כיצד ליצור טופס הצטרפות מוטבע בוורדפרס

האם אתה מחפש דרך להפוך בקלות מבקרים באתר וורדפרס שלך למנויים וללקוחות פוטנציאליים? טופס הצטרפות מוטבע הוא אחד הפתרונות המתאימים ביותר לתפקיד.
בפוסט זה תלמדו כיצד ליצור ולהוסיף טופס מוטבע לאתר הוורדפרס שלכם ללא לחץ. ובלי לדעת דבר על CSS, HTML או Javascript.
תחגרו!
מה ההסכם לגבי טפסי הצטרפות מוטבעים?
טפסי הצטרפות מוטבעים, פשוט, הם טפסים שאתה מטמיע איפשהו באמצע – או בחלק העליון/תחתון בחלק מהמקרים – של פוסט או דף.
ככזה, מבקרים זוכים לראות אותם כאשר הם גוללו מטה למרחק מסוים.
הם נראים בערך כך:

אתה יודע, רק מבקרים מעורבים יכולים לגלול מטה את דפי האינטרנט שלך. לפיכך, הדרך הטובה ביותר להמיר אותם למנויים היא על ידי שתילת טופס הצטרפות מוטבע לאורך דרכם.
סיבות להשתמש בטופס הצטרפות מוטבע
אוקיי, אולי אתה לא באמת מעוניין ללכוד יותר מנויים, אלא לגרום לכמה שיותר אנשים להירשם לסמינר המקוון שלך. נחש מה? גם טופס מוטבע יכול לעזור במקרה כזה.
יתרה מכך, אתה יכול גם להשתמש בו: הנה כמה סיבות נוספות להשתמש בטופס הצטרפות מוטבע:
- לקידום הצעת מכירה
- לפתות מבקרים עם קופונים והנחות
- לדרישה ללקוחות פוטנציאליים להזמין הדגמה
Adoric: תוסף הטופס המוטבע הטוב ביותר לוורדפרס
Adoric הופכת את היצירה והפרסום של טופס הצטרפות מוטבע לאתר וורדפרס שלך בקלות. הסיבה לכך היא שאינך צריך לדעת מלקק על קידוד כדי לעשות זאת, הודות לעורך הגרירה והשחרור האינטואיטיבי של Adoric.
גם אם כישורי העיצוב הגרפי שלך גרועים למדי, אתה עדיין יכול לדפוק טופס הצטרפות מעוצב היטב.
הסיבה לכך היא שיש לנו ספרייה ענקית של טפסים מעוצבים מראש שתוכלו להשתמש בהם ולשנות לפי טעמכם, ובכך לחסוך לכם את הטרחה לבנות טופס מאפס. כל אחד מהטפסים הללו תוכנן בקפידה כדי לשפר את ה-UX של האתר שלך.
נוסף על כך, לאדוריק יש הרבה תכונות חזקות שתוכל לנצל כדי להפוך את טפסי ההצטרפות המוטבעים שלך ליעילים באמת ולהמיר טוב יותר. הם כוללים:
- בדיקות A/B כדי לאפשר לך ליצור טפסים בעלי ביצועים גבוהים
- מיקוד מדויק לקהל המבטיח שרק האנשים הנכונים רואים את הטופס שלך
- הגדרות נגישות כדי להפוך את מסעות הפרסום שלך לנגישים למשתמשים בעלי אתגר פיזי
ואם אתה מרגיש שטופס מובנה אינו מה שאתה צריך עבור מסע הפרסום שלך, אתה יכול לנסות את החלונות הקופצים, הטפסים הנכנסים והפסים הצפים שלנו.
הם עובדים כמו קסם. יש לנו אחד עבור כל סוג של קמפיין שאתה רוצה לקדם: מכירות קיץ, מכירות אביב, מבצעי חזרה ללימודים, מבצעי סייבר מאנדיי, אם להזכיר רק כמה.
בסדר, בוא ניגש ישר לעניינים.
כיצד ליצור טופס מוטבע בוורדפרס עם Adoric, בקלות
להלן השלבים ליצירה ופרסום של טופס מוטבע באתר וורדפרס שלך מבלי להזיע.
שלב 1: הירשם לחשבון
דבר ראשון: הירשם לחשבון עם Adoric. הדבר הטוב בו הוא שאתה יכול להתחיל בחינם, במיוחד אם אתה מחפש לבדוק את המים.
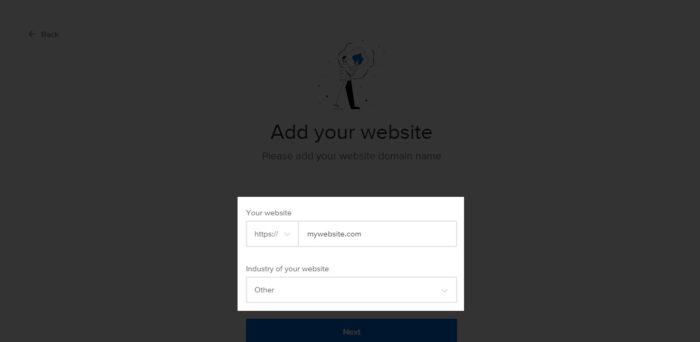
במהלך תהליך ההרשמה, תתבקש לספק את כתובת האתר שלך. עשה זאת, וודא שאין שגיאות בכתובת האתר שהקלדת.

