
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
ישנן דרכים רבות לבנות דפי נחיתה מוצלחים.
"מדוע לעקוב אחר ההדרכה הספציפית הזו ולא לאחרות?" אולי תשאל.
להדרכה שלב אחר שלב יש מספר יתרונות מרכזיים:
- בונה דפי נחיתה בחינם – אתה תבנה דף נחיתה עם בונה דפי נחיתה חינמי המוביל שלנו וורדפרס ללא תוספים נוספים של וורדפרס.
- ללא קידוד – לא תצטרך להתמודד עם שורה אחת של קוד CSS או PHP, וגם לא תצטרך להתמודד עם ערכות נושא של ילדים – או כל ידע טכני לצורך העניין.
- המרות גבוהות – אנו שמים דגש במדריך זה על הגעה לדף נחיתה שלא רק נראה יפה אלא בנוי ליצור המרות גבוהות יותר.
ראשית, נתחיל בהסבר מהיר על מהו דף נחיתה ובמה הוא שונה מדף בית. לאחר מכן, נראה לך כיצד ליצור דף נחיתה משלך.
תוֹכֶן הָעִניָנִים
- מהו דף נחיתה?
- מה ההבדל בין דף הבית לדף נחיתה?
- כיצד ליצור דף נחיתה בוורדפרס: מדריך שלב אחר שלב
- טריקים נוספים: תפריט דביק ועוגן
- טריק אחרון: הסתרת הניווט
מהו דף נחיתה?
דף נחיתה הוא דף באתר האינטרנט שלך אשר נוצר במיוחד עבור קמפיין שיווקי מסוים. דפי נחיתה נוצרים מתוך מחשבה על יעדים ברורים של קריאה לפעולה (CTA), ולעתים קרובות הם מייצרים שיעורי המרה טובים יותר מאשר פוסטים רגילים בבלוג או דפי אתר. הם גם מקור טוב ליצירת לידים וליצירת רשימת מיילים למטרות שיווק, כמו גם לאכיפת נוכחות במדיה החברתית.
ישנם מספר הבדלים בין דפי נחיתה לדפים רגילים – כמו דף הבית, למשל, יש להם פחות או אין קישורים לתפריטי כותרת עליונה ותחתית, הם חזותיים יותר ונוטים למסרים ברורים. הדרך הנפוצה ביותר לסווג דפי נחיתה היא יצירת עמודי לידים ודפי קליקים.
מה ההבדל בין דף הבית לדף נחיתה?
בעוד שמבקר בהחלט יכול "לנחות" בדף הבית שלך, זה לא אומר שדף הבית שלך הוא דף נחיתה.
דף הבית שלך הוא בעצם אזור קבלת הפנים של המותג שלך. הוא מציג מה המותג שלך מציע, למי הוא מיועד, למי לפנות וכו'. יתרה מכך, זה מעודד את המבקרים שלך לחקור אזורים אחרים באתר שלך.
גישה כללית זו מצוינת להציג בפני אנשים את המותג שלך. עם זאת, זה לא נהדר אם אתה רוצה שהמבקרים יבצעו פעולה אחת וספציפית.
זה המקום שבו דפי נחיתה נכנסים לתמונה:
במקום לנסות לכסות את כל המידע על המותג שלך, דף נחיתה מתמקד בקבלת מבקרים לבצע פעולה ספציפית אחת. פעולה זו יכולה להיות קניית מוצר, מילוי טופס, הצטרפות לרשימת הדוא"ל שלך וכן הלאה.
כפי שהזכרנו לעיל, דפי נחיתה משיגים זאת על ידי הסרת הסחות דעת רבות ככל האפשר. לדוגמה, דף הבית שלך יכלול הרבה קישורים לאזורים עמוקים יותר באתר שלך. זה טוב כי אתה רוצה שהמבקרים יחקרו.
לעומת זאת, דפי הנחיתה שלך צריכים להסיר את כל הקישורים או את רובם. בדף נחיתה, הקישורים האלה הם רק הסחות דעת שעלולות להפריע למבקרים לבצע את הפעולה שאתה רוצה שהם יבצעו.
כיצד ליצור דף נחיתה בוורדפרס: מדריך שלב אחר שלב
עכשיו כשאתה יודע מהם דפי נחיתה ולמה הם שימושיים, בואו ניכנס לאופן שבו אתה יכול ליצור דף נחיתה ייעודי לאתר הוורדפרס שלך.
