כיצד להשתמש בעיצוב אתרים רספונסיבי עבור חנות המסחר האלקטרוני שלך

כיצד להשתמש בעיצוב אתרים רספונסיבי עבור חנות המסחר האלקטרוני שלך
למד כיצד להשתמש בעקרונות עיצוב אתרים רספונסיבי כדי להבטיח שאתר המסחר האלקטרוני שלך נראה יפה ומתפקד כהלכה בכל מכשיר.
30 בספטמבר 2024

אם אתה מעצב אתר חדש, כנראה שאתה עושה זאת במחשב שולחני. אבל כאשר משתמשים צופים באתר שלך, סביר להניח שיותר ממחציתם מגיעים ממכשיר נייד. (אם יש לך חנות Shopify, אתה יכול לראות את הפירוט המדויק של ניתוח תנועה בנייד מול שולחן העבודה מהמנהל של Shopify שלך.)
גלישה בנייד היא חוויה שונה מגלישה במחשב שולחני, אבל אתה רוצה שלמשתמשים תהיה חוויה עקבית עם המותג שלך בכל המכשירים. עיצוב אתרים רספונסיבי הוא איך אתה משיג את זה. הנה כיצד ניתן להשתמש בעקרונות של עיצוב אתרים רספונסיבי כדי לייעל את החנות המקוונת שלך.
מהו עיצוב אתרים רספונסיבי?
עיצוב אתרים רספונסיבי הוא עיצוב אתר המותאם למכשיר המשתמש. עם עיצוב אינטרנט רספונסיבי, משתמשים רואים גרסה של האתר שלך מותאמת לטלפון הנייד, למחשב השולחני או הטאבלט שלהם. זה כרוך בעיצוב לשינוי גודל אוטומטי של תמונה ושינוי קנה מידה של טקסט, כמו גם הצבת תכונות מפתח (כמו תפריט הניווט או עגלת הקניות) בהישג יד. המטרה של עיצוב אתרים רספונסיבי היא ליצור חוויה חלקה ונטולת חיכוכים עבור מבקרי האתר, לא משנה איך הם מקיימים אינטראקציה עם האתר שלך.
עיצוב אתרים מותאם לנייד לעומת רספונסיבי
ההבדל בין עיצוב אתרים ידידותי למובייל לעיצוב אתרים רספונסיבי הוא עיצוב ידידותי למובייל פשוט אומר שקיימת גרסה ניידת של האתר. עם עיצוב רספונסיבי, המטרה היא להבטיח שהאתר ייראה טוב בכל גודל דפדפן. זה כולל מכשירים ניידים אבל גם טאבלטים וגדלי דפדפן שונים האפשריים על שולחן העבודה.
בעבר, מעצבי אתרים בנו אתרים נפרדים למחשבים שולחניים ואתרים למובייל. אבל לפעמים שתי הגרסאות נראו אחרת לגמרי, מה שעלול לגרום למתח קוגניטיבי עבור המשתמש. עיצוב רספונסיבי, לעומת זאת, יוצר הרמוניזציה חוצת ערוצים ומקל על המעבר בין גרסת הדסקטופ למובייל של האתר שלך.
מדוע עיצוב אתרים רספונסיבי חשוב?
ישנן דרכים רבות יותר מאי פעם למשתמשים למצוא את האתר שלך. כאשר הם עושים זאת, אתה רוצה שהם יראו גרסה של האתר שלך שמתפקדת היטב ונראית טוב. עיצוב רספונסיבי חשוב במיוחד עבור מסחר אלקטרוני מכיוון ש-70% מהעסקאות מתרחשות בטלפונים ניידים. עבור חלק מהסוחרים, מספר זה גבוה אף יותר.
