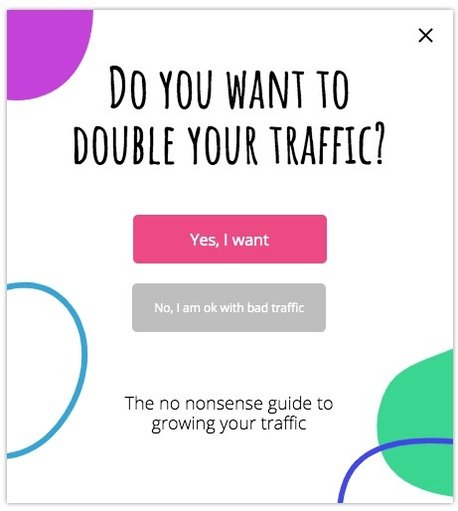
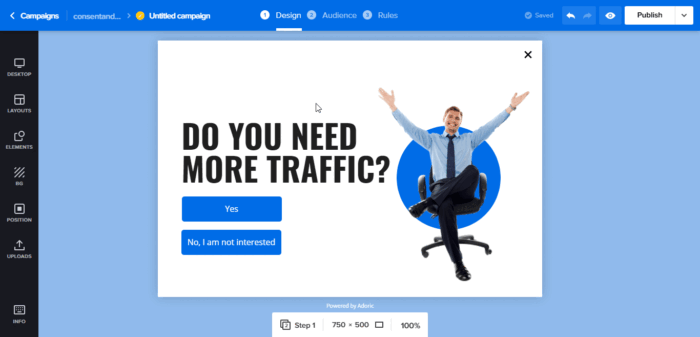
בדרך כלל, בשלב הראשון, ניתן היה לשאול מבקרים אם הם מעוניינים בהצעה. אם הם לוחצים על כן, ההודעה הקופצת הבאה יכולה לבקש את המייל/מספרי טלפון שלהם.
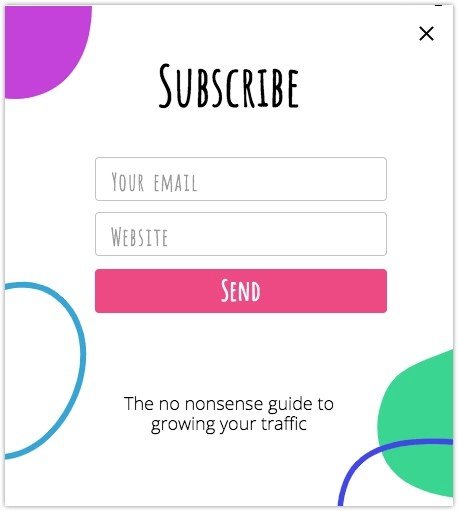
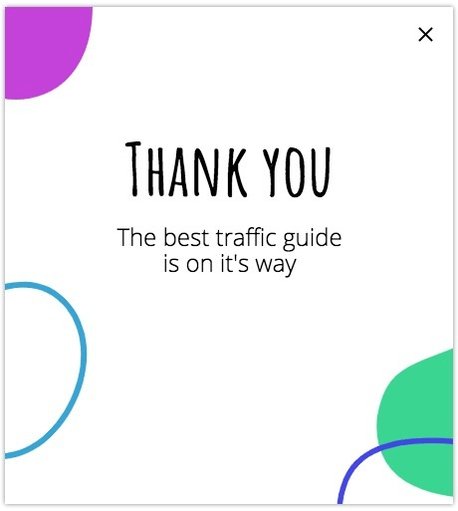
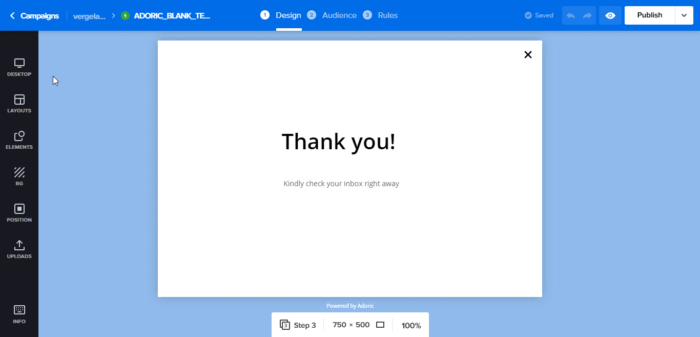
ואז לבסוף בשלב 3, אולי יופיע חלון קופץ "תודה" המודה למבקרים על שהטילו את האימייל שלהם.
מקבל את הרעיון?
איור זה בהחלט יעזור לך לקבל מושג טוב יותר על מה זה פופאפ רב-שלבי.