כדי ליצור את דפי הנחיתה שלך, אתה יכול להשתמש ב-Elementor ובממשק העיצוב החזותי של גרירה ושחרור.
מדוע להשתמש ב-Elementor במקום בעורך החסימות של וורדפרס המוגדר כברירת מחדל? ובכן, יש כמה סיבות:
- עיצוב חזותי, גרור-ושחרור – אלמנטור נותנת לך גישה לעורך חזותי הרבה יותר חזק, גרור-ושחרור עיצוב. מכיוון שיש לך יותר שליטה על העיצוב שלך, אתה יכול לוודא שכל חלק בדף הנחיתה שלך מושלם.
- תבנית קנבס ריקה – אלמנטור מאפשרת לך לבנות את דפי הנחיתה שלך באמצעות קנבס ריק שמסתיר את הכותרת העליונה והתחתונה שלך, שעורך הבלוק אינו מציע כברירת מחדל. כפי שדיברנו למעלה, הסתרת ניווט היא שיטה טובה עבור דפי נחיתה מכיוון שהיא מאפשרת לך להסיר הסחות דעת ולמקד את דף הנחיתה שלך בדחיפה של משתמשים לעבר פעולה ספציפית.
- ניהול דפי נחיתה – אלמנטור מעניקה לך אזור ייעודי לניהול דפי נחיתה. זה מאפשר לך לשמור את דפי הנחיתה שלך נפרדים מדפי התוכן הרגילים שלך.
- אלמנטים שיווקיים – אלמנטור כולל טונות של אלמנטים שיווקיים מובנים שעוזרים לך לייעל את דפי הנחיתה שלך ולבטל את הצורך בשימוש בתוספים של צד שלישי. לדוגמה, אתה יכול להוסיף טפסים באמצעות יישומון הטופס ולשלב בקלות עם שירות ה-CRM או השיווק שלך בדוא"ל.
- תבניות דפי נחיתה – בעוד שאלמנטור מקלה על בניית דפי נחיתה מרהיבים מבד ריק, יש לך גם את האפשרות לייבא אחת מתבניות דפי הנחיתה המעוצבות המקצועיות של אלמנטור ולאחר מכן להתאים אותה לצרכים שלך.
האם אתה מוכן לבנות את דף הנחיתה הראשון שלך? כך זה עובד:
הגדרה ראשונית
כדי לעקוב אחר המדריך הזה וליצור דף נחיתה משלך, תזדקק לשלושה כלים:
- אתר וורדפרס (חובה)
- התוסף החינמי של Elementor (חובה)
- Elementor Pro (אופציונלי, אך שימושי מאוד עבור דפי נחיתה)
וורדפרס מספקת את הפונקציונליות הבסיסית עבור האתר שלך ודפי הנחיתה שלך. אם כבר בנית את האתר הראשי שלך עם וורדפרס, אתה יכול להשתמש באותה התקנת וורדפרס עבור דפי הנחיתה שלך. אם עדיין אין לך אתר וורדפרס, תצטרך ליצור התקנה חדשה של וורדפרס לפני שתמשיך. יש לנו מדריך מפורט כיצד ליצור אתר וורדפרס.
ברגע שיש לך אתר וורדפרס, התוסף של אלמנטור מוסיף את ממשק העיצוב הוויזואלי, גרור ושחרר שבו תוכל להשתמש כדי ליצור את דפי הנחיתה שלך. התוסף של Elementor הוא חינמי וזמין ב-WordPress.org – אתה יכול להתקין אותו על ידי מעבר אל תוספים → הוסף חדש וחיפוש "Elementor". פנה לכאן להנחיות מפורטות יותר.
Elementor Pro מרחיב את התוסף החינמי של Elementor עם מספר תכונות ואפשרויות עיצוב שיכולות לשפר את דפי הנחיתה שלך. לדוגמה, Elementor Pro נותן לך את ווידג'ט הטופס, שבו תוכל להשתמש כדי ליצור כל מיני טפסים להצטרפות או לכידת לידים. כדי להשתמש בו, תצטרך לרכוש את Elementor Pro ולאחר מכן להתקין אותו באתר שלך לצד התוסף החינמי של Elementor.
דף הנחיתה שתבנה
אתה תיצור דף הכולל:
- החלק העליון – זה לוקח את רוב שטח המסך שלנו. זה עשוי מכותרת כותרת, קצת טקסט וכפתור קריאה לפעולה – שיובילו את המשתמש לטופס שלנו.