לדוגמה, אם אחוז גדול מהתנועה שלך מגיע מאינסטגרם, הלקוחות שלך עשויים לראות בעיקר את האתר שלך דרך חוויית הדפדפן של אינסטגרם שנפתחת כשמישהו מקיש על הקישור שלך בביו. אם החוויה הזו עבור האתר שלך מבלבלת, מבקרים יכולים בקלות להיכנס לאינסטגרם מבלי להתעסק יותר עם העסק שלך. אבל אם תבצע אופטימיזציה לדרכים שסביר להניח שהקהל שלך יקיים אינטראקציה עם האתר שלך, אתה תומך ברבים מההיבטים המרכזיים של בניית עסק מצליח, כולל שיפור שיעור היציאה מדף הכניסה של האתר שלך, הקמת מיתוג מלוכד ובניית חווית משתמש איכותית (UX) .
אלמנטים של עיצוב אתרים רספונסיבי
- טיפוגרפיה ורשת בסיס
- תמונות גמישות
- שאילתות מדיה
להלן מרכיבי הליבה של עיצוב אתרים רספונסיבי שיש לקחת בחשבון:
טיפוגרפיה ורשת בסיס
עיצוב רספונסיבי מתחיל בטיפוגרפיה. הסיבה לכך היא שגודל הגופן עבור גוף עותק האתר שלך יקבע את רשת הבסיס של האתר שלך. רשת בסיס היא חלק חזק מזהות המותג, אבל היא הרבה פחות מוחשית ממרכיבי מיתוג מסוימים אחרים. שימוש בגודל גופן גוף כמו 16 פיקסלים (או גופן של 12 נקודות) שיכול לעבוד גם למחשב שולחני וגם לנייד יכול לשמור על הרשת הבסיסית הזו.
גדלי גופן הכותרות שלך, לעומת זאת, צריכים להתאים משולחן העבודה לנייד: כותרת של 100 פיקסלים עשויה לעבוד עבור שולחן העבודה, אבל תהיה גדולה מדי עבור נייד. בזמן שאתה מקבל החלטות טיפוגרפיה, זכור כיצד הבחירות שלך עשויות להיראות בקנה מידה במכשירים שונים.
תמונות גמישות
תמונות גמישות או רספונסיביות משנות את גודלן כדי להתאים אותן לגדלי מסך שונים תוך שמירה על אותו יחס תמונה. בחירת יחסי תמונה שפועלים בערוצים שונים יכולה לחסוך לך זמן בהכנת נכסים לערוצים שונים. לדוגמה, יחס תמונה של 4 על 5 עובד היטב עבור תמונות מוצר מכיוון שאותה תמונה תתאים בבירור עבור שולחן העבודה, הנייד והאינסטגרם.
שאילתות מדיה
שאילתות מדיה של CSS הן פיסות הקוד שעוזרות לעיצוב שלך להסתגל מגודל אחד לאחר. כיום, רוב האתרים הם מובייל-first, כלומר הקוד נכתב למובייל ומותאם למחשב שולחני או טאבלט באמצעות שאילתות מדיה. שאילתת מדיה כמו "min-width: 750px" תציין שאם מסך המשתמש הוא ברוחב של 750 פיקסלים לפחות, הוא יראה גרסה אחרת של האתר.
דוגמה לעיצוב אתרים רספונסיבי
- דף הבית
- תפריט ניווט
- עמוד מוצר
עבור מותג התכשיטים Caitlyn Minimalist, מרכיבי הליבה של מיתוג נשארים עקביים בכל גרסאות האתר. עם זאת, ישנם כמה הבדלים שהופכים את הגרסה הניידת של האתר לפונקציונלית יותר עבור משתמשים בטלפונים שלהם, ובמקביל יוצרים חווית סיפור סוחפת על שולחן העבודה.
הבה נשווה ונהפוך את האופן שבו כמה מרכיבי ליבה של האתר שלו מופיעים בנייד לעומת שולחן העבודה.