זכור שחלונות קופצים מרובי-שלבים מקבלים שמות רבים: קופץ דו-שלבי, כן/לא קופץ וכו'.
למה להשתמש בחלון קופץ להצטרפות מרובת שלבים?
אז למה לקחת את הלחץ של יצירת חלון קופץ רב-שלבי כאשר יכולתם פשוט לבחור בחלון קופץ רגיל של שלב אחד?
ובכן, יש לא מעט סיבות.
ראשית, אם יש לך טופס הצטרפות ארוך שהיית רוצה שהמבקרים שלך ימלאו, חלוקתו למספר שלבים יעזור להפחית את עייפות הטפסים.
שמעת פעם על עייפות צורה? זה קורה כאשר משתמשים מתעייפים ונשחקים ממילוי טופס הצטרפות ארוך למדי.
שנית, חלון קופץ להצטרפות מרובת שלבים יכול באמת לעזור להגביר את שיעור ההמרה שלך. אבל איך זה בכלל אפשרי?
על פי הממצאים של בלומה זייגרניק, פסיכולוגית, אנשים נוטים לזכור משימות לא גמורות בקלות רבה יותר מאשר גמורים. ככאלה, סביר להניח שהם יעברו כל משימה שהם התחילו מרצונם.
באנגלית פשוטה, ברגע שמשתמשים יתחילו ליצור אינטראקציה עם הטופס הרב-שלבי שלך, סביר להניח שהם יסיימו אותו. המשמעות היא המרות טובות יותר עבורך.
כיצד ליצור חלון קופץ להצטרפות מרובה שלבים בוורדפרס
עד עכשיו, אני מקווה, ידעת על מה מדובר בחלון קופץ רב-שלבי, ומדוע יש צורך באחד כזה.
לאחר מכן, אני אראה לך את השלבים ליצירת אחד בוורדפרס באמצעות Adoric.
כדי להקל עליך לעקוב אחר המדריך הזה, חילקתי את השלבים ל-2 קטגוריות רחבות:
- התקן והפעל את Adoric באתר הוורדפרס שלך
- צור ופרסם את החלון הקופץ מרובה השלבים
תחגרו!
התקן והפעל את Adoric באתר הוורדפרס שלך
שלב מס' 1: התקן והפעל את Adoric
הצעד הראשון ליצירת חלון קופץ רב-שלבי הוא התקנה והפעלה של התוסף Adoric באתר הוורדפרס שלך.
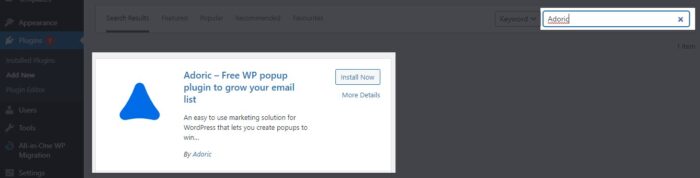
כדי לעשות זאת, היכנס ללוח המחוונים של האתר שלך, נווט אל תוספים >> הוסף חדש . חפש את Adoric. כשמצאת אותו, התקן והפעל אותו.

כשתסיים עם ההפעלה, המשך לשלב הבא.
שלב מס' 2: צור חשבון בחינם
כדי שאדוריק תעבוד כמו שצריך באתר הוורדפרס שלך, עליך ליצור חשבון. כדי לעשות זאת, מלוח המחוונים של וורדפרס נווט אל Adoric >> לוח מחוונים.
לאחר מכן לחץ על הקישור הירשם בחינם .

בלחיצה תופנה לעמוד המנוי.