בעמוד הבא תתבקשו להתקין את Adoric בוורדפרס שלכם. זה יוביל אותנו לשלב 2.
שלב 2: התקן את Adoric באתר האינטרנט שלך
לחץ על הקישור התקן כעת כפי שמוצג להלן

לאחר לחיצה, תופנה לדף התקנת התוסף. לפני לחיצה על כפתור הורד את הפלאגין , שים לב למזהה החשבון שלך. אם אפשר, העתק אותו למקום בטוח.

לאחר מכן הורד, התקן והפעל את התוסף באתר האינטרנט שלך. לאחר מכן, השלב הבא כעת הוא לחבר את הפלאגין לחשבון שלך.
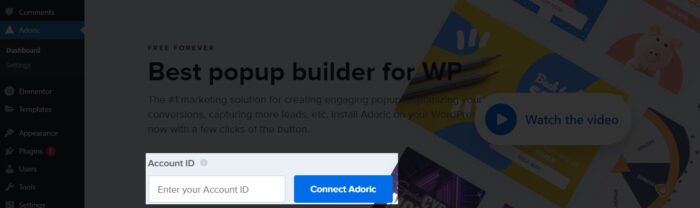
כדי לעשות זאת, מלוח המחוונים של וורדפרס, נווט אל Adoric >> לוח מחוונים

לאחר לחיצה, תתבקש להזין את מזהה החשבון שלך. עשה זאת ולחץ על כפתור Connect Adoric .

ואתה סיימת! כעת אתה מוכן להוסיף טופס הצטרפות מוטבע לאתר שלך.
שלב 3: צור טופס מוטבע
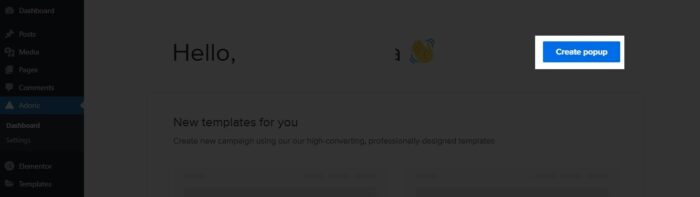
כדי להתחיל בתהליך של יצירת טופס הצטרפות מוטבע, לחץ על הלחצן צור קופץ מלוח המחוונים של WordPress Adoric שלך.

לחיצה על כפתור זה תעביר אותך לדף עורך העיצוב. זה המקום שבו תבנה את הטופס.
כדי להאיץ מעט את העניינים, נשתמש בתבנית ונערוך אותה. כמובן שתמיד תוכל לבנות מאפס אם תרצה בכך.
בעודך בדף עורך העיצוב, לחץ על הכרטיסייה פריסות .

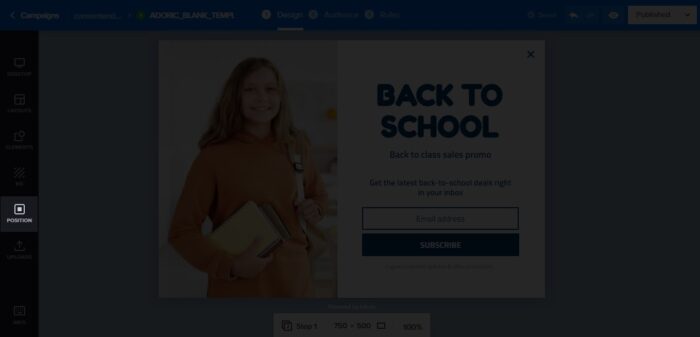
בלחיצה, תראה שפע של תבניות מוכנות מראש שתוכל להשתמש בהן. מצא את זה שהכי מתאים לטעם העיצובי שלך ובחר בו.
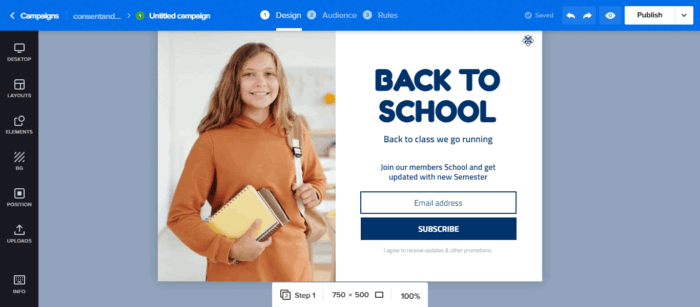
בואו נשתמש בטופס ההצטרפות הנחמד הזה לחזרה לבית הספר.