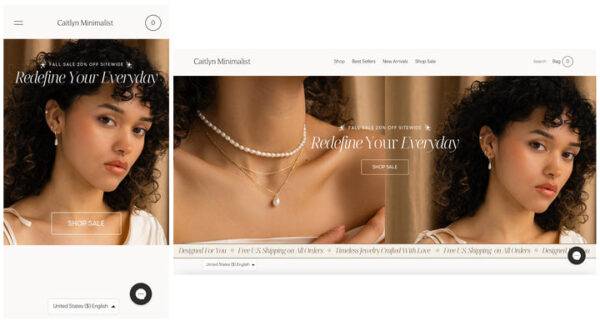
דף הבית

בדף הבית שלו, גודל גופן הגוף והרשת הבסיסית נשארים זהים, אך הבטחת המותג "הגדר מחדש את היומיום שלך" מצטמצמת לא מעט כשאתה נמצא בנייד. במקום שתי תמונות, הגרסה הניידת כוללת אחת. זה מפשט למעשה את החוויה במסכים קטנים יותר, מבלי לפגוע במיתוג.
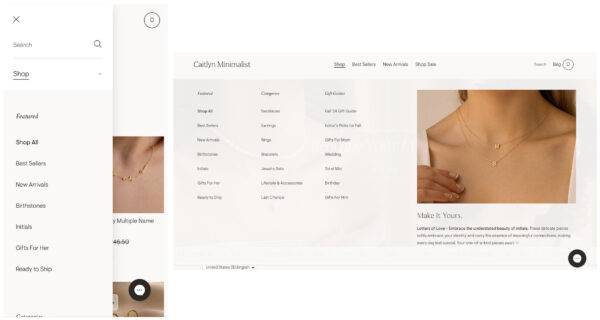
תפריט ניווט

אתר הדסקטופ של קייטלין מינימליסט כולל תפריט מגה (הנגיש מראש העמוד) שמציג את כל האוספים שלו במבט חטוף, יחד עם תמונה מוצגת ותיאור קצר של אוסף Initials. לעומת זאת, התפריט של האתר לנייד מפושט לעמודה אחת בצד שמאל. זה הופך את חוויית המסך הקטן לממוקדת יותר ופחות מכריעה עבור הקונים.
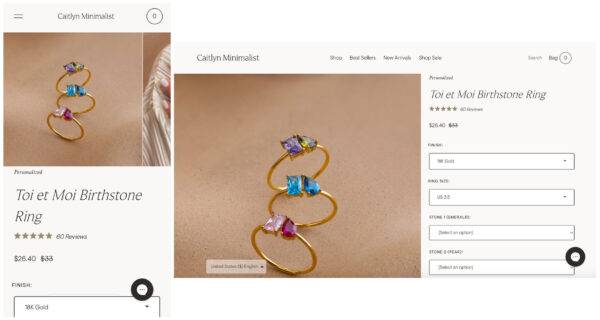
עמוד מוצר

הגרסה הניידת של דף המוצר של קייטלין מינימליסט כוללת קרוסלת תמונות עם גלילה אופקית, שמשתמשי הטלפון מכירים את הניווט. (לדוגמה, פוסטים באינסטגרם עם יותר מתמונה אחת משתמשים בתכונת הקרוסלה.) זה מאפשר למשתמשים ניידים לראות את אותו טווח של תמונות כמו משתמשי שולחן העבודה, למרות השטח המצומצם יותר.
איך יוצרים אתר רספונסיבי
- התחל עם נייר ועט
- השתמש בתבנית אתר רספונסיבית
- שכור מעצב אתרים
אתה לא צריך להשקיע בחבורה של כלים מפוארים כדי לגרום לעיצוב האתר הרספונסיבי שלך לעבוד. הנה איך להתחיל עם עיצוב אתרים רספונסיבי:
1. התחל עם עט ונייר
האתר שלך צריך לספר סיפור, ועט ונייר הם דרך מצוינת למפות את הסיפור שלך באמצעות אלמנטים שונים כמו טקסט, כפתורים ותמונות. אתה יכול להתחיל עם כמות מפתיעה של עבודת עיצוב אתרים רספונסיבי עם עט ונייר. לדוגמה, עט ונייר יכולים לעזור לך לחשוב באמצעות החלטות חווית משתמש במשהו כמו דפי המוצר שלך. זה מאפשר לך להבין איך לעשות דברים כמו להציג את תמונות המוצר שלך בנייד לעומת שולחן העבודה, מבלי שתצטרך לעבוד עם קוד כדי להשיג את המושגים האלה.