מלא את שמך, כתובת הדוא"ל שלך והגדר סיסמה בחשבון שלך. לאחר מכן המשך בתהליך ההרשמה עד שתתבקש לספק את פרטי דומיין האתר שלך.
ודא שכתובת האתר שלך מוקלדת כהלכה והמשך.
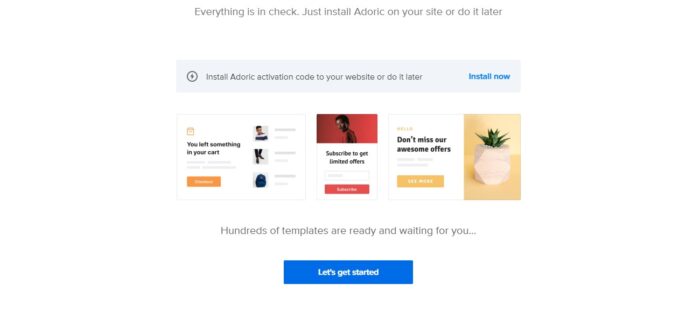
אם הכל הלך כשורה, אתה אמור לראות את הדף הזה:

לאחר מכן לחץ על הלחצן בואו נתחיל .
שלב מס' 3: חבר את Adoric לוורדפרס שלך
לאחר יצירת חשבון בחינם עם Adoric, מה שאחר כך הוא לקשר אותו לאתר הוורדפרס שלך.
כדי לעשות זאת, ממרכז השליטה של חשבון Adoric שלך לחץ על הקישור הפעל כך:

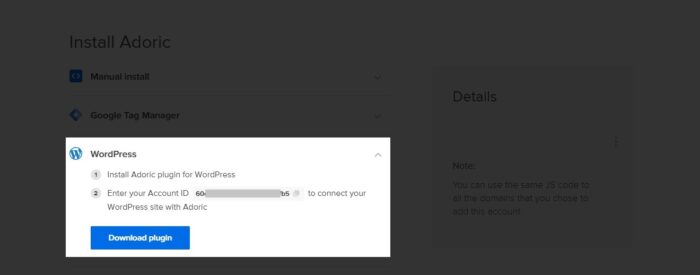
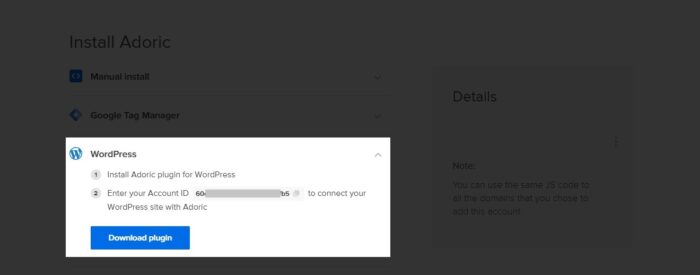
זה יביא את דף הפעלת הפלאגין. בדף זה, לחץ על התפריט הנפתח של WordPress ולאחר מכן העתק את מזהה החשבון שלך.

כאשר המזהה מועתק, חזור שוב ללוח המחוונים של וורדפרס שלך, ושוב נווט אל Adoric >> לוח מחוונים
הדבק את המזהה שהועתק ואז לחץ על כפתור Connect Adoric .

לאחר שחשבונך התחבר, הגיע הזמן שתתחיל ליצור את החלון הקופץ מרובה השלבים.
צור ופרסם את החלון הקופץ מרובה השלבים
להלן השלבים ליצירה ופרסום של חלון קופץ רב-שלבי לוורדפרס
שלב מס' 1: צור חלון קופץ
לאחר קישור וורדפרס לחשבון Adoric שלך, הגיעה הנקודה שבה אתה מתחיל ליצור את הפופאפ שלך.
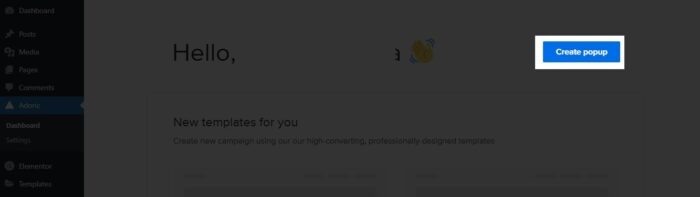
כדי לעשות זאת, פשוט לחץ על הלחצן צור קופץ כך:


בלחיצה תופנה לעורך העיצוב של אדוריק. זה המקום שבו תבנה את החלון הקופץ מרובה השלבים שאתה מחפש ליצור.
כעת, אתה יכול להתחיל מאפס לבנות את החלון הקופץ. אבל זה ייקח זמן וקצת מייגע.
לכן, עדיף לאתחל את התהליך עם אחת מהתבניות שלנו.
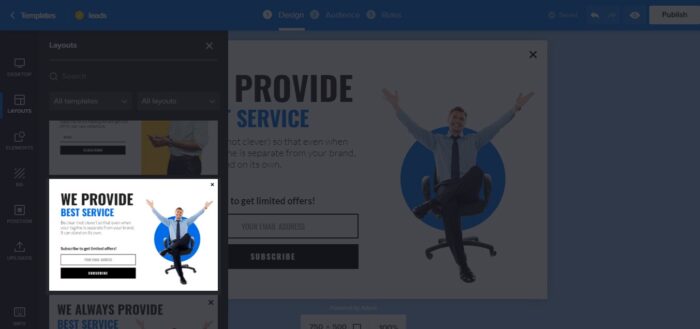
כדי לבחור תבנית, לחץ על הכרטיסייה פריסות בחלונית השמאלית

לאחר מכן, גלול בין התבניות הזמינות עד שתמצא את התבניות שאתה אוהב.
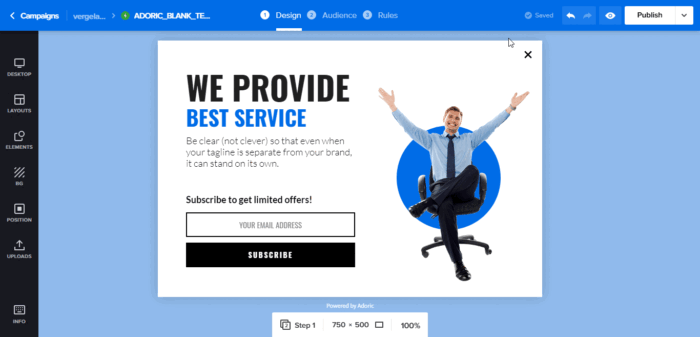
הנה זה שבו אשתמש עבור המדריך הזה:

הדבר הבא לעשות כעת הוא לערוך ולכוונן את התבנית. כדי לעשות זאת, בחר כל רכיב בתבנית הקופצת על ידי לחיצה עליו. לאחר מכן בצע את כל השינויים שאתה רואה צורך.

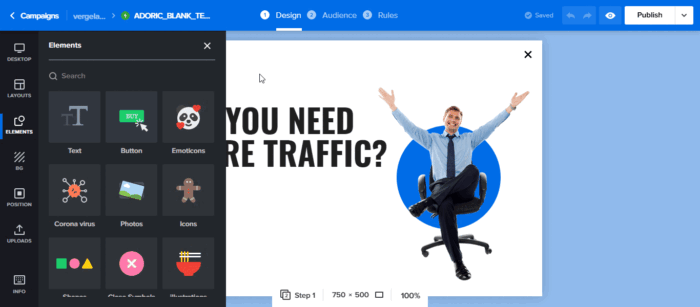
לאחר מכן, הוסף CTA לחלון הקופץ. במקרה זה, אני אוסיף שני כפתורים: אחד כפתור כן , והשני כפתור לא .
כדי לעשות זאת, פשוט לחץ על הכרטיסייה Elements שנמצאת גם בחלונית השמאלית. כשיש לך, לחץ על רכיב הלחצן . כשתלחץ, כפתור ייפול אוטומטית על בד העיצוב.

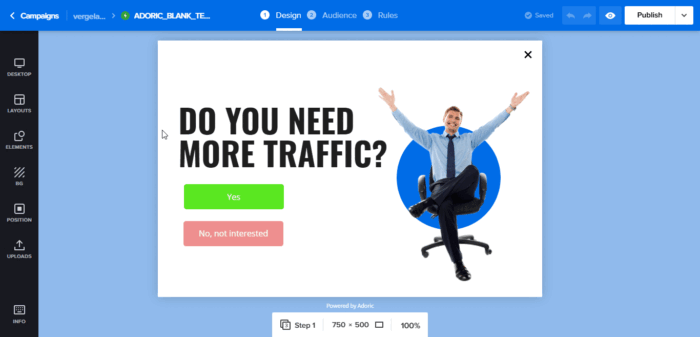
הכנס שני לחצנים, וקרא להם " כן" ו"לא, לא מעוניין" .

לאחר מכן עצבו את הכפתורים איך שתרצו על ידי שינוי צבע, גופן ומיקום.
כעת, הרעיון הוא שכאשר משתמשים לוחצים על כפתור כן , הם יופנו לשלב הבא. אבל אם הם ילחצו על לא , החלון הקופץ ייסגר אוטומטית.
שלב מס' 2: סגור את החלון הקופץ כאשר מישהו לוחץ על לא
בחר את הלחצן לא על ידי לחיצה עליו. לאחר מכן, לחץ על פעולות קישור ולאחר מכן הגדר אותו לפעולות סגור.

