
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
נסה את Elementor, זה בחינם
להיות טובים במלאכה שלנו ולפרסם את שירותי עיצוב אתרים שלנו לא מבטיח לנו עבודה. זה לא משנה אם אנחנו פרילנסרים או חברה גדולה לעיצוב אתרים.
עם זאת, הצעת עבודה בטוחה ומובנית היטב, בהחלט תעשה רושם נהדר על אותו לקוח פוטנציאלי, ותגביר את הסיכויים שלנו לקבל את התפקיד.
כתוב תמצית עיצוב אתרים

מהי הצעה לעיצוב אתרים?
הצעת עיצוב אתרים היא הסכם כתוב בין מעצב אתרים ללקוחות פוטנציאליים. הוא מבהיר את צרכי הלקוח והשירות או המוצר שיספק מעצב אתרים וכן את עלות שירות זה.
מטרת הצעת עיצוב אתרים היא ליצור מפת דרכים מפורטת ומוסכמת לפרויקט שאליה יכולים להתייחס גם הלקוח וגם הספק. זה לא חוזה, שהוא הסכם משפטי מחייב.
מה לכלול בהצעה לעיצוב אתרים?
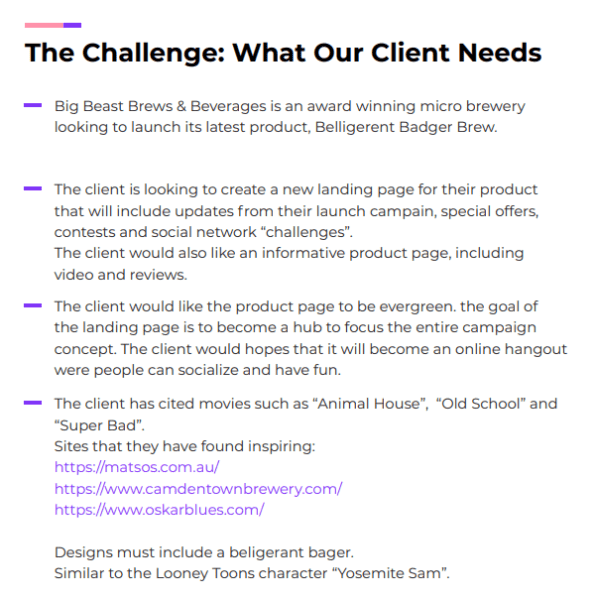
1. סקירת בעיות

בהצעת פרויקט עיצוב אתרים שלך, עליך להתחיל עם סקירת הבעיה שבה אתה מראה ללקוח הפוטנציאלי שלך בעיה שהעסק שלו מתמודד איתה, או לחילופין, הזדמנות שאולי הוא מפספס.
הצהרת בעיה זו תעזור לך למשוך את תשומת ליבו של הלקוח באופן מיידי, ותראה לו עד כמה אתה מבין היטב את העסק שלו, את הבעיה שלו ואת הצרכים שלו.
יתרה מכך, על ידי ציון הבעיות של הלקוח, נעזור לו להרגיש בטוח שאנחנו האנשים שהם ירגישו הכי נוח לעבוד איתם ואלה שיכולים לפתור את בעיותיו.
בנוסף להצגת הידע שלך, שלב זה יעזור לך להגדיר את תחומי האחריות שלך ואת גודל הפרויקט.
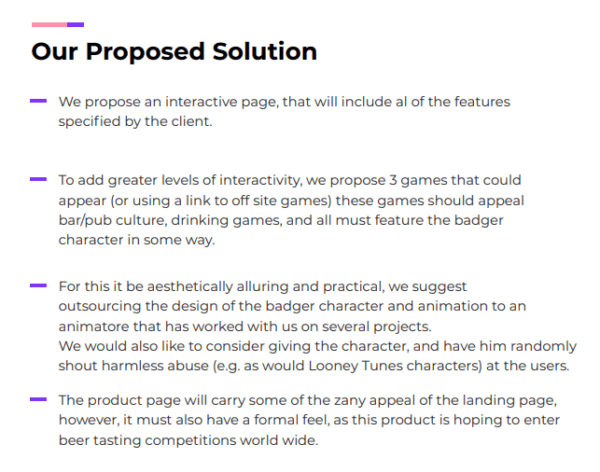
2. הפתרון המוצע

לאחר מכן, נוסיף מתווה שמסביר בדיוק מה תספק וכיצד אתה חושב שתוכל לפתור בעיה זו, כל דבר מתהליך עיצוב אתרים (wireframing) ועד למספר דפי האינטרנט, עיצוב גרפי ספציפי והצורך פיתוח אתרים (אם רלוונטי).
כאן, אתה צריך להציג ולהסביר את היתרונות של הפתרון שלך וכיצד הוא ישפיע על החברה בצורה חיובית.
לדוגמה, תוכל לציין כי על ידי הטמעת פתרון העיצוב שלך, החברה תגדיל את המכירות או שיעורי ההמרה, או אולי, באמצעות העיצוב שלך, החברה תגדיל את המודעות למותג שלה, או אולי תעזור להגביר את המעורבות במכשירים ניידים ולהביא לקוחות חדשים.
בנוסף, לאחר מכן נוכל להוסיף רשימה של תוצרי פרויקט – רשימה מפורטת המסבירה מה הלקוח יקבל מבחינת מוצרים ושירותים. זה יכול להופיע כחלק נפרד מפרויקט עיצוב אתרים, או בשילוב עם החלק הבא.
סעיף זה הוא הכרחי לחלוטין, מכיוון שהוא יעזור לך להימנע מזחילת היקף על ידי הצגת יעדים ברורים.
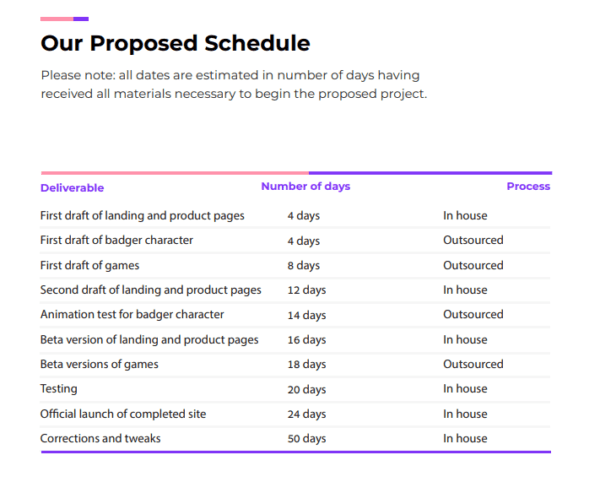
3. לוח זמנים

בחלק זה, נוכל להרחיב כיצד זרימת העבודה שלנו תפעל בתוך מסגרת זמן.
כאן נפרט מתי הלקוח יכול לצפות לקבל טיוטות, אבות טיפוס, בדיקות, סבבי תיקונים וכו'.
חלקם מפרטים גם את החומרים ותהליכי העבודה שיידרשו לאורך תהליך העבודה (למשל, עריכת תמונות, עריכת טקסטים וכו').
כמו כן, עלינו ללמוד מניסיונם של אחרים ולהבהיר כי לוח הזמנים שלנו תלוי בכך שכל הצדדים המעורבים – הלקוח, המומחים במיקור חוץ – עומדים בלוח הזמנים אם ברצוננו לספק את כל הנכסים הללו בזמן.
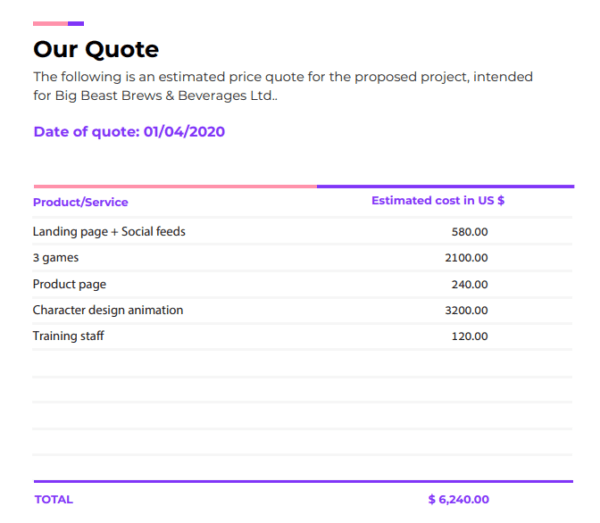
4. הצעת מחיר

ככלל, אנו ממליצים במהלך הראיון שלך עם הלקוח, עוד לפני שתתחיל לעבוד על ההצעה, לשאול את הלקוח, ישירות, מה התקציב הכולל שלו לפרויקט. זה יגרום לך להבין אם אתה צריך להמשיך את הפרויקט מלכתחילה או לא.
במידה והתקציב יספיק, סעיף זה יעזור לכם לפרק את העלות לפרטי פרטים, ולהציג פירוט מובן של עלויות וסך הכל.
זה טוב לא רק ללקוחות שלך לראות, אלא גם כדי לעזור לך להגדיר את המחיר הנכון עבור הפרויקט, מבלי להגזים או לתמחר את עצמך.
אין צורך להתעמק בכמות הקפה והחטיפים שתצרכו לאורך הפרויקט. מספיק כדי שהלקוח יוכל לראות שהצעת המחיר שלך מוצדקת והגיונית.
בצומת קריטי זה, אנו שמחים לדעת שעם אלמנטור תוכל להציב את המחיר וציר הזמן המדויקים ביותר על הפרויקט שלך מאחר והוא מבטל משתנים חיצוניים רבים.
5. קריאה לפעולה
עם התמחור שלא מהדרך, אנשי מקצוע רבים מוסיפים סעיף נוסף – קריאה לפעולה.
אתה לא רוצה ליצור מכשולים או סיבות עבורם לא להעסיק אותך לתפקיד. לעתים קרובות, תהליך הדפסת ההצעה, החתימה עליה, סריקתה עם החתימה ושליחתה בחזרה אליך עשוי להפריע לרבים מאותם לקוחות פוטנציאליים ולכן אתה רוצה ליצור את חוויית המשתמש הטובה ביותר עבור ההצעה שלך.
אתה רוצה להציע להם את ההזדמנות לומר "כן" ברגע שהם קוראים את הסעיף האחרון. חלק מהשיטות הללו כוללות:
- הוספת אפשרות לחתום דיגיטלית על קובץ PDF. ישנם שירותים רבים זמינים באינטרנט.
- אתה יכול גם לבקש מהם לשלוח לך אישור כדי להתחיל את הפרויקט.
- ישנם גם כלי הצעות ייעודיים זמינים בלבד, שבהם הלקוח פשוט יצטרך ללחוץ על כפתור 'קבל' כדי להתחיל את הפרויקט.
6. אודותינו ואנשי הקשר
רבים מאיתנו אוהבים להוסיף את זה כחלק אחרון. זה המקום בשבילנו להדגיש את מה שאנחנו מביאים לשולחן (כצוות או כאדם), את הכישרונות, את תחומי ההתמחות שלנו ואת היתרונות בבחירת השירותים שלנו. הייתי מציע גם להוסיף תיק עבודות קצר או קישור לתיק עבודות מקוון שבו תוכל להוסיף גם קישורים והמלצות של מדיה חברתית מלקוחות אחרים, מבלי שזה ייכפה על הלקוח הפוטנציאלי.
בין אם בחרנו להוסיף מדור אודותינו או תיק עבודות ובין אם לאו, הדבר האחרון שנרצה לשכוח הוא פרטי הקשר שלנו.
אני מניח שזה בגלל שזה דבר כל כך טריוויאלי בהצעת עבודה, שזה הדבר הראשון שאנשים שוכחים להוסיף.
צמצם עלויות וחסוך זמן עם אלמנטור
חשוב שנדע מה לכלול ומה עלינו לקחת בחשבון אם אנחנו עומדים להשיג את העבודה הזו, וחשוב מאוד, איך לתמחר את השירותים שלנו מבלי להפסיד כסף מכיסנו הפרטי. במיוחד אם אנחנו בתחילת הקריירה שלנו או מחפשים להפוך למקצוענים יעילים יותר.
עם אלמנטור, אתה יודע בדיוק כמה זמן אתה צריך להשקיע, אילו עלויות אתה עלול לקחת ולתכנן בהתאם, אז, עיין בתבנית הצעת האתר החינמית שלנו, וודא לנסות את אלמנטור, אם עדיין לא עשית זאת – זה לְשַׁחְרֵר.