- קטע תפריט ניווט – אזור זה עוזר למבקר באתר לנווט במהירות לכל חלק בדף הנחיתה שלנו.
- קטע אודות – קטע חשוב שמספר למבקרים שלנו יותר על העסק או השירות שלנו.
- מדור תכונות – רשימה של תכונות, עם תמונה גדולה בצד שמאל.
- מדור גלריה – עבור חלק זה, יצרנו פריסת גלריה ייחודית באמצעות שילוב של ווידג'טים, עם כמה תמונות, טקסט, אייקונים חברתיים ורקע וידאו.
- מדור טפסים – כאן כללנו טופס יצירת קשר שיאפשר למבקרים שלנו להתחבר אלינו בקלות.
אז זהו – בואו נתחיל!
שלב 1: צור דף נחיתה חדש
כפי שהזכרנו לעיל, אחד היתרונות בשימוש באלמנטור הוא בכך שהוא נותן לך ממשק ייעודי לניהול דפי הנחיתה שלך במקום לדרוש ממך לערבב אותם עם דפי התוכן הרגילים שלך בוורדפרס.
כדי ליצור את דף הנחיתה הראשון שלך, עבור אל תבניות ← דפי נחיתה ולחץ על כפתור הוסף דף נחיתה חדש .
זה יפעיל אותך לעורך Elementor. אתה יכול לבחור אחת מתבניות דפי הנחיתה המוכנות מראש או לסגור את ספריית התבניות כדי לבנות את דף הנחיתה שלך מאפס.
שלב 2: הגדר צבעים, גופנים ובוחר צבעים
לפני שמתחילים בעיצוב דף הנחיתה בפועל, חשוב להגדיר נכון את העורך הוויזואלי.
כאשר אתה יוצר דף נחיתה חדש, Elementor תחיל אוטומטית את פריסת העמוד של Elementor Canvas. זה נותן לנו דף "נקי", ללא הכותרת העליונה, התחתונה או סרגל הצד. זו אפשרות טובה ללכת איתה בעת בניית דף נחיתה.
לאחר מכן אנו מגדירים את צבעי ברירת המחדל הגלובאליים כדלקמן: ראשי הוא לבן, משני וטקסט – שחור. צבעי ברירת המחדל יוגדרו אוטומטית כאשר נוסיף ווידג'ט חדש, מה שהופך את העבודה שלנו להרבה יותר קלה.
בואו נעשה את אותו הדבר עם גופנים. הגדרתי את גופן הכותרות הראשי והמשני שלי לגופן Adobe Typekit (שחזור), אבל אתה יכול להגדיר גופן משלך כרצונך.
לגבי בוחר הצבעים, אנו מגדירים את הצבעים שלנו, כדי שנוכל לגשת אליהם במהירות בזמן בניית הדף.
שלב 3: החלק העליון של דף הנחיתה

החלק העליון של התכלת שלנו כולל את ווידג'טים של הכותרות, עורך הטקסט והלחצנים.
מה מיוחד כאן: מצב מיזוג תמונת הרקע והכותרות החופפות.
איך עשינו את זה: הגדרנו את צבע הרקע לכחול. שכבת רקע נותנת לנו אפשרות להגדיר שכבה נוספת למעלה, הפעם להגדיר שכבת תמונה. מצב מיזוג הוא אפשרות חדשה ב-Elementor 2.1. מה שהוא עושה זה לערבב את שכבת העל עם הרקע התכלת. אנחנו בוחרים Multiply או Darken , ובודקים איך זה משפיע על התמונה.
כדי לקבל את חפיפת הכותרת, נעבור להגדרות המתקדמות של הכותרת הראשונה ונוסיף שוליים מינוס רק לתחתית.
שלב 4: כותרת ואזור ניווט
אזור הניווט כולל 3 עמודות וכולל ווידג'ט תמונה, ווידג'ט של תפריט ניווט וכפתור.
מה מיוחד כאן: קישורי ניווט שעוזרים למבקר לגלול לנקודה הרלוונטית בעמוד.
איך עשינו את זה: נשיג את הפונקציונליות הזו מאוחר יותר באמצעות הווידג'ט Anchor. התפריט כולל 3 קישורים: אודות, תכונות וגלריה. כל קישור מחובר למדור הרלוונטי באמצעות האשטאג.
שלב 5: אודות אזור

אזור אודות יהיה קטע בעל עמודה אחת. הוא יכלול את הסמל, הכותרת והווידג'ט של עורך הטקסט. הסעיף הזה די פשוט. לכותרת יש את אותו סגנון כמו הכותרת העליונה, רק שינינו קצת את הצל.
