
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
קל לקחת את כפתורי האתר כמובן מאליו. אחרי הכל, לכל דף אינטרנט יש אותם – מקריאות פשוטות לפעולה כמו "למידע נוסף" ועד לקריאות דוחקות יותר כמו "קבל 75% הנחה היום". אז זה לא שהמבקרים לא יודעים מה עושים כפתורי CTA או איך להשתמש בהם.
אבל קח את הדוגמה של בקר פלייסטיישן. משתמשים בסופו של דבר יסתמכו על זיכרון השריר כדי לבצע את הפעולות הנפוצות ביותר שלהם והם אפילו לא יצטרכו לחשוב על מה שהם עושים. זה פשוט יהפוך לטבע שני.
אבל מה קורה כשהם הולכים לבית של מישהו ויש לו Xbox? הפריסות של הבקרים זהות פחות או יותר, אבל חלק מהכפתורים והמקלות ממוקמים, בגודל ומעוצבים אחרת. אם הם מעולם לא השתמשו בבקר Xbox לפני כן, זה עלול להעמיד אותם בעמדת נחיתות בזמן המשחק, מה שעלול להוביל לתסכול ואכזבה.
זה מתאים לעיצוב כפתורים על אובייקטים פיזיים בדיוק כמו לעיצוב כפתורים באתרי אינטרנט.
הדבר היחיד הוא שאנשים בדרך כלל צריכים להתרגל לעיצוב כפתורים פיזי גרוע מכיוון שהם כבר רכשו והתחייבו למערכת המשחקים, הטלוויזיה או הסמארטפון שהיא חלק ממנה. באתרי אינטרנט, עיצוב כפתורים גרוע לא ייראה כמטרד קל עד שהם ילמדו מחדש כיצד למצוא את הכפתורים שלך ולהשתמש בהם. במקום זאת, הם יעזבו ויעברו לאתר שאינו קשה או מבלבל לשימוש.
אז זה מה שאנחנו רוצים להסתכל עליו היום: כיצד לעצב כפתורי קריאה לפעולה אטרקטיביים, שמישים ומגדילים את שיעורי ההקלקה ושיעורי ההמרה של האתר שלך. הפוסט יהיה גם עמוס בדוגמאות של כפתורי CTA שמעוררים השראה לפעולה.
תוֹכֶן הָעִניָנִים
- מהו כפתור קריאה לפעולה?
- 19 שיטות עבודה מומלצות לעיצוב CTAs בעלות המרה גבוהה + דוגמאות
- כיצד לבדוק A/B את ה-CTA שלך
מהו כפתור קריאה לפעולה?
לחצני קריאה לפעולה (CTA) הם כפתורים באתר שכוללים פקודה או הזמנה למשתמשים שידריכו אותם לביצוע פעולה רצויה באתר האינטרנט שלך. קריאה לפעולה משמשת בדרך כלל בדפי נחיתה כדי לעודד משתמשים לבצע המרה
בעוד ש-CTA ניתן לכתוב כטקסט, הדרך הנפוצה יותר לעצב את הקריאה לפעולה היא ככפתור.
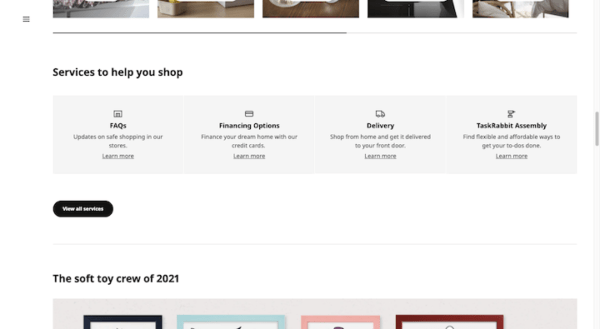
דף הבית של איקאה, למשל, כולל את שני סוגי עיצוב ה-CTA:

"למידע נוסף" הוא קריאה לפעולה נפוצה באתר. עם זאת, דף מסוים זה מעוצב כהיפר-קישור פשוט.
"הצג את כל השירותים", לעומת זאת, מוקף בצורת כפתור שחור מעוגל. זוהי הגישה האופיינית יותר לעיצוב CTA.
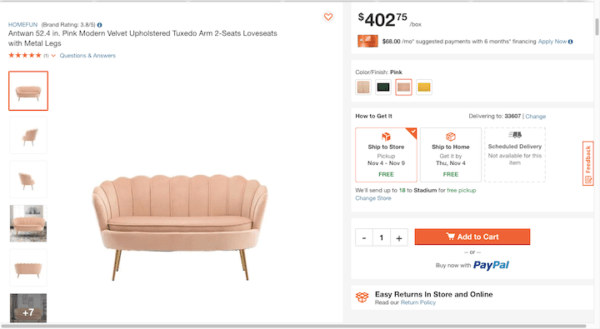
עם זאת, כפתורים מגיעים בכל מיני צורות, גדלים וסגנונות. לדוגמה, כך נראה כפתור "הוסף לעגלה" בדפי המוצר של Home Depot:

הכפתור של הום דיפו הוא בצבע כתום עז, יש לו אייקון של עגלת קניות לפני המילים "הוסף לעגלה" ומגיע עם צורה מלבנית ומשופעת.
בשביל מה אתה משתמש בכפתורי CTA?
לאתרים, באופן כללי, יש הרבה היפר-קישורים – מהחלק העליון של הדף בניווט ועד לכותרת התחתונה. קישורי מידע אינם דורשים עיצוב מיוחד.
יש להדגיש את השלבים הבאים החשובים באתר שלך. לְמָשָׁל:
- המשיכו לקרוא
- הירשם היום
- קנה עכשיו
- הוסף לעגלה
- התחל את תקופת הניסיון בחינם שלך
- צפה עכשיו
- הירשמו וקבלו 5% הנחה
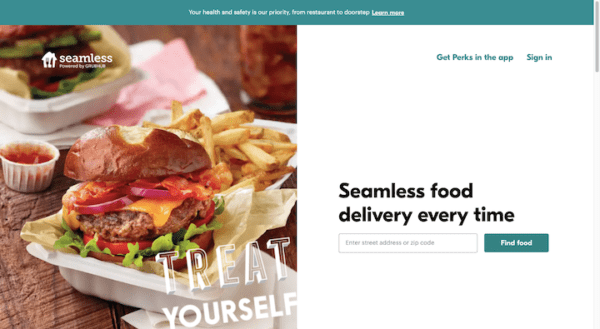
CTAs שייכים גם בסוף טפסי האתר – טפסי יצירת קשר, טפסי חיפוש, קופה וכו'. כמו הדוגמה הזו של "מצא אוכל" מ-Seamless:

לחצני CTA מופיעים בכל עמוד של אתר אינטרנט. אמנם התקווה והציפייה היא שהמבקרים ילחצו דרך הכפתורים האלה, אבל אנחנו לא יכולים להתמקד בפעולה בלבד. עיצוב כפתור שייראה ללחוץ לא יגרום ליותר מבקרים ללחוץ עליו.
כדי לאלץ מבקרים לנקוט פעולה, עלינו להבין מה מניע אותם לעשות זאת ולאחר מכן לעצב כפתורים שיעזרו להם להשיג את מטרותיהם. ככאלה, לחצני CTA צריכים לשרת אחת מהמטרות הבאות:
השכלה: ספק הקשר או מידע נוסף לגבי נקודות שנגעו בהן בקצרה בדף.
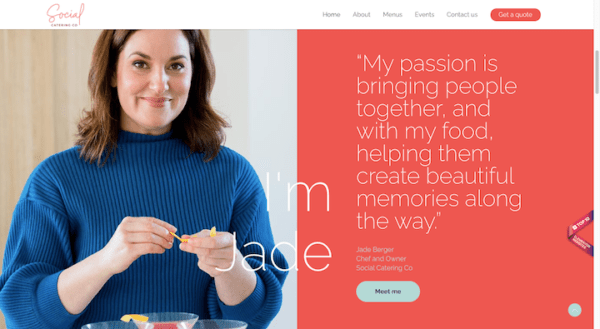
עשו לייק ללחצן "פגוש אותי" בעמוד הבית של חברת קייטרינג חברת:

הדרכה: ספר למבקרים מה לעשות הלאה וכיצד להגיע לשם.
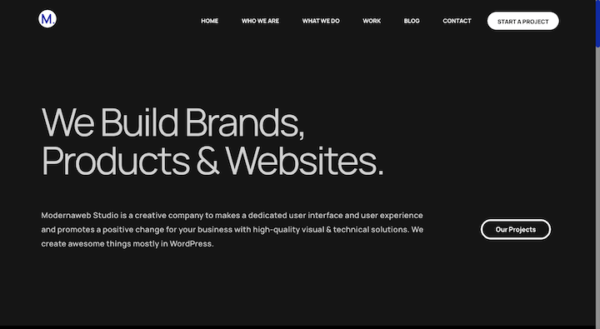
באתר Modernaweb Studio, למשל, יש תמיד כפתור קריאה לפעולה בראש הדף שמפנה את המבקרים לעמוד או לשלב הבא:

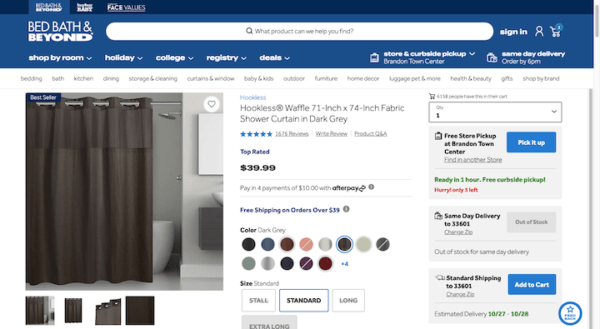
תמיכה: תן למבקרים אפשרויות אם הם מפולגים מה לעשות הלאה, כמו הוספת מוצר לעגלת הקניות או שמירתו למועד מאוחר יותר.
זה רלוונטי במיוחד לחברות בעלות מיקומים פנטסטיים כמו Bed Bath & Beyond שרוצות להציע ללקוחות מספר אפשרויות לקופה:

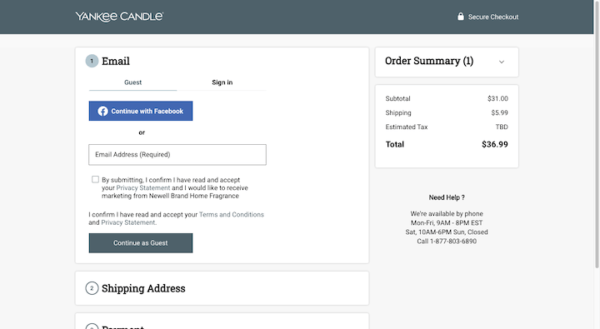
המרה: תן למבקרים מסלול מהיר להמרה כשהם מוכנים.
Yankee Candle, למשל, משתמש באותו עיצוב CTA בכל עמוד בתהליך התשלום שלו – מ"הוסף לתיק" ועד "לקופה":

19 שיטות עבודה מומלצות לעיצוב CTAs בעלות המרה גבוהה + דוגמאות
יש יותר בעיצוב כפתורי CTA מאשר רק צבע וגודל, אם כי גם אלה חשובים. אמנם אין נוסחה סודית לעיצוב כפתור ה-CTA המושלם, אך ישנם כללים מסוימים שעליכם לעקוב אחריהם אם ברצונכם לעצב כפתורים שימשכו את תשומת הלב של המבקרים ויעוררו אותם לפעולה.
בואו נסתכל על 19 שיטות העבודה המומלצות שיעזרו לכם לעצב קריאות לפעולה אפקטיביות:
1. בחר קריאה עיקרית לפעולה
תחשוב על כמה אנחנו מסוגלים לעשות באינטרנט—
קרא מאמרים והתחבר לחברים וקנה דברים והירשם וצפה בסרטונים ובדוק מיילים ועוד ועוד… זו הסיבה שכל כך הרבה אנשים סובלים מעייפות החלטות היום. זה לא רק גורם למקבל ההחלטות להרגיש רע. זה יכול להשפיע לרעה על תהליך קבלת ההחלטות.
לפי חדשות רפואי היום:
"ההשפעות הפסיכולוגיות של עייפות החלטות יכולות להשתנות, ועלולות להוביל לקושי בקבלת ההחלטות הנכונות, קנייה דחופה או התנהגויות הימנעות אחרות."
ככזה, קריאה לפעולה היא היעילה ביותר כאשר זו ההחלטה היחידה (או אחת מתוך קומץ קטן של החלטות) שאתה מבקש מהמבקרים לקבל.
אמנם כל עמוד באתר שלך יכול להציע קישורים ולחצנים אחרים, אבל אתה צריך רק CTA ראשי אחד. כמו שעושה Basecamp כאן:
הכפתור הצהוב הגדול "תן Basecamp a Try" הוא הקריאה העיקרית לפעולה. זהו האלמנט היחיד בדף שעוצב כך, מה שמקל על המבקרים להבין מה עליהם לעשות הלאה.
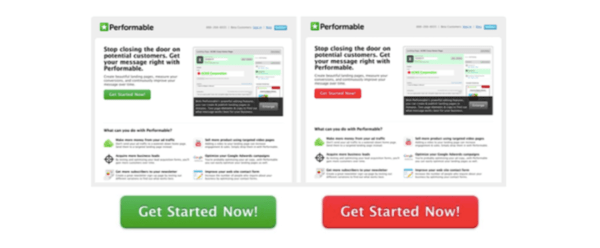
2. השתמש בצבע חזק ובלתי נשכח
הייתה תקופה שבה הוויכוח הגדול ביותר סביב עיצוב כפתורי CTA הסתכם בשאלה האם לעשות אותם אדומים או ירוקים. HubSpot, למשל, הקדיש פוסט שלם לבדיקת A/B של שני הצבעים האלה:

בעוד שלצבע עדיין יש חלק חשוב באופטימיזציה של כפתורי CTA עבור קליקים והמרות, זה לא פשוט כמו אדום או ירוק.
אתה צריך לקחת בחשבון מספר גורמים:
- מיתוג
- הרמוניה צבעונית
- ניגודיות צבע
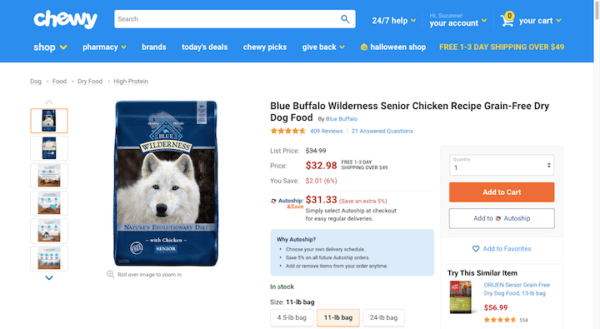
"הוסף לעגלה" של Chewy הוא דוגמה טובה לאופן שבו ניתן לבחור צבע שעומד בניגוד היטב לסביבתו ועדיין להיראות טוב בין האלמנטים הממותגים של האתר.

בעוד שפסיכולוגיית הצבע יכולה להיות שימושית בעת עיצוב כפתורים, זה לא מדע מדויק – במיוחד מכיוון שהאינטרנט מאפשר אפילו לעסקים הקטנים ביותר להפוך לגלובאליים. צבעים אומרים דברים שונים לאנשים שונים ובתרבויות שונות, כך שפסיכולוגיית הצבע היא לא תמיד הדרך הטובה ביותר. תורת הצבעים היא כלי בעל ערך רב יותר.
3. בחר גופן Simple Serif או Sans Serif
לא יהיה לך הרבה מקום ליצירתיות כשזה מגיע לבחירת גופנים ללחצנים. אתה צריך שהמבקרים יוכלו לקרוא במהירות את מה שמופיע עליהם, כדי שהם יוכלו להרגיש בטוחים בפעולה.
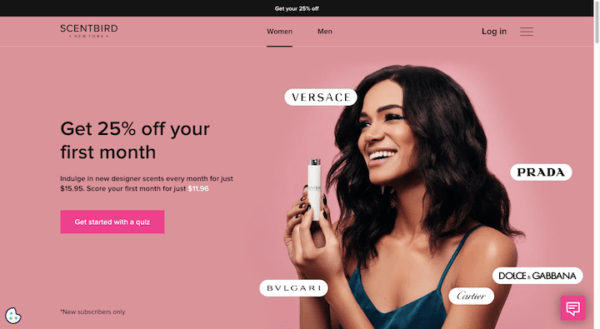
באשר לגופני האינטרנט הנקראים ביותר, היצמד לסריפים בעלי מראה רגיל וללא סריפים עם תווים ייחודיים. Scentbird, למשל, משתמש ב-Proxima Nova:

זה לא גופן sans serif מרגש במיוחד, אבל הוא נקי, קל לקריאה ותואם לטקסט שמסביב. זה גם מאפשר לעיצוב ולמסר של הכפתור להשפיע יותר מכיוון שהם אינם מוצלים על ידי הטיפוגרפיה.
4. הטקסט צריך להיות מעט יותר גדול מהטקסט שמסביב
עיצוב הכפתורים שלך צריך להיות מה שמושך אליו את עיני המבקרים, לא גודלו הגדול להחריד. עם זאת, אתה עדיין צריך לשקול את ההיררכיה של הגודל בעת עיצוב כפתורי CTA.
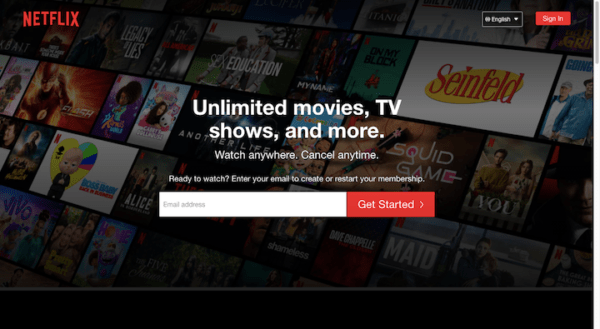
קח את דף הנחיתה של נטפליקס:

מבקרים באופן טבעי יימשכו קודם כל לחלקי הטקסט הגדולים יותר – מכיוון שטקסט גדול יותר מסמל חשיבות רבה יותר.
מה שהעיצוב הזה מציע הוא שה-H1 "ללא הגבלה לסרטים, תוכניות טלוויזיה ועוד" בגופן כבד יותר של 27 פיקסלים הוא הדבר החשוב ביותר שיש להסתכל עליו. השני בחשיבותו הוא השדה הלבן הגדול "כתובת אימייל" וכפתור האדום "התחל >".
אתה יכול להשתמש בשילוב של גודל גופן ומשקל כדי לעזור לכוון את עיני המבקרים דרך התוכן שלך ולהביא אותם ל-CTA הרבה יותר מהר גם כן.
זה תלוי בך כמה דגש לשים על כפתור ה-CTA שלך. עבור CTAs ראשיים, הם צריכים להיות קרובים יותר בגודלם ל-H1 ול-H2 שלך מאשר לגוף הטקסט. עם זאת, עבור CTAs משניים ושלישוניים, הם יכולים להיות קטנים יותר כל עוד הם נשארים קריאים וניתנים ללחיצה.
5. ספק מקום נרחב מסביב לאותיות ולכפתור
החלל הלבן נותן לאלמנטים העיצוביים החשובים ביותר שלך מקום לנשום, מה שבתורו, עוזר למבקרים למצוא אותם ולהתמקד בהם בקלות רבה יותר. ומסביב לטקסט, במיוחד, רווח לבן יכול לעזור לשפר את הקריאות וגם את יכולת ההקלקה.
לכן יש לקחת בחשבון מקום בעת עיצוב כפתורי CTA. הם אלמנטים חשובים שמעבירים מבקרים מדף אחד או שלב אחד לאחר. הם לא יכולים ללכת לאיבוד בדשדוש או להיות קשים לקריאה או לשימוש.
בואו נסתכל על דף הנחיתה הפרסומי של סיבוב ההופעות העולמי (וירטואלי) הקרוב של Muse:
עיצוב תמונת הגיבור הוא די מחזה. אם המעצב היה מניח שם כפתור CTA, היה קשה למצוא אותו.
עם זאת, כאשר מבקרים גוללים מטה בעמוד, העיצוב נמוג ונפתח להמון שטח לבן. ובסופו של דבר זה מוביל אותם לתחתית העמוד, שם הם מוצאים שתי קריאות לפעולה ל"צפה באירוע בשידור חי" או "להכנס לאתר".
המרחב המקיף את ה-CTAs טוב מכיוון שהוא הופך אותם לקלים לאיתור, קלים להבחין ביניהם וקל ללחוץ על ה-CTA הנכון ללא שגיאות.
6. שמרו על מגמות עיצוב מודרניות
כאשר מעצבים כפתורי CTA, הם צריכים להתאים לסגנון המותג והם צריכים ליישר קו עם מגמות העיצוב של היום.
לדוגמה, ניאומורפיזם צובר לאט לאט פופולריות. עם זאת, אינך רוצה להשתמש בעיצוב כפתורים ניאומורפי אם שאר האתר והמיתוג שלך שטוחים. במקרה כזה, עדיף לתת לכפתור שלך עיצוב שטוח, אבל לעשות שימוש במגמה עיצובית כמו שיפועים בתוכו.
אם משהו כמו מעברי צבע או מגמות צבע אחרות לא הגיוני עבור העיצוב שלך, קחו את ההובלה של Het Blok והוסיפו מיקרו אנימציה מושכת את העין לכפתור:
אנימציות מיקרו תמיד יהיו בסגנון בכל הנוגע לעיצוב כפתורים מכיוון שהן משפרות את השימושיות שלהן.
7. בחר בעיצובי לחצנים מוצקים על פני מתאר
כל כמה שנים בערך, זה הופך להיות טרנדי לתת לכפתורים עיצוב קווי מתאר שקוף. סוגים אלה של לחצנים מכונים גם כפתורי "רוח רפאים".
הבעיה הגדולה ביותר במגמה הזו היא שמחקר הוכיח פעם אחר פעם שללחצני מתאר יש שיעורי קליקים נמוכים יותר ושיעורי שגיאה גבוהים יותר מאשר לחצנים מוצקים. למרות שהם עשויים להיראות מינימליים או אלגנטיים יותר, הם פשוט לא כל כך ידידותיים למשתמש.
לכן, כשאתה מעצב את כפתורי ה-CTA הראשיים שלך, לכו תמיד על עיצוב כפתורים מוצק (מלא). לאחר מכן, אם אתה צריך להוסיף לחצנים משניים או שלישוניים לדף, הפוך אותם לכפתורי רפאים אם אתה רוצה לבטל את הדגשתם.
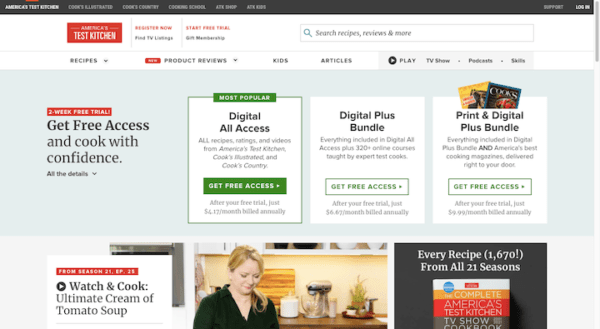
טקטיקה עיצובית זו יכולה להיות שימושית גם אם ברצונך למקם מספר CTA זה לצד זה ולהראות למבקרים איזו אפשרות היא הטובה ביותר, בדיוק כפי שעושה כאן America's Test Kitchen:

עיני המבקרים יפנו באופן טבעי ללחצן "קבל גישה חופשית" שמולא וממוקם ראשון ברצף. גם אם לא היה כתוב "הפופולרי ביותר" בראש, הייתי מוכן להתערב שמנוי זה יקבל יותר קליקים ורכישות פשוט כי עיצוב הרפאים מרמז שהאחרים אינם בעלי ערך כל כך.
8. תן לו עיצוב "ניתן ללחיצה".
יש דבר אחד שאתה צריך שהמבקרים יעשו כשהם רואים כפתור: לחץ עליו. לכן, זה צריך להיראות כאילו ניתן ללחיצה כאשר הוא מוקף באלמנטים שאינם ניתנים ללחיצה.
הדרך הפשוטה ביותר לעשות זאת היא לתת לו את הצורה המלבנית או הביצית שאנשים התחילו לשייך לכפתורים.
אם זה מתאים למיתוג שלך, אולי תרצה לעשות יותר כדי לגרום לכפתורים שלך לבלוט החוצה. לדוגמה, כפתור תמונת הגיבור של Jumpin עושה שני דברים כדי ליידע את המבקרים שניתן ללחוץ עליו:
הראשון הוא שזה נראה כאילו הוא משליך אור מסביב לפינותיו. השני הוא שהוא מתרחב בגודל כאשר המשתמש מרחף מעליו.
דרכים אחרות לגרום ללחצן להיראות ניתן ללחוץ היא להוסיף צל לרקע או לתת לו קצה משופע.
על ידי עיצוב הכפתורים שלך כך, תפחית את שגיאות הקליקים ותעזור למבקרים למצוא ולהשתמש בקריאות לפעולה שלך במהירות רבה יותר.
9. צור עיצוב לחצנים במיוחד עבור משתמשים ניידים
מה שעובד טוב עבור משתמשי שולחניים ומחשבים ניידים לא תמיד המקרה עבור משתמשי סמארטפונים. ואנחנו לא מדברים רק על הגודל או הצבע של כפתור ה-CTA.
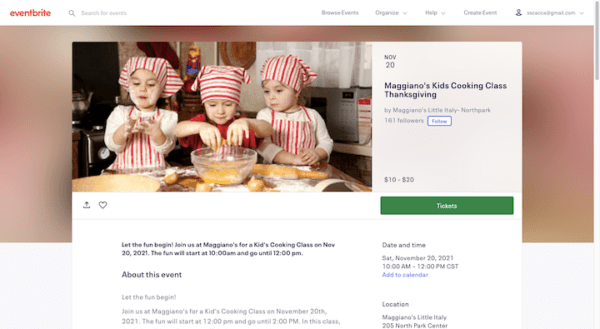
קח, למשל, את כפתור "כרטיסים" של Eventbrite בשולחן העבודה:

זה ממוקם בצד ימין של הדף, ישירות מתחת לפרטים הבסיסיים של האירוע. זה דומה לעיצוב שאנו רואים ומצפים לו מדפי מוצרי מסחר אלקטרוני.
בנייד, עיצוב כזה לא הגיוני. בעוד שהמעצב צריך לשמור כמה שיותר מהמראה של הכפתור, המיקום והפונקציונליות שלו צריכים להיות מותאמים לחוויית המובייל.
זה בדיוק מה שהמעצבים של Eventbrite עשו:
הכפתור הירוק "כרטיסים" מופיע לראשונה מתחת לפרטים העיקריים של האירוע בעמוד הנייד. כשהמשתמש גולל, הוא נצמד לתחתית העמוד כך שהוא תמיד נוכח.
10. כלול CTA מעל הקפל בדפי מפתח מסוימים
אמנם לכל דף באתר שלך צריכה להיות קריאה לפעולה, אבל לא תמיד חיוני להציג אותה בפני המבקרים שלך דבר ראשון. דפים פנימיים עבור שירותים או אודות הם מידע. מבקרים עוברים לדפים אלה כדי ללמוד עוד, אז תן להם הזדמנות לקרוא לפני שאתה מזמין אותם ל"צור קשר" או "לחקור את העבודה שלנו".
עם זאת, ישנם כמה דפים שבהם ה-CTA צריך להיות בחזית ובמרכז:
- דפי בית
- דפי נחיתה
- דפי מוצר
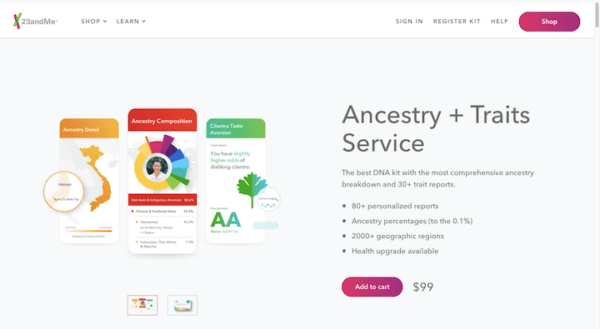
דף המוצר של 23andMe הוא דוגמה נחמדה לכך:

עם עיצוב כזה, המבקרים מקבלים סקירה ברמה גבוהה של המוצר ויודעים מיד מה השלב הבא: הוסף לסל. הם יכולים לקחת את הזמן שלהם לעיין בדף ולהבין אם המוצר מתאים להם. לאחר מכן, כשהם יהיו מוכנים, הם יזכרו היכן למצוא את כפתור ה-CTA להמרה.
על ידי הצבתו בראש העמוד בתוך עיצוב נטול הסחות דעת, ההמרה הופכת למהירה וללא כאבים.
11. הצב לחצנים בנתיבי המבקרים שלך
כאשר מעצבים אתר למסע המשתמש, אתה צריך לחשוב על יותר מאשר רק איך הם מגיעים מעמוד אחד למשנהו. אתה גם צריך לשקול איך הם הולכים להגיע מהחלק העליון של הדף לתחתית – ואיפה הם הולכים לעצור בדרך.
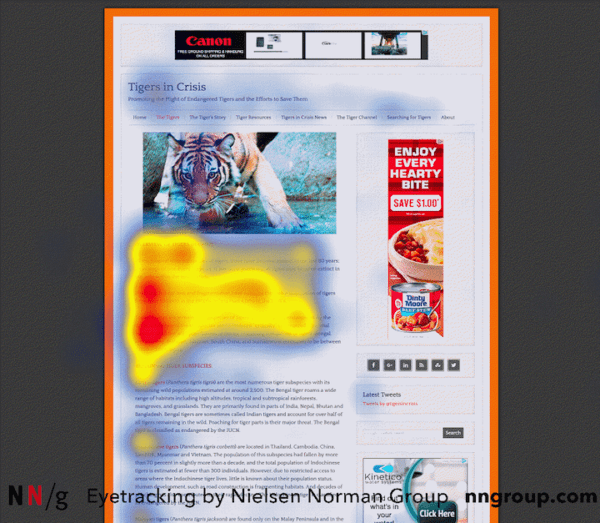
מחקר של NNG מגלה שישנן דרכים רבות שבהן אנשים סורקים טקסט בעיניים. תבנית F, למשל, היא אחת מדפוסי הקריאה הנפוצים ביותר:

על ידי ציפייה לאן יעברו עיני המבקרים שלך בדף, תוכל למקם את הכפתורים שלך במסלול שלהם.
מחקרי מעקב עיניים אלה מצביעים גם על כך שישנם אלמנטים מסוימים שמושכים יותר תשומת לב מהמשתמשים מאחרים – כמו כותרות ותמונות. אם אתה יכול לעצב את כפתורי ה-CTA שלך בצורה הנכונה, אז זה לא ישנה יותר מדי אם הם יסטו מעט מהנתיב המכות.
אתר קספר עושה שימוש בשני עקרונות מעקב עיניים אלה:
רוב הקריאה לפעולה בדף זה קרובה לקצה השמאלי של הדף – שם מתמקדות רוב עיני המבקרים. אבל אנו רואים גם מספר כפתורי CTA ממוקמים יותר בחוץ בדף. כולם במקרה עטופים בתוך תמונה המושכת את העין, וזה משהו שאנחנו יודעים שימשוך את תשומת הלב של המבקרים. אז גם אם הם לא ממוקמים על השביל הטבעי, מבקרים עדיין צפויים להיתקל בהם.
12. אל תגרמו לכפתורים שלכם להתחרות על תשומת הלב
פרקטיקה מומלצת זו קשורה להסחות דעת. או, ליתר דיוק, היעדר כזה כך שהמבקרים לא יכולים שלא להימשך ל-CTAs שלך.
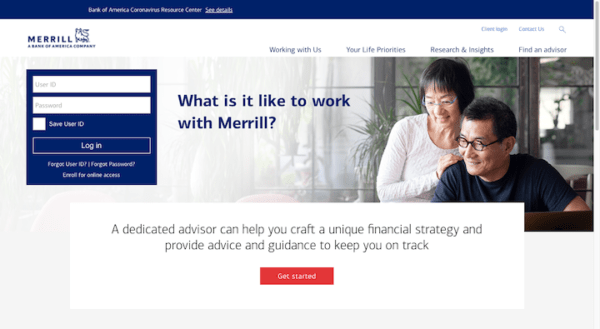
כשאתה מסתכל בדף הבית של אתר מריל לינץ', מה הדבר הראשון שאתה שם לב?

אם אינך לקוח של מריל לינץ' וזו הפעם הראשונה שלך כאן, סביר להניח שהלחצן האדום הבוהק "התחל" הוא המקום שבו עיניך נמשכות.
חלק מהסיבה לכך היא צבע הכפתור והחלל הלבן הרב שסביבו. אבל העיצוב שמסביב אחראי חלקית.
צבע המותג הכחול כהה הוא צבע בטוח ויציב וכזה שלא צפוי להרחיק את תשומת הלב מהכפתור האדום. התמונה במרכז העמוד היא גם בחירה בטוחה. אם הייתה לך תמונה של אנשים חוגגים וזורקים מזומנים באוויר, זה עלול לעורר חלק מתשומת הלב. עם זאת, תמונת מלאי זו לא עושה זאת כלל. אם כבר, זה מפנה את מקומו ל-CTA.
13. צור מצב ריחוף
ראינו כבר כמה דוגמאות של כפתורים עם שינויי מצב ריחוף. יש סיבה טובה לכך.
עבור כפתורים שטוחים, מיקרו אנימציה המופעלת בריחוף מספקת אישור מיידי שכן, אתה יכול לעסוק באלמנט זה. עבור כפתורים שאינם שטוחים, האנימציה יכולה להוסיף אלמנט קטן של הפתעה למבקרים כשהם הכי פחות מצפים לכך.
בדיוק כמו עיצוב הכפתורים עצמו, יש מגוון דרכים שבהן אתה יכול להנפיש כפתור במצב ריחוף שלו:
- שנה את הצבע
- שנה את הטקסט
- שנה את סגנון הטקסט
- הוסף או הסר סמל
- שנה את הצורה או הגודל של הכפתור
זהו מאמר באתר Delish המקדם את מיטב הקוקטיילים המשומרים:
חלק מהקוקטיילים ברשימה זו מגיעים עם כפתור CTA, המפנה את הקוראים לקישור על Drizly. כאשר הקורא מרחף מעל הכפתור, הוא משנה את צבעו משחור לצהבהב (בהשהייה קלה) והטקסט עובר מפשוט להטיה.
יש כל כך הרבה דרכים לשנות את עיצוב הכפתורים שלך. רק וודא שהוא מתאים לשאר המיתוג שלך.
14. תוצאת ההקלקה צריכה להיות ברורה ב-100%.
המילים שנכנסות לתוך הכפתור חשובות לא פחות מהעיצוב שלו.
הכלל הראשון שיש לזכור בבחירת טקסט כפתור הוא שצריך להיות ברור כשמש מה מגיע אחר כך. כפתור שאומר "לחץ כאן" לא יעזור להגדיל את מספר הקליקים.
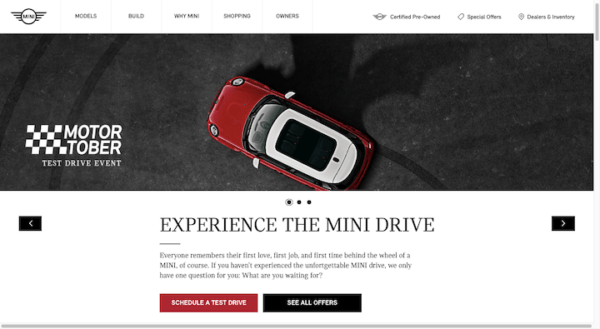
כפתור שכתוב "תזמן נסיעת מבחן" כמו זה בדף הבית של MINI USA יגדיל את מספר הקליקים:

כל מי שרואה את הכפתור האדום הזה יודע בדיוק מה הוא ימצא בעמוד הבא: טופס תזמון.
רק זכור שהציפייה צריכה להתאים למציאות. אז כל כפתור שאומר "תזמון", צריך להפנות את המבקרים לדף שבו הם יכולים לתזמן באינטרנט. אם הוא ינסה לפתוח את אפליקציית Facetime או טלפון של המכשיר שלהם, הדבר עלול להוביל לעלייה בשיעור הנטישה, מה שבתורו עלול לפגוע ביכולת הדירוג של האתר.
בשורה התחתונה: ודא שהפקודה או ההזמנה מתארות במדויק את מה שיבוא אחר כך.
15. כלול מילות פעולה בכפתורים שלך
כלל אצבע טוב נוסף עבור טקסט לחצן הוא לכלול מילים המעוררות השראה לפעולה.
אחת הדרכים לעשות זאת היא להתחיל את טקסט הכפתור שלך עם פועל. במקום כפתור שכתוב:
"הורדת ספר אלקטרוני"
תגרום לזה להגיד:
"הורד את הספר האלקטרוני שלך"
זה ביטוי חזק יותר ולמעשה נשמע כמו קריאה לפעולה במקום סתם עוד קישור ללחוץ עליהם.
דרך נוספת לעורר השראה לפעולה היא לגרום לקריאה לפעולה להרגיש אישית יותר. אתה לא בהכרח צריך להחדיר בו חבורה של מילים טעונות רגשית.
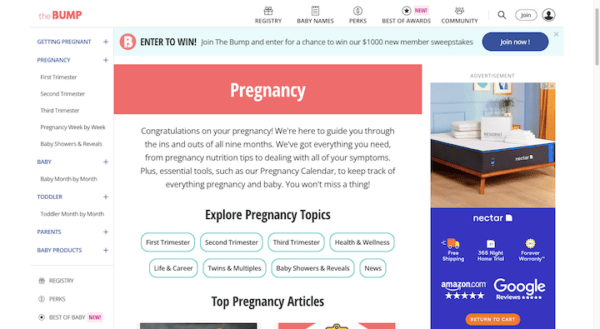
קח, לדוגמה, את סרגל ההתראות הזה באתר The Bump:

עד שמבקר יבטל את זה, זה הדבר הראשון שהוא רואה בכל דף.
"הצטרף עכשיו" כשלעצמו אינו קריאה ייחודית לפעולה. השימוש בסימן הקריאה, לעומת זאת, עושה זאת.
בקופירייטינג, אנחנו בדרך כלל לא משתמשים בסימני פיסוק בסוף הכותרות ובמחרוזות קצרות אחרות של טקסט, כמו כפתורים. אחת הסיבות היא שכל דמות נחשבת ואין לנו הרבה מקום לבזבז. אבל זה גם בגלל שסימני הפיסוק קיבלו קונוטציה לא כל כך חיובית עבור אנשים מסוימים.
כאשר לוקחים בחשבון את קהל היעד של אתר כמו The Bump, בתוספת ההקשר שבו הוא מופיע, סימן הקריאה הגיוני. הורים והורים לעתיד מגיעים לאתר זה כדי לקבל מידע על הריון וגידול ילדים. זה דבר מרגש, אבל גם די מהמם לפעמים. הקריאה "להצטרף" לקהילת Bump – של אנשים שעוברים את אותו הדבר בדיוק! – זו סיבה להתרגש.
16. השתמש במילים הגיוניות בהקשר של הדף
ישנם חריגים לשתי השיטות המומלצות לעיל – לא עבור CTAs ראשיים, אבל בהחלט עבור משניים ושלישוניים. הכל תלוי בהקשר המסופק סביב הכפתור.
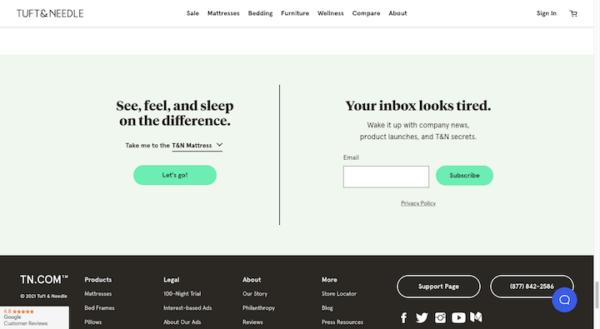
בואו נסתכל על דוגמה זו בדף הבית של Tuft & Needle:

האזורים העליונים של דף הבית מבצעים שיחות ל"קנה עכשיו". זה הגיוני שם למעלה. אבל כאן, קרוב יותר לכותרת התחתונה, אנחנו לא צריכים סוג כזה של טקסט כפתור.
תסתכל על ה-CTA בצד שמאל. כל מה שכתוב זה "בוא נלך!". כשלעצמו, זה לא הגיוני. אבל מבקרים שקוראים את הטקסט למעלה, יודעים שהכפתור "קח אותי לדף היעד".
אז אל תרגיש שאתה צריך תמיד לכתוב עותק כפתורים מלא בפעולה אם הטקסט שמסביב דואג להזעיק את המבקרים לפעולה.
17. אל תלחץ על מספר המילים בכפתור
בדרך כלל אין כללים בכל הנוגע לכמה מילים הכפתור שלך צריך כדי להגדיל את מספר הקליקים. זה באמת תלוי רק במטרת הכפתור כמו גם בהקשר.
לדוגמה, ה-CTAs הנפוצים ביותר שאנו משתמשים בהם הם קצרים ומתוקים:
- צור קשר
- הוסף לתיק
- הירשם
אנחנו לא צריכים לספק מידע נוסף סביב או בתוך הכפתורים כי אין שום מסתורין לגבי מה שיקרה אחר כך. אבל עבור קריאות לפעולה מותאמות אישית לחלוטין, ייתכן שתגלה שיש צורך בלחצן ארוך יותר.
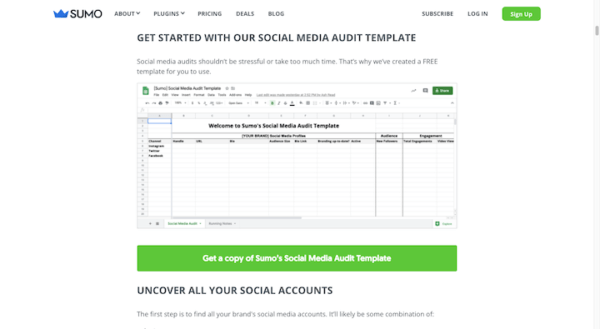
הבלוג Sumo, למשל, פרסם לאחרונה פוסט על ביצוע ביקורת מדיה חברתית. בתוך הפוסט יש CTA הארוך הזה:

כתוב: "קבל עותק של תבנית ביקורת המדיה החברתית של Sumo".
בעוד שסוג זה של CTA היה יכול להתווסף לפוסט כהיפר-קישור רגיל, הכפתור הירוק הגדול מקל הרבה יותר על הזיהוי. וההסבר הארוך יותר בתוך הכפתור מבטיח שהמבקרים ידעו מה הם ימצאו בצד השני שלו.
דבר אחד שכדאי לזכור הוא מה עוד טקסט עושה לגודל הכפתור. אם אתה צריך להקטין את גודל הגופן כדי להתאים את הכל בשורה אחת, אז אולי זה ארוך מדי.
18. שימו לב לכיוון
כשאתה מעצב דף אינטרנט, אתה יודע שהמבקרים יעברו אוטומטית בדרך מסוימת על פניו ומטה. אתה גם יודע שאם אתה מעצב את הדף בצורה מסוימת, אתה יכול להזיז את העיניים שלהם באופן אקטיבי לכיוון שאתה רוצה שהם ילכו.
הכפתורים שלך יכולים לעשות זאת גם כן.
באתר Visit Music City, אנו רואים מספר דרכים שבהן זה הופעל:
הראשון הוא ראש חץ הפונה ימינה עם המילה "הבא" מתחתיו.
אנו גם רואים שלקריאה לפעולה של הטקסט "למידע נוסף" יש חצים הפונים ימינה. עם זאת, כאשר מישהו מרחף מעליהם, ראשי החצים מצביעים ימינה יותר.
ואז יש את כפתור ה-CTA האדום. מבחוץ, נראה שלעיצוב הכפתור אין שום כיווניות אליו. אבל כאשר אתה מרחף מעל זה, הוא הופך מאדום עז לאדום כהה, כאשר שינוי הצבע מתחיל משמאל ונע ימינה.
סימני הכוונה אלו עוזרים ליצור אתר אינטרנט שמרגיש פעיל יותר כאילו הוא כל הזמן בתנועה ומניע אותך יחד איתו.
19. השתמש בעיצובי מצב לא פעילים בטפסים שלך
במקום לשמור על הלחצנים שלך פעילים אם הם מותנים במילוי הטופס כהלכה, צור מצב לא פעיל עבור הכפתורים שלך.
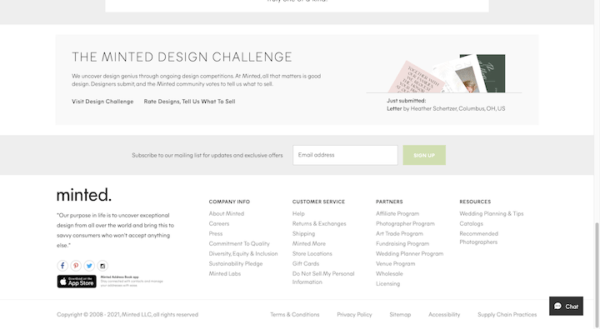
Minted מראה לנו דרך אחת להתמודד עם זה:

בטופס המנוי בתחתית העמוד יש כפתור "הירשם" דהוי. הוא לא יידלק בירוק עד שתסופק כתובת דוא"ל.
ל-VSP יש דרך אחרת לטפל בזה:
מבקרים לא יכולים ללחוץ על "ראה תוכניות" או "למידע נוסף" עד שהם מספקים תשובה בטופס. כשהם עושים זאת, הכפתור הלא פעיל הופך לכחול, והם יכולים להמשיך עם הגשת הבקשה שלהם.
סוג זה של עיצוב כפתור CTA מאלץ את המבקרים להאט רק מעט, מה שאומר פחות הודעות שגיאה ותסכול שהם צריכים להתמודד איתם.
כיצד לבדוק A/B את ה-CTA שלך
כפתור ה-CTA הוא מרכיב חשוב שמוביל מבקרים מחלקים שונים באתר שלך לאחרים – ובאופן אידיאלי כל הדרך להמרה. הדרך היחידה להבטיח את מרבית הקליקים וההמרות עבור הקהל הספציפי שלך היא לבדוק וריאציות שלו.
הנה כמה שלבים בסיסיים שיש לבצע בעת בדיקת A/B עיצוב הכפתורים שלך:
שלב 1: צור את ההשערה שלך
כל מבחן חייב להתחיל בהשערה.
גם אם הדף והלחצן שלך מקבלים קליקים, האם אתה מאמין שמשהו מעכב אנשים? אם כן, מדוע?
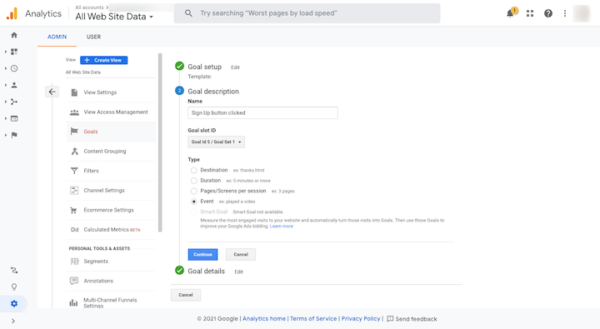
אתה יכול להשתמש ב-Google Analytics ובכלי מיפוי חום כמו Hotjar כדי ליצור את ההשערה שלך.
עם Google Analytics, תצטרך להגדיר יעדים כדי שתוכל לעקוב אחר הקליקים על לחצנים בודדים. לאחר שבודדת את פעילות הכפתור, פלח את המשתמשים ותבין אם יש אנשים מסוימים שלא מבצעים המרה.