אתה תמיד יכול לשנות את הטקסט, הצבע, סגנון הגופן, התמונה וכו' של הטופס איך שתרצה ישירות בעורך העיצוב.
כשהעיצוב שלך מוכן, הגיע הזמן שתוסיף אותו לפוסט/דף שלך באתר הוורדפרס שלך.
שלב 4: הוסף את הטופס לדף/פוסט שלך ופרסם
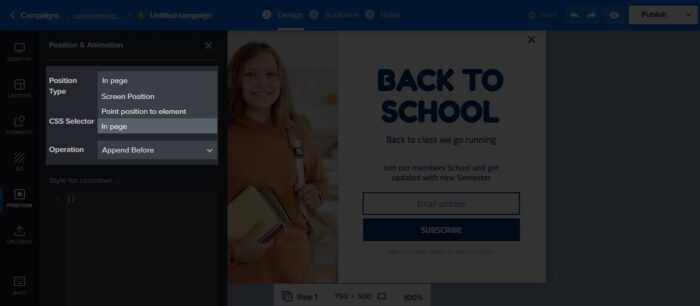
אחרי כל העבודה הקשה של עיצוב הטופס שלך, הגיע הזמן להטמיע אותו בעמוד או בפוסט שלך. כדי לעשות זאת, מדף עורך העיצוב, לחץ על הכרטיסייה Position בחלונית השמאלית.

לאחר מכן, בחר בעמוד מתוך תיבת בחירת סוג מיקום .

לאחר מכן, לחץ על כפתור הבחירה הכחול הסמוך ל- CSS Selector. לאחר שתעשה זאת, ייפתח דף תצוגה מקדימה. כברירת מחדל, זה דף הבית של האתר שלך שתראה.
אבל, מה אם אתה רוצה שטופס ההצטרפות יוצג במקום אחר ולא בדף הבית שלך? זה לא בעיה עם אדוריק.
פשוט הקלד את כתובת האתר של הדף או הפוסט שאתה רוצה שהטופס יוטמע בו. לדוגמה, אני רוצה שהטופס הזה יופיע בדף הבלוג של האתר שלי. אז מה שאני אעשה זה להקליד את כתובת המשנה כך:
index.php/blog

לאחר מכן לחץ על לחצן החץ הבא שאתה רואה בתמונה למעלה. זה יעביר אותך לדף שאליו אתה מחפש.
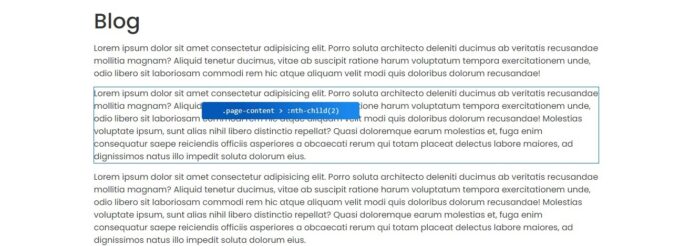
ברגע שאתה נמצא בדף, בחר את האלמנט שמתחתיו תרצה שהטופס יופיע. לדוגמה, אני רוצה שהטופס יוצג מתחת לפסקה השנייה של דף הבלוג שלי. הנה הלכתי על הבחירה:

מיד תבחר את רכיב ההתייחסות, אתה תופנה אוטומטית בחזרה לעורך העיצוב. זה המקום שבו אתה יכול לפרסם את הטופס.
אבל לפני הפרסום, יש כמה משק בית לעשות. אחד מהם הוא מחיקת כפתור הסגירה בטופס כך:

השני הוא הגדרת ההשהיה לטעינת העמודים לאפס. כלומר, הזמן שייקח לטופס להופיע לאחר טעינת הדף. כברירת מחדל, הוא מוגדר כ-5 שניות.

לבסוף, לחץ על כפתור פרסם בפינה השמאלית העליונה של עורך העיצוב. ובדיוק ככה, הטופס יופיע בדיוק איפה שרצית.

שלב 5: שלב את ה-CRM שלך
כברירת מחדל, כל הלידים שנקלטו בטופס שלך יישמרו בחשבון Adoric שלך. עם זאת, אם אתה מעדיף להשתמש ב-CRM כמו Mailchimp או Hubspot, אתה יכול לשלב אותו בחשבון שלך.
כדי לעשות זאת, לחץ על טופס ההצטרפות לדוא"ל, ולאחר מכן על אינטגרציות , בחר את ה-CRM המועדף עליך ולאחר מכן לחץ על הפעל מחדש .

אם אתה משתמש ב-Mailchimp, למשל, המשך לקישור לחשבון שלך על ידי הוספת מפתחות ה-API שלך ולאחר מכן בצע את השלבים הבאים.
אם זה יותר מדי עבודה, לחץ על כפתור הוסף חשבון Mailchimp . חלון דפדפן חדש ייפתח. לאחר מכן היכנס לחשבון Mailchimp שלך כדי לקשר אליו את Adoric.
עוטף את זה
אז יש לך את זה: 5 שלבים פשוטים ליצירת טופס מוטבע – או בדף, אם אתה מעדיף לקרוא לזה – טופס הצטרפות לאתר הוורדפרס שלך.
נסה את Adoric בחינם