מה מיוחד כאן : סמל מופיע מכוסה על ידי הכותרת
איך עשינו את זה : הקטנו את גודל הסמל והגדרנו שוליים מינוס תחתונים.
שלב 6: עיצוב אזור תכונות

סעיף תכונות זה כולל תמונת וספה גדולה משמאל ורשימה של 3 שירותים מימין.
מה מיוחד כאן : עבור קטע תכונות זה, אנו חוזרים על אפקט סמל הרקע בו השתמשנו בסעיף הקודם.
איך עשינו את זה : כדי לקבל את האפקט הזה, הגדרנו את הגדרת השוליים עבור ווידג'ט הסמלים ל-40px לשוליים התחתונים, ו-20 לשמאל. אנחנו יכולים לשכפל את השירות הראשון הזה 3 פעמים.
- טיפ – אם יש לך קטע או כל רכיב אחר שברצונך לשכפל, קודם כל הכינו אותו לנייד ורק אז שכפל אותו.
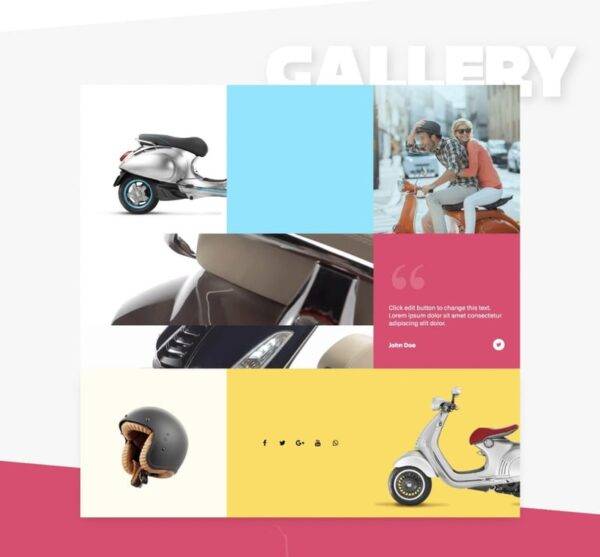
שלב 7: אזור הגלריה

האזור הבא שנוסיף הוא הגלריה. כאן יש לנו כותרת גדולה, ורשת המורכבת מקריאה לפעולה וווידג'טים אחרים.
מה מיוחד כאן: רשת גלריה מרכיבה עם ווידג'טים שונים
איך עשינו את זה:
- כדי ליצור רשת דמוי גלריה זו, נשתמש בווידג'ט העמודות כדי ליצור קטע פנימי.
- נשלב מספר ווידג'טים, וסרטון רקע, ליצירת גלריה בסגנון ייחודי.
- אנו משתמשים בווידג'ט המרווח, כדי שנוכל להגדיר צבע רקע לעמודה השמאלית. אנו עושים את אותו הדבר עבור העמודה המרכזית.
- אנחנו גם מוסיפים עוד קטע Widget של עמודות, והפעם תחת סגנון נגדיר סוג רקע של וידאו. ב-Elementor 2.1 החדש, תוכלו להגדיר שעת התחלה וסיום לסרטון. זה נהדר ליצירת לולאת רקע.
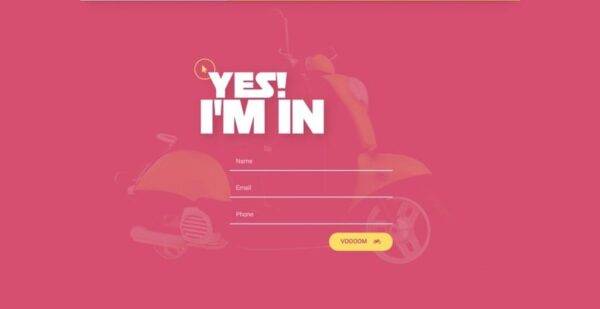
שלב 8: אזור יצירת קשר וטופס יצירת קשר

הנה אזור יצירת הקשר שלנו, שהוא חלק חיוני בכל עמוד המאפשר למבקרים לתקשר עם בעלי האתר. באמצעות בונה הטפסים החזותיים של אלמנטור, נוכל להגדיר בקלות טופס יצירת קשר ולהתאים אישית את הסגנון שלו כך שיתאים לכל העמוד. אנחנו יכולים גם לחבר אותו בצורה חלקה לשירות שיווק בדוא"ל כמו MailChimp באמצעות שילובי הטפסים המובנים של Elementor.
