
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
שיבוט האתר של Elementor Hosting: שיפור זרימת העבודה שלך בעיצוב אתרים
התחלת פרויקט אינטרנט חדש לא תמיד אומר להתחיל מאפס. לעתים קרובות, יש רצון למשוך אלמנטים, מבנים או עיצובים מאתרים קיימים. זה חשוב במיוחד במגזרