
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות שנותרו while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'אין' : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
כאשר מהירות הדף היא גורם דירוג ועדכון חווית הדף של גוגל יוצא לדרך, אנו חיים בעידן שבו זה בלתי נתפס להפעיל אתר אינטרנט ולא לדאוג לביצועים שלו.
אם אתם חושבים שזה יותר מדי לסבול, ואין לכם זמן להתעדכן בהמלצות של גוגל, טכניקות אופטימיזציה של ביצועי אינטרנט וכן הלאה: אנחנו מרגישים אתכם, אבל יש לנו גב!
בפוסט זה בבלוג, תגלו כיצד תוכלו לבצע אופטימיזציה קלה של אתר Elementor שלכם ולשפר את מהירותו. אנו נעשה זאת על ידי שימוש באחד מתוספי המטמון המובחרים הטובים ביותר עבור וורדפרס: WP Rocket.
למה צריך לדאוג למהירות האתר שלך?
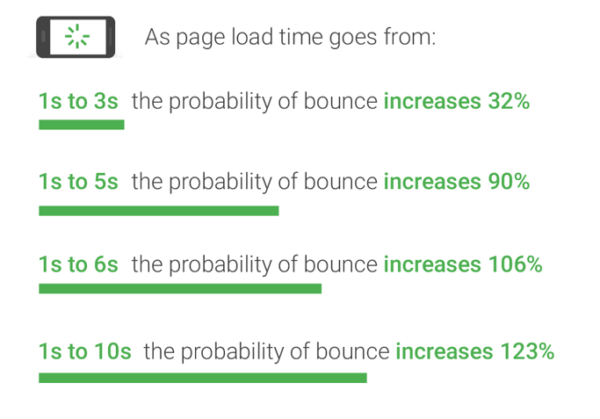
לפי מחקר של גוגל , לדף האינטרנט הממוצע לנייד לוקח 15.3 שניות להיטען במלואו. הבעיה היא שיותר ממחצית מהמבקרים ינטשו אתר סלולרי שלוקח יותר משלוש שניות להיטען.
יתרה מכך, אם אתה מפעיל אתר מסחר אלקטרוני, זכור ש -5 השניות הראשונות של זמן הטעינה של הדף משפיעות הכי הרבה על שיעורי ההמרות .
ברור למה אתה צריך לדאוג למהירות האתר שלך, לא?
הגברת המהירות והביצועים חיונית גם כדי לשפר את חיוני הליבה שלך באינטרנט , שהם חלק מגורם דירוג SEO העדכני ביותר, ולייעל את ציון ה-PageSpeed Insights שלך.
בהתחשב בהקשר הזה, איך אתה יכול לוודא שאתר הוורדפרס שלך נטען הכי מהר שהוא יכול? האם אתה צריך לצלול לעניינים טכניים וללכלך את הידיים שלך בקוד כדי להפוך את האתר שלך למהיר יותר?
למרבה המזל, התשובה היא לא . הפעלת אתר אינטרנט מהירה אינה קשה כמו שזה נשמע, אבל זה הכרחי שיש את כלי האופטימיזציה הטובים ביותר בהישג יד .
יש כמה שלבים חיוניים לעקוב כדי להאיץ את אתר וורדפרס . כעת, נניח שכבר טיפלת ברובם. לדוגמה, אנו לוקחים כמובן מאליו שכבר בחרת את ספק האירוח הטוב ביותר ונפטרת מתוספים איטיים.
לכן נתמקד בחשיבות של אתר שמור ומוטב.

מדוע שמירה במטמון חשובה לביצועי האתר שלך?
תוסף מטמון לוקח מה שאנחנו יכולים לקרוא תמונת מצב של התוכן הדינמי ש-WordPress משרת וממיר אותו לתוכן סטטי: בדרך זו, כל קובצי ה-HTML, התמונות, ה-CSS וה-JS של האתר שלך יישמרו במטמון.
כאשר מבקר רוצה לראות את התוכן המאוחסן במטמון, אתר הוורדפרס שלך לא יצטרך להתייעץ עם שרת האינטרנט כדי להציג את הדף: הוא פשוט ישלח את תמונת המצב לדפדפן המבקר בצורה של קובץ HTML.
זה הופך את התהליך למהיר בהרבה: המשימות הכבדות ש-WordPress צריכה לעשות כדי לשלוח דף אינטרנט לדפדפן מוגבלת לפעם הראשונה שבה הדף מבקר.
כל המבקרים שיגיעו לאחר תמונת המצב ייהנו מכך, והם יוכלו לקבל את העמוד המלא הרבה יותר מהר מבעבר.
לסקירה מפורטת של מטמון וורדפרס, אתה יכול לקרוא מטמון עבור וורדפרס, מוסבר באנגלית פשוטה .
כיצד להשתמש ב-Wp Rocket כדי להפוך את אתר האלמנטור שלך למהיר יותר?
WP Rocket הוא תוסף מטמון מובחר עבור וורדפרס .
המטרה העיקרית שלו היא לגרום לאתר הוורדפרס שלך להיטען מהר יותר בצורה הקלה ביותר. הוא מגיע עם חבורה של תכונות מרגשות ועוצמתיות שישפרו את ביצועי האתר שלך בכמה קליקים ויגרמו למבקרים שלך להתאהב בו.
ישנן שלוש תוכניות זמינות:
- רווק , אם יש לך רק אתר אחד;
- בנוסף , אם אתה רוצה להשתמש בו ב-3 אתרים;
- אינסופי , אם אתה מתכוון לשמור מספר בלתי מוגבל של אתרים!
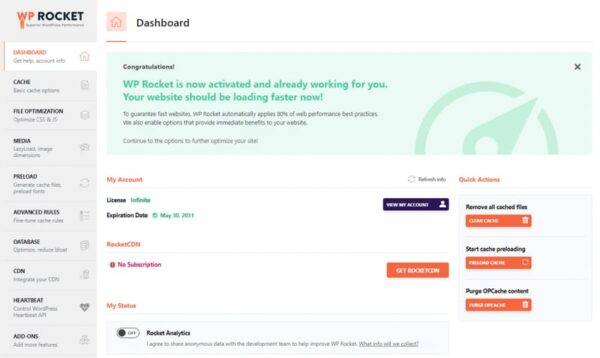
לאחר שתבחר את תוכנית ה-WP Rocket הטובה ביותר עבור הצרכים שלך, תהיה לך גישה לדף החשבון. משם, אתה יכול להוריד את התוסף ולהתקין אותו ב-WordPress שלך.

Wp Rocket מיישמת באופן אוטומטי 80% משיטות העבודה הטובות של ביצועי האינטרנט עם ההפעלה.
התוסף אמור לעבוד מיד ובמינימום תצורה.
ברגע שתפעיל את WP Rocket, האתר שלך ירוויח באופן מיידי מ:
- מטמון עמודים (מטמון קובץ HTML סטטי)
- אחסון דפדפן במטמון (ב-Apache, אם זמין בשרת)
- דחיסת GZIP (ב-Apache, אם זמינה בשרת)
- תמיכה חוצה מקור עבור גופני אינטרנט (ב-Apache)
- זיהוי ותמיכה של תוספים, ערכות נושא וסביבות אירוח שונות של צד שלישי
- שילוב של סקריפטים מוטבעים וצד שלישי
- WooCommerce Refresh Cart Fragments Cache
- בצע אופטימיזציה של קבצי גוגל גופנים
- השבת (WordPress) Emoji
במילים אחרות, ברגע שתפעיל את WP Rocket, תראה שיפור במהירות האתר שלך ובציון PageSpeed Insight.
שאר האפשרויות הן, ובכן…אופציונליות!
אם אתה לא מרגיש בטוח איתם, אין צורך להשתמש בהם. כפי שהסברנו, זמן הטעינה של האתר שלך ישתפר משמעותית רק עם ההפעלה של WP Rocket.
אז מהן ההגדרות הטובות ביותר של רקטות WP עבור אתר שנבנה עם אלמנטור?
לשאלה זו יכולות להיות מספר תשובות. אין מערכת קבועה של אפשרויות שצריך להפעיל בכל אתר אינטרנט .
כל אתר שונה, וגם אם יש להם את Elementor משותף, מספר גורמים יכולים להשפיע על בחירת ההגדרות הטובות ביותר של WP Rocket.
לצורך הפוסט הזה, בנינו אתר קטן עם Elementor, כדי שנוכל לראות ביחד איך WP Rocket מתנהג עליו ואילו אפשרויות עובדות הכי טוב.
כמובן, לאחר מכן עליך לבדוק את האפשרויות הללו באתר Elementor שלך : זו הדרך היחידה למצוא את האיזון הטוב ביותר, בהתחשב בפרטים הספציפיים של תוספים והתאמה אישית המשמשים באתר שלך!
בנינו את אתר ההדגמה הזה באמצעות כמה מהדפים והבלוקים הבנויים מראש של אלמנטור והוספנו כמה התאמה אישית: ווידג'טים, תמונות וסרטונים

עכשיו, בואו נבחן!
כיצד לבדוק אם Wp Rocket הופך את אתר האלמנטור שלך למהיר יותר
זהו אתר אלמנטור איתו נעבוד: אתר פורטפוליו של עיצוב פנים.
זה מתארח בתוכנית אירוח ייעודית של OVH; הוא מריץ את וורדפרס 5.8.2 ו-PHP 7.0.33.
לפני הפעלת WP Rocket, בואו נבדוק את המהירות הראשונית של הדף הכבד יותר שלו , המכיל יותר תמונות/סרטונים מאחרים, כולל מחוון והסרטון של המהדורה האחרונה שלנו, WP Rocket 3.10. זכור את המחוון כי נחזור לרכיב זה בהמשך המאמר.

הנה הסרטון הכלול באתר הבדיקה
הערה: כשאתה מפעיל את ביקורת המהירות שלך, זכור לבדוק את המהירות של כל הדפים שלך!
כדי לבדוק את הדף שלנו, אנו הולכים להשתמש ב-WebPageTest ולהגדיר את סביבת הבדיקה באופן הבא:
- מיקום הבדיקה: פריז, צרפת (מכיוון שזה המיקום הקרוב ביותר לשרת שלי בצרפת);
- דפדפן: Chrome (שולחן עבודה)
- חיבור: LTE Mobile (12 Mbps, 70ms).
אנו בוחרים ב-LTE Mobile כדי לקבל הצצה לביצועים מרשת איטית יותר במקום מחיבור לא מבולבל.
אל תשכח שלא כל המבקרים שלך ייגשו לאתר שלך מהחיבורים המהירים ביותר: לכן חשוב לעקוב אחר מהירות האתר שלך מתרחישים שונים.
מכיוון שהתוכן של האתר שלי אינו שונה במובייל, בדיקת גרסת שולחן העבודה באמצעות חיבור LTE Mobile תניב תוצאות שניתן להטמיע בצורה די טובה לביצועים של גרסת הסלולר בסמארטפון מודרני.
אנו גם נבדוק את הדף עם Google PageSpeed Insights כדי למדוד את ציון הביצועים של Lighthouse .
בדיקת מהירות האתר שלנו: לפני שמירה במטמון
זהו אתר פורטפוליו פשוט מאוד, אז אנחנו לא מצפים שהוא יהיה איטי מדי . אבל האופטימיזציות האוטומטיות שמיושמות על ידי WP Rocket יהיו גלויות מיד.
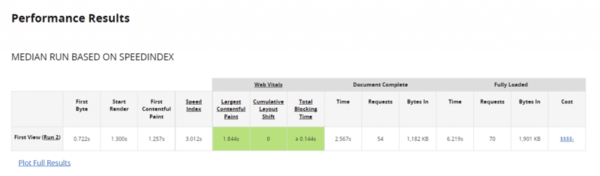
להלן ביצועי הדף ללא כל אופטימיזציה .
דף תיק עבודות זה בהחלט זקוק לקצת אהבה מכיוון שהוא נטען תוך 6.2 שניות !

WebPageTest.org – אין רקטת WP
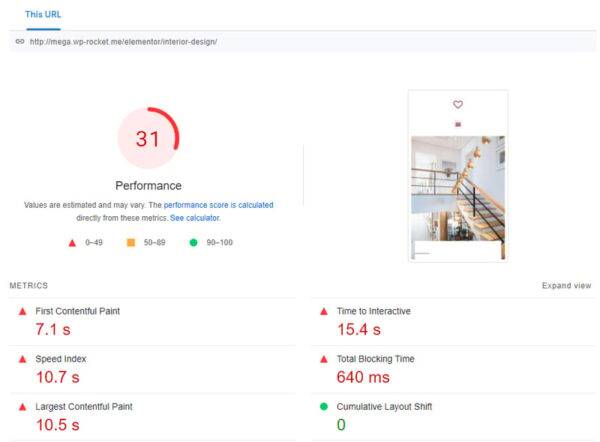
ציון PageSpeed Insights ומדדי Lighthouse גם מראים מקום גדול לשיפור:

PageSpeed Insights – אין רקטת WP
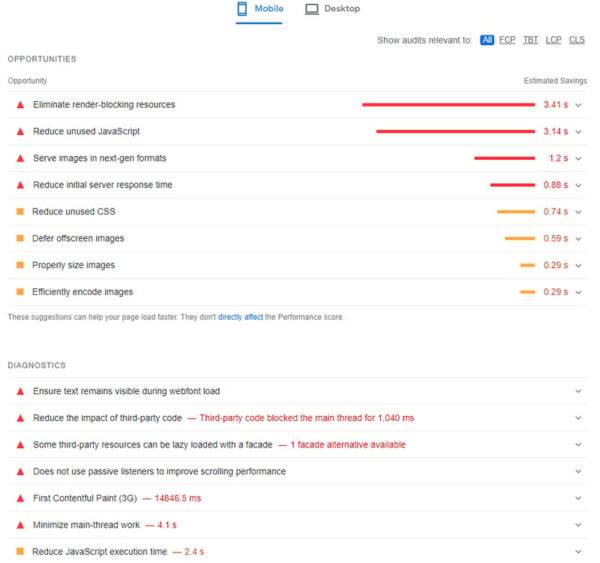
כל הדגלים האדומים נגרמים מבעיות ביצועים רבות ש- PageSpeed Insights מפרטת בסעיף הזדמנויות ואבחון.
לדוגמה, אתה יכול לראות שביטול משאבים חוסמי רינדור וצמצום Javascript שאינם בשימוש הם ההמלצות העיקריות, לצד הגשת תמונות בפורמטים של הדור הבא, צמצום זמן התגובה הראשוני של השרת ועוד רבות אחרות.

PageSpeed Insights – הזדמנויות ואבחון
מכיוון שהרשימה די ארוכה, בואו נראה איך WP Rocket יכול לעזור!
בדיקת מהירות האתר שלנו: מטמון + אפשרויות רקטות WP חזקות
כפי שהוסבר לעיל, לאחר הפעלת WP Rocket, תפעיל אוטומטית 80% מהשיטות המומלצות לביצועים , כולל מטמון עמודים וגלישה, דחיסת GZIP, שילוב של סקריפטים מוטבעים וצד שלישי, מטמון של קטעי עגלה לרענון WooCommerce ועוד.
בנוסף לאלה, נפעיל גם את האפשרויות הבאות אחת אחת :
מהכרטיסייה אופטימיזציה של קבצים :
- הקטנת קבצי CSS
- בצע אופטימיזציה של משלוח CSS ( הסר אפשרות CSS שאינה בשימוש צריכה להיות הבחירה הראשונה שלך)
- הקטנת קובצי JavaScript
- טעינת JavaScript נדחתה
- עיכוב ביצוע JavaScript
מהכרטיסייה מדיה:
- LazyLoad לתמונות
- LazyLoad עבור iframes וסרטונים
- החלף את ה-iframe של YouTube בתמונת תצוגה מקדימה
- הוסף ממדי תמונה חסרים
הערה : בכל פעם שאני מפעיל אפשרות ושומר את השינויים, אני בודק את האתר מחלון גלישה בסתר של הדפדפן כדי לראות אם הכל בסדר. זה חשוב במיוחד עבור אפשרויות מתקדמות כמו אלו הכלולות בכרטיסייה אופטימיזציה של קבצים מכיוון שהן יכולות לפעמים להתנגש עם תוספים או אפשרויות ערכות נושא אחרות. אם אפשרות כלשהי מתנגשת עם האתר שלך, השאר אותה מושבתת ונקה את המטמון כדי לעקוף את השפעתה.
כעת הקוד של הדף שלי עבר אופטימיזציה (הודות למיניפיקציה, שילוב, אופטימיזציה של קבצי CSS ו-JS); התמונות נטענות רק כאשר המשתמש גולל את העמוד, וסרטון YouTube הוחלף בתצוגה מקדימה של תמונה (תודה ל-LazyLoad).
הודות לכמה תכונות עוצמתיות שהתמודדו עם אופטימיזציה של JS ו-CSS, זמן הטעינה המלא הוא כעת רק 2 שניות!

