כיצד Waterfront Digital הפחית באופן דרסטי את זמני טעינת הדפים עם כלי מיטוב התמונות

תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
לקוחות מעלים לעתים קרובות תמונות גדולות ללא אופטימיזציה, מה שעלול להאט באופן דרסטי את האתר. כדי להתמודד עם האתגר הזה, כריס גילכריסט, מייסד Waterfront Digital, פנה ל-Image Optimizer של אלמנטור. הטמעת כלי זה לא רק פשטה את תהליך האופטימיזציה אלא גם הביאה לשיפור מרשים, הפחתת זמני הטעינה של הדפים ביותר מ-50% ושיפור ביצועי האתר הכוללים.
כריס גילכריסט, מומחה ותיק לעיצוב אתרים עם שני עשורים של ניסיון, עמד בחזית הפרויקטים הדיגיטליים עבור לקוחות בעלי פרופיל גבוה כמו ווג, יבמ והוצאת אוניברסיטת אוקספורד, כמו גם חברות קטנות ובינוניות שאפתניות רבות.
כמייסד Waterfront Digital, ייעוץ דיגיטלי בשירות מלא המבוסס בסקוטלנד, כריס וצוותו מתמחים בפיתוח אפליקציות לנייד, עיצוב ופיתוח אתרים, פתרונות מסחר אלקטרוני ושירותי שיווק דיגיטליים מקיפים.
האתגר: שמירה על יעילות האינטרנט
למרות אספקת אתרים שובי לב מבחינה ויזואלית, כריס הבחין בבעיה שחוזרת על עצמה: לאורך זמן, לקוחות העלו מספר רב של תמונות ללא אופטימיזציה, והאטו משמעותית את ביצועי האתר.
זה לא רק השפיע על חווית המשתמש אלא גם השפיע על מהירות האתר – מדדים חיוניים לשמירה על אפקטיביות מקוונת.
בדיקת הכלי באתר מארי גרלן
כדי להעריך ביסודיות את היעילות של ה-image Optimizer, כריס החליט ליישם אותו בכל אתר האינטרנט של מארי גרלן.

החלטה זו נבעה מהצורך להתייחס לתוכן התמונות בנפח גבוה המשתרע על פני האתר המלא, הכולל מגוון של קטעים חזותיים-כבדים מגלריות ועד פוסטים בבלוג.
לפני האופטימיזציה, האתר כולו סבל מזמני טעינה איטיים, מה שלא רק השפיע על חווית המשתמש אלא גם על ביצועי ה-SEO עקב גדלי תמונות כבדים. על ידי יישום ה-image Optimizer של Elementor, כריס התכוון להציג שיפורים מוחשיים ביעילות כלל האתר.
הפתרון: תוסף פשוט אך רב עוצמה
כדי לטפל בבעיות הללו, כריס פנה אל Image Optimizer של Elementor. בהתחשב בשימוש הנרחב של Waterfront Digital ב-Elementor עבור פרויקטים של לקוחות, היה הגיוני לבחור תוסף שמשתלב בצורה חלקה עם פלטפורמה זו. הפשטות של התוסף היוותה נקודת מכירה משמעותית – הוא הציע הגדרות חיוניות מבלי לסבך את התהליך, מה שאיפשר גישה קלה, הגדר ושכח מזה, שדרשה התערבות מינימלית של הלקוח.
כריס הדגיש את קלות השימוש: "הפשטות של זה. יש כמה הגדרות, וזה נהדר מכיוון שהוא מאפשר לנו לבחור את היישום הטוב ביותר. אז נוכל פשוט להשאיר אותו פועל ברקע מבלי שהלקוחות יצטרכו לבצע עבודה כלשהי או לדאוג כיצד להשתמש בו בצורה הטובה ביותר."
יישום: שילוב חלק
תהליך ההגדרה של תוסף אופטימיזציית התמונות היה פשוט, שיקף את העיצוב הידידותי למשתמש שלו. כריס תיאר את זה כ"מהיר וסופר קל", והדגיש את אופי ה-plug-and-play שלו, מה שהפך אותו לנגיש גם למשתמשים שאינם בקיאים בטכנולוגיות אינטרנט.
תוצאות: מיידיות ומשפיעות
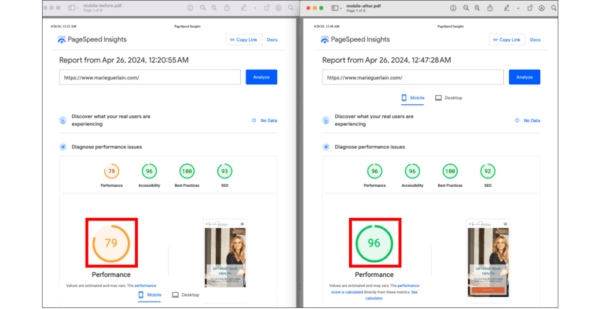
בדיקת הכלי בכלי Google PageSpeed Insights הראתה תוצאות משמעותיות. ציון הביצועים הכולל של דף הבית הנייד עלה מ-79 ל-96.

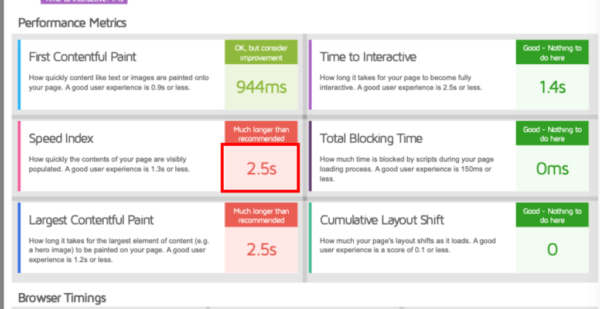
בנוסף, השפעות חיוביות על רכיבי Core Web Vitals. ציון ה-FCP הופחת מ-944 שניות ל-812 שניות, מדד המהירות ירד מ-2.5 שניות ל-1.2 שניות, וציון ה-LCP הופחת מ-2.5 שניות ל-812 שניות.
לִפנֵי:

לְאַחַר:

לאחר היישום, מאמצי האופטימיזציה הובילו לשיפורים דרמטיים בכל דפי האתר. זמני הטעינה הצטמצמו באופן משמעותי, ותרמו לחוויית משתמש חלקה יותר ומעורבות טובה יותר. כריס עקב אחר מדדי הביצועים של האתר לפני ואחרי החלת ה-Image Optimizer, וציין שיפורים בתחומים מרכזיים כגון שיעורי יציאה מדף הכניסה ושימור גבוה יותר, שהם קריטיים לקידום אתרים ולשביעות רצון המשתמשים.
היישום המקיף והשינויים החיוביים שנוצרו מוכיחים את הכוח וההכרח בשימוש בפתרון יעיל לאופטימיזציה של תמונות לשמירה על ביצועי אינטרנט אופטימליים.
מבט קדימה: שיפורים והמלצות עתידיים
העצה של כריס לעסקים אחרים ברורה: למנף פתרונות אופטימיזציה של תמונות כדי להבטיח ביצועי אתר חלקים ויעילים. כלים כאלה חיוניים לעסקים כדי לשמור על יעילות האתר שלהם לאחר מסירה ללקוחות.