מה מיוחד כאן : אפקט מצב מיזוג ברקע
איך עשינו את זה : אנחנו מוסיפים שכבת-על של תמונה ומגדירים אותה עם ההגדרה Multiply של מצב מיזוג.
טריקים נוספים: תפריט דביק ועוגן
אנחנו רוצים שהתפריט שלנו יהיה דביק ויישמר בראש כשאנחנו גוללים למטה.
מה מיוחד כאן : תפריט דביק עם קישורי ניווט
איך עשינו את זה: נגדיר זאת על ידי בחירה בקטע העריכה, מתקדם, אפקט גלילה, טופ דביק. אנחנו יכולים להגדיר באילו מכשירים יהיה לנו את זה דביק, וגם את המרווח מלמעלה. אנו גם מוסיפים עוגנים כדי שהמבקרים יוכלו לנווט בדף בקלות. אנו עושים זאת על ידי גרירת יישומון עוגן בכל מקטע.
טריק אחרון: הסתרת הניווט
עכשיו טריק קטן לגבי הניווט; כפי שאתה יכול לראות, אזור הניווט גלוי בכל האתר, אבל מה אם נרצה להסתיר אותו מעט?
מה מיוחד כאן: הסתרת הניווט כאשר המשתמש גולל מעבר לנקודה מסוימת בעמוד.
איך עשינו את זה: נבחר את קטע הניווט, מתקדם, ותחת z-index ניתן לו 1. תחת הגדרות מדור הגלריה, סגנון, תן לו רקע לבן. ותחת הכרטיסייה המתקדמת, z-index הגדר אותו ל-2. זה אומר שהוא צריך לכסות את קטע התפריט. בוא נראה אם זה עובד. נגלול למטה, ונבדוק את זה – הניווט נעלם.
בואו לראות את התוצאה…
בואו לראות את מה שיצרנו. נראה מגניב, נכון?

השתמש בתבניות של דפי נחיתה במקום לבנות מאפס
בפוסט הזה למדתם לבנות דף נחיתה מאפס, כאשר עברנו על תהליך היצירה של כל חלק בדף הנחיתה.
שיטה חלופית היא להשתמש בתבניות דפי הנחיתה של אלמנטור ולהתאים אותן לצרכים שלך. אתה יכול למצוא יותר ממאה תבניות של עמוד שלם בספריית התבניות החינמיות והפרו של Elementor. דפדפו ברשימה ובחרו את המתאימים לכם ביותר.
אפשרות נוספת היא להשתמש ב-Elementor Blocks כדי לבנות במהירות את האלמנטים השונים של דף הנחיתה שלך. קטגוריות הבלוקים כוללות גיבור, קריאה לפעולה, שאלות נפוצות, שירותים וסעיפים אחרים שאתה צפוי להזדקק להם.
כיצד לעצב דף שאלות נפוצות + 10 דוגמאות יפות
ערכות נושא חינם וורדפרס לדפי נחיתה
שאלה נפוצה שאנו מקבלים היא איזה נושא עובד הכי טוב עם Elementor. התשובה, לעומת זאת, היא כמעט כל נושא.
מכיוון שאתה משתמש בתבנית הריקה של Canvas, כל דף הנחיתה מובנה ב-Elementor. בחירת ערכת נושא פשוטה היא דרך טובה ללכת כדי להבטיח שדף הנחיתה נטען במהירות.
הנה כמה ערכות נושא חינמיות נהדרות שתוכל להשתמש בהן:
- GeneratePress
- אסטרה
- OceanWP
- הסטיה
ערכות נושא אלו מגיעות גם עם תבניות Elementor שבהן תוכלו להשתמש עבור דפי הנחיתה שלכם.
תוכן דינמי – שליטה במספר דפי נחיתה ממקום אחד
מדריך זה התמקד ביצירת דף נחיתה סטטי, אבל אתה יכול באותה קלות ליצור תבנית דף נחיתה ולהשתמש בתכונת התוכן הדינמי של Elementor לייחס תבנית זו למספר דפי נחיתה. בדרך זו, תוכל לבצע שינויים בתבנית אחת ולהשפיע על דפי הנחיתה שלך.
מַסְקָנָה
נשמח לשמוע ממך – אז אנא השאר כל שאלה או הערה למטה. ואל תשכחו להירשם לערוץ היוטיוב שלנו לעוד סרטונים כמו זה ועוד!