PageSpeed Insights – עם WP Rocket
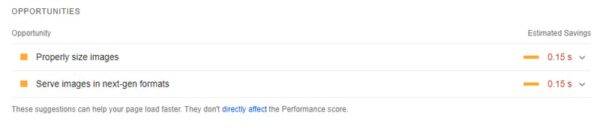
כמעט כל הדגלים האדומים הפכו לירוקים. שתי ההזדמנויות היחידות שנשארו כתום קשורות לאופטימיזציה של תמונה:

PageSpeed Insights – מדור הזדמנויות
אין דאגות! הנה איך אנחנו הולכים לתקן את הבעיות האלה.
כוונון עדין עם אופטימיזציית תמונה
כדי לכוונן את תהליך האופטימיזציה שלנו ולקבל ציון של 90+ PageSpeed , עלינו להקטין את גודל התמונות ולהמיר אותן לפורמט WebP, אחד מהפורמטים של הדור הבא שעליהם ממליצה PageSpeed Insights. בתור תוסף מטמון, WP Rocket לא יכול להקטין את גודל התמונה בעצמו, אבל הוא סומך על עוזר חכם: תוסף אופטימיזציית התמונות Imagify !
עם Imagify, נוכל להפעיל בקלות אופטימיזציה בכמות גדולה כדי להקטין את גודל התמונות של העמוד. לאחר מכן, נמיר את התמונות לפורמט WebP .
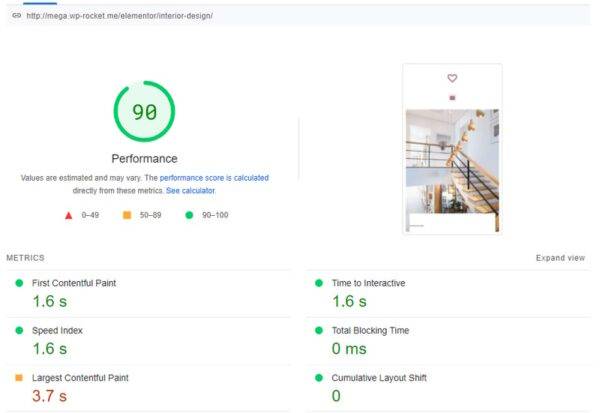
פעולות פשוטות אלו השפיעו באופן משמעותי על ביצועי העמוד והתייחסו להמלצות ה-PSI הכתומות. זה לא בא בהפתעה: הציון שלנו ב-PageSpeed Insights ירוק כעת , כמו גם כמעט כל מדדי Lighthouse:

PageSpeed Insights – עם WP Rocket ו-Imagify
הערה : אם אתה תוהה מדוע ציון ה-Conteful Paint הגדול ביותר לא קיבל ציון ירוק לצד הציונים האחרים, עליך לזכור שכללנו סליידר בעמוד שבדקנו. ציון ה-LCP ירד מ-10.5 שניות ל-3.7 שניות, כך שהביצועים השתפרו במידה רבה. עם זאת, שימוש במחוון מזיק לביצועים , ואפילו תוסף מטמון רב עוצמה כמו WP Rocket לא יכול לבטל לחלוטין בעיות כאלה. לכן אתה תמיד צריך להימנע ממחוונים, אנימציות ומטעינים מראש אם אתה רוצה להגביר את מהירות האתר שלך במיטבה.
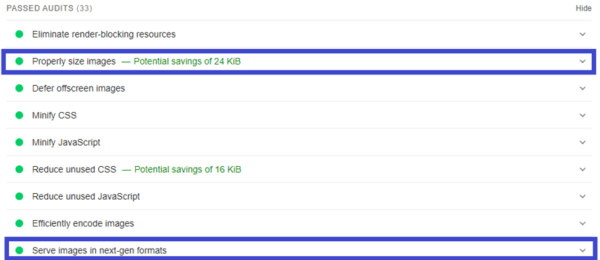
אם נחזור לביקורת PageSpeed Insights, אנו יכולים לראות שהדגלים הכתומים נמצאים כעת בסעיף הביקורות שעברו:

עבר ביקורת – PageSpeed Insights
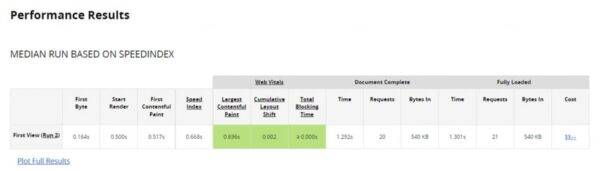
כעת, אם נבדוק את המהירות עבור חיבור אינטרנט מהיר יותר (זכור שדמיינו מהירות LTE לנייד), נקבל תוצאות טובות עוד יותר, כמו זו :

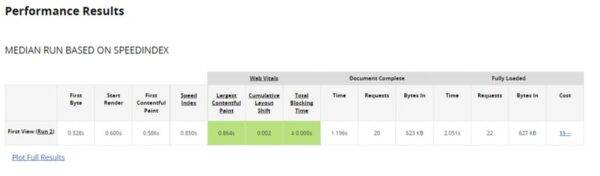
WebPageTest.org – עם WP Rocket & Imagify
כעת, זמן הטעינה הוא רק 1.3 שניות! עברה דרך ארוכה מזמן הטעינה הראשוני שלנו – 6.2 שניות.
מסכם
אופטימיזציה של מהירות האתר שלך ושיפור הביצועים שלו לא חייבת לגרום לך לכאבי ראש. עם הכלים הנכונים, זה יכול להפוך לתהליך פשוט.
WP Rocket הוא תוסף מטמון מובחר שיעזור לאתר Elementor שלך לפעול מהר יותר ולשפר את הנראות האורגנית תוך חיסכון בזמן ומאמץ.
בפוסט זה ראינו כיצד הפעלה של כמה אפשרויות של WP Rocket יצרה שיפור ביצועים של ממש בכמה קליקים. תוצאה זו הייתה אפשרית באמצעות האפשרויות בכרטיסיות אופטימיזציה של קבצים ומדיה.
WP Rocket מגיע עם תכונות רבות אחרות שתוכלו לחקור ולהפעיל בהתאם למאפייני האתר שלכם: שילובי CDN ו-Cloudflare, אופטימיזציה של מסד נתונים או Heartbeat Control הם רק חלק מהם.
יתר על כן, על ידי שימוש בתוסף האחים שלנו Imagify , אתה יכול לבצע אופטימיזציה של תמונות, להקטין את גודלן ולתת דחיפה נוספת למהירות האתר שלך.
אתר Elementor שלך יהיה מהיר יותר ממה שהיה אי פעם.
נסה את זה, וספר לנו בתגובות מה אתה חושב!
אתה מבין נכון: זמן הטעינה יורד מתחת לשנייה אחת (0.6 שניות) לחיבורים מהירים יותר!