טיפים ליצירת הצעת אתר טובה עוד יותר
1. שאלות מרכזיות שיש לשאול את הלקוח
- מדוע הלקוח שלנו צריך אתר אינטרנט? (או למה הם רוצים לשנות את זה שכבר יש להם?)
- מה הציפיות שלהם מאתר חדש?
- באיזה אופן הם מצפים שהאתר החדש ישפיע על העסק שלהם?
- איך האתר שלהם משתלב באסטרטגיית השיווק הדיגיטלי שלהם? האם הם משקיעים בקידום אתרים (אופטימיזציה למנועי חיפוש) ו/או ברכישה בתשלום?
- באיזו מידה האתר יקדם ויציג מוצרים ושירותים בזמן הקרוב?
- האם הלקוח מקווה ליצור אינטראקציה עם מבקרים באתר? אם כן, איך?
- מי המתחרה שלהם? מה הם עושים כדי להתקדם?
- מה ההשראה שלהם? אילו אתרים, תמונות, פריסות הם, או הלקוחות שלהם, מוצאים את המושכים ביותר?
2. הערך את היכולות, המשאבים והזמינות שלך
אנחנו צריכים להעריך את היכולות והמומחיות שלנו כדי להעריך אם יש לנו את כל המומחיות הדרושה כדי לספק ללקוחותינו את האתר שהם רוצים.
עלינו לקבוע אם נצטרך לבצע מיקור חוץ של עבודה למפתחים, יוצרי תוכן, צלמים, אנימטורים, מעצבים גרפיים וכו'. אם כן, כמה זה יעלה?
האם נצטרך לרכוש תוספים, תוספים או כל מוצר אחר, תוכנה או חומרה?
כמה זמן לדעתך תיקח עבודה זו לאחר שתקבל את כל החומרים הדרושים?
האם אתה והצוות שלך יהיו זמינים באופן מלא במהלך הזמן הזה?
אתה צריך להעריך את כל השאלות האלה כדי להבין באמת את העלות ואת היקף הפרויקט.
בהערה צדדית, משתמשי אלמנטור מקצועיים יגידו לך שאם אנחנו בונים אתר עם כמה תכונות בסיסיות (למשל, טפסי הרשמה, כניסות, הודעות דוא"ל וכו'), אתה בסופו של דבר חוסך הרבה יותר כסף וזמן , ומשאבים על ידי בחירה ב-Elementor ובתכונות שהוא מגיע איתן.
3. צור מערכת תמחור אמינה
אנחנו לא יכולים לתת ללקוח הצעת מחיר תחרותית ללא מערכת תמחור שתוודא גם שאנחנו לא חותרים את עצמנו.
יכול להיות שיש אינסוף עיצובי אתרים אפשריים, אבל לצורך התמחור, כנראה נוכל לצמצם אותם לשלושה סוגים:
תֶקֶן
אתר פרסומי או מסחרי המורכב מ-5-7 דפי אינטרנט, כולל:
- דף הבית
- עמוד אודות
- עמוד צור קשר
- עמוד שירותים
- קופץ
- עמוד 404
- כותרת עליונה / תחתונה
רגיל + בלוג
דומה מאוד לסטנדרט, רק שהוא כולל גם את כל העיצובים הדרושים לתחזוקת בלוג.
- דפי "סטנדרטיים".
- עמוד פוסט בודד
- עמוד ארכיון
רגיל + חנות מקוונת
אולי, סוג האתר התובעני ביותר כולל:
- דפי "סטנדרטיים".
- דפי מוצר
- עמוד העגלה
- עמוד התשלום
- דף חשבון
- מִשׁלוֹחַ
- חיוב בכרטיס אשראי
- מכירות והצעות מיוחדות
כתוצאה מכך, נגלה שהדף הבסיסי ביותר בכל אתר הוא דף הבית. דף הבית הוא דריסת הרגל, הבסיס לעיצוב שלנו, וככזה, כל שאר הדפים יתייחסו אליו. לכן, המפתח ליצירת מערכת תמחור נכונה חייב לנבוע מהערכתך כמה זמן ייקח לך לעצב ולבנות דף בית.