2. השתמשו בתבנית אתר רספונסיבית
הדרך הקלה ביותר לשלב עיצוב רספונסיבי באתר האינטרנט שלך היא להתחיל מתבנית שכבר יש בה את זה מובנה, כמו אחד מהנושאים הרספונסיביים של Shopify. שימוש בעיצוב רספונסיבי מראש מבטיח שמשתמשים יוכלו להשתמש באתר שלך מכל מכשיר, מבלי שתצטרך לדאוג לגבי קידוד כלשהו.
לאחר שתשתמש בעט ובנייר כדי למפות את הסיפור שלך, תוכל להיכנס לעורך הנושא של Shopify ולבחור את האלמנטים הדרושים לך כדי לספר את הסיפור שלך. עורך הנושא מציע אפשרויות רבות, כך שהתייחסות לעיצוב העט והנייר שלך יכולה לעזור לך להימנע מתחושת המום.
כשמשתמשים בעורך ערכות הנושא, זה עוזר לנקוט בגישה הניידת הראשונה. Shopify מקל על כך בכך שהוא מאפשר לך להציג את התצוגה המקדימה לנייד של דפי האינטרנט שלך לפני המעבר לתצוגות המקדימות של שולחן העבודה.
3. שכור מעצב אתרים
אם אתה רוצה אתר מותאם אישית מלא, אתה יכול לעבוד עם מעצב אתרים רספונסיבי כדי להגשים את החזון שלך. המעצב שלך יכול להראות לך דוגמאות של איך האתר שלך ייראה במכשירים שונים, ולעבוד איתך בשיתוף פעולה הדוק כדי להגשים את החזון שלך תוך מתן עדיפות לעקרונות עיצוב אתרים רספונסיבי.
שאלות נפוצות בנושא עיצוב אתרים רספונסיבי
מהם שלושת הדברים הבסיסיים הנדרשים לעיצוב אתרים רספונסיבי?
המרכיבים הבסיסיים של עיצוב אתרים רספונסיבי הם:
- טיפוגרפיה, שמכתיבה את רשת הבסיס של האתר שלך.
- יחסי תמונה, המשפיעים על האופן שבו רזולוציית התמונה וקריאותה יתרחבו בין מכשירים.
- שאילתות מדיה, שהן פיסות קוד המאפשרות לדפי אינטרנט להסתגל לרוחבי מסך משתנים.
מהי דוגמה לעיצוב רספונסיבי?
החנות Caitlyn Minimalist היא דוגמה מצוינת לעיצוב רספונסיבי מכיוון שלגרסאות הנייד והדסקטופ של האתר יש את אותם מרכיבי מותג הליבה (כמו גודל גופן הגוף), בעוד שהבדלים קלים (כמו מיקום תפריט הניווט) נותנים עדיפות לנוחות בהתאם למכשיר. .
איך אני יכול ליצור עיצוב אתרים רספונסיבי?
הדרך הקלה ביותר ליצור עיצוב אתרים רספונסיבי היא לבחור ערכת נושא רספונסיבי של Shopify. בעורך הנושא של Shopify, אתה יכול להתאים אישית לפי הצורך (לא נדרשת מומחיות קידוד) ולראות תצוגה מקדימה של איך האתר שלך ייראה במכשירים שונים.


 לְהִתְקַשֵׁר
לְהִתְקַשֵׁר