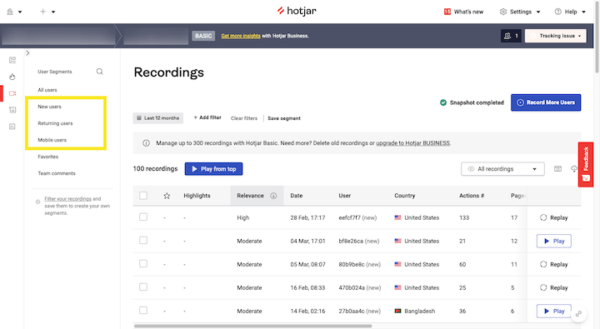
Hotjar יעזור לך לדמיין מה קורה עם הכפתורים שלך עם מפות חום והקלטות הפעלה:

לא תהיה לך את היכולת לפלח כמה שאתה יכול עם Google, אבל הנתונים עדיין יכולים להיות שימושיים.
שלב 2: בחר אלמנט אחד לבדיקה
לאחר שיש לך מושג מה עשוי לשפר את שיעורי ההקלקה שלך, בחר אלמנט אחד לבדיקה. לְדוּגמָה:
- צֶבַע
- סוג גופן
- גודל גופן
- סמל או לא סמל
- גבול או בלי גבול
- גודל כפתור
- מיקום הכפתורים
- עיצוב מצב ריחוף
- לְהַעְתִיק
על ידי בדיקת אלמנט אחד בכל פעם, תוכל לחדד את העיצוב של הכפתור שלך טיפין טיפין ולקרב אותו למושלם ככל האפשר. גם לאחר הבדיקה לא יהיה ספק אילו מהשינויים בעיצוב שיפר או החמיר את שיעור ההמרה שלך.
שלב 3: ודא שכפתור ה-CTA שלך הוא בפורמט קל לעריכה
זה אולי לא נראה כמו עניין גדול, אבל אתה הולך לערוך הרבה בדיקות A/B על כפתורי ה-CTA שלך. אז תרצה שהם ייצרו בפורמט שקל לשנות – וזה נותן לך את הגמישות לבדוק כל וריאציה שתרצה.
יישומון הקריאה לפעולה של אלמנטור הוא פתרון טוב לכך אם אתה רוצה ליצור בלוק עם כפתור CTA בתוכו. אתה יכול גם להשתמש בווידג'ט הכפתור כדי למקם כפתור בתוך העיצוב או העתקה שלך.
שלב 4: הגדר והפעל את מבחן ה-A/B שלך
יש לנו מדריך שלם המוקדש לבדיקות A/B. בו, אנו נותנים לך כמה כלים שונים שבהם תוכל להשתמש כדי לבחון A/B את העיצובים שלך הן בתוך והן מחוצה לו וורדפרס.
תקבל פירוט של השלבים עבור שתי האפשרויות. עבור Google Optimize:
- צור את הגרסה המקורית שלך
- הוסף את Google Analytics ו- Google Optimize לאתר שלך
- הגדר מבחן A/B ב-Google Optimize
עבור אלמנטור ו-Split Test for Elementor:
- צור מבחן חדש
- הגדר מבחן באלמנטור
- צפה בתוצאות הבדיקה
אגב, אם אתם מנסים לא לאמץ יותר מדי כלים חיצוניים כדי לבנות ולנהל את האתר שלכם, אלמנטור מציעה את חבילת העיצוב והשיווק הכוללת – ולא רק כשזה מגיע לבדיקות A/B.
שלב 5: עקוב אחר תוצאות מבחן ה-A/B שלך ועדכן את הלחצן שלך
לפני שתפעיל את הבדיקה שלך, הגדר תאריך סיום ו/או גודל דגימה שאתה רוצה לעצור בו. ללא נקודת קצה סופית, בדיקת A/B שלך לא תיתן לך תוצאות מדויקות.
בדוק את התנועה הממוצעת של דף האינטרנט שלך וכן את שיעורי ההקלקה הנוכחיים (CTR) עבור לחצן זה במהלך מסגרת הזמן שבחרת. לְדוּגמָה:
מסגרת זמן: 4 שבועות (1 בדצמבר – 31 בדצמבר)
נפח תנועה ממוצע: 3,000 מבקרים
שיעור קליקים ממוצע: 3% (90 מבקרים)
המטרה של הבדיקה שלך צריכה להיות לאותה מסגרת זמן, ועליך לשאוף לכך שמספר המבקרים הזה יבדקו במהלך הזמן הזה. 50% יראו את עיצוב הכפתור המקורי שלך, ו-50% יראו את הגרסה שלך.
עם סיום הבדיקה, ניתן להתחיל לבחון את התוצאות.
אתה תשווה את מספר ההמרות ושיעור ההמרות עבור הגרסה שלך מול העיצוב המקורי. התקווה היא שהגרסה מתעלה על העיצוב המקורי, ובכך מוכיחה את ההשערה שלך שזה היה עיצוב יעיל יותר עבור המשתמש. זה בסדר אם זה לא יקרה. זה לקח חשוב שנלמד בכל מקרה.
עם זאת, שיעור המרות גבוה יותר לבדו לא אומר שהגרסה היא זוכה. צריך להיות הבדל משמעותי בין המספרים. זו אחת הסיבות לכך שאתה צריך דגימה גדולה של מבקרים.
נניח שזהו מבחן ה-A/B שלנו:
| # מבקרים | # המרות | שיעור המרה | |
| מְקוֹרִי | 50 | 5 | 10% |
| גִרְסָה אַחֶרֶת | 50 | 7 | 14% |
עם שיעור המרה גבוה בארבעה נקודות אחוז, נראה שהגרסה היא המנצחת הברורה. אבל כשמסתכלים יותר מקרוב על הנתונים, הבדל של 2 המרות במאגר של 50 מבקרים הוא לא כל כך משמעותי.
מבחן A/B זה, לעומת זאת, ייתן לך מנצח ברור מבחינת עיצוב הכפתורים:
| # מבקרים | # המרות | שיעור המרה | |
| מְקוֹרִי | 5000 | 500 | 10% |
| גִרְסָה אַחֶרֶת | 5000 | 700 | 14% |
לכן, שימו לב היטב להקשר של התוצאות שלכם. אם לא תעשה זאת, תוכל בסופו של דבר ליישם עיצוב חדש של כפתור CTA שפוגע בשיעור הקליקים ובשיעור ההמרה של הדף שלך.
מַסְקָנָה
כפתורי CTA עשויים להיות חלק מהאלמנטים הקטנים יותר באתר האינטרנט שלך, אך הם יכולים בקלות להוביל לתסכול גדול מצד המשתמש שלך אם קשה למצוא אותם או להשתמש בהם. התסכול הזה יכול להוריד את שיעורי הקליקים וההמרות שלך ולהגדיל גם את שיעורי היציאה מדף הכניסה שלך.
אם אתה רוצה למזער את הסיכון ולמקסם את היתרונות שאתה מקבל מכפתורי ה-CTA שלך, ודא שכל אינץ' מהם מעוצב היטב. ולאחר מכן כוונן את העיצוב הזה עד שתמצא את השילוב המושלם של אלמנטים – מצבע הכפתור ועד העותק – עבור קהל היעד שלך. כפתורי קריאה לפעולה (CTA)