שלב מס' 3: הוסף שלבים לפופאפ שלך
כדי להוסיף שלב לחלון הקופץ, נווט אל שולחן העבודה ולאחר מכן לחץ על הוסף שלב.

בלחיצה, יתווסף שלב נוסף לחלון הקופץ שיצרת זה עתה, והוא ייקרא שלב 2 .
השלב הנוסף ייראה בדיוק כמו העיצוב הראשוני. מה שתרצה לעשות כעת הוא לערוך אותו ולהוסיף טופס הצטרפות.

כך נראה שלב 2 הקופץ שלי בסופו של דבר.

כשתסיים, הוסף את השלב השלישי לחלון הקופץ שלך. זה יהיה החלון הקופץ " תודה ". בכך, אני מתכוון למקום שבו אתה יכול להודות למבקרים שלך על שהטילו את הדוא"ל שלהם.
כמו שעשית בעבר, הוסף עוד שלב לחלון הקופץ, ולאחר מכן הוסף לו מכתב תודה.

שלב מס' 4: קשר את כל השלבים
כשכל השלבים מוכנים, הדבר הבא שתרצה לעשות כעת הוא לחבר את כולם.
כדי לעשות זאת, פתח את החלון הקופץ הראשון ( שלב ראשון) , בחר בלחצן "כן" , ובאפשרויות הקישור בחר שלב . ודא שהוא מוגדר לשלב 2.

לאחר מכן, פתח את החלון הקופץ שלב 2 . לחץ על טופס ההרשמה, ולאחר מכן על הפנייה מחדש .
תתבקש לבחור מה יקרה לאחר לחיצה על כפתור השליחה. הגדר אותו לשלב ולאחר מכן בחר שלב 3 .
כשתסיים, לחץ על כפתור החל .

שלב מס' 5: פרסם את חלון ההצטרפות הרב-שלבי שלך
בשלב זה, החלון הקופץ מרובה השלבים מוכן. מה שנותר עכשיו זה לפרסם אותו. פשוט לחץ על הלחצן פרסם בפינה השמאלית העליונה כדי לעשות זאת. ובום, הפופאפ פעיל באתר שלך.
הגדרות נוספות
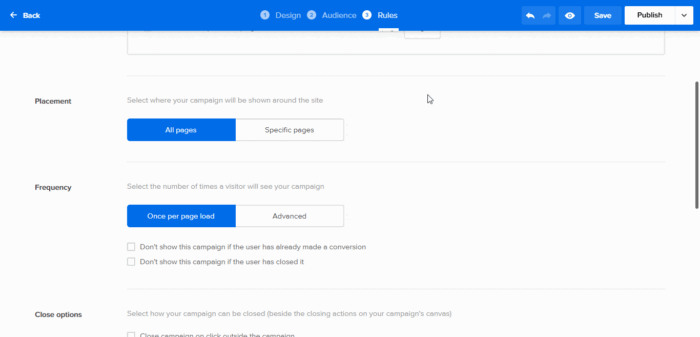
כברירת מחדל, החלון הקופץ שפורסם יופיע בכל עמוד באתר שלך. אולי אתה לא רוצה את זה.
למרבה המזל, עם תכונת ההדק והמיקוד של Adoric, אתה יכול לגרום לזה להופיע בדף ספציפי.
כדי לעשות זאת, לחץ על הכרטיסייה כללים בחלק העליון, גלול מטה אל מיקום , לחץ על לחצן הדף הספציפי ובצע את ההוראות למטה.

יתרה מכך, אתה יכול אפילו לגרום לחלון הקופץ להופיע במקרה שבו מבקר מנסה לעזוב את האתר שלך על ידי שימוש בטכנולוגיית Exit-intent שלנו.
פעולה זו תעזור להגביר את ההמרה ואת שיעור ההצטרפות שלך.
סיכום
אז הנה לך; שלבים פשוטים להוספת חלון קופץ להצטרפות מרובת שלבים לאתר הוורדפרס שלך. אני מקווה שמצאת את זה מעורר תובנות.
מוכנים לקחת את אדוריק לסיבוב? הירשם לחשבון בחינם מיד.
נסה את Adoric בחינם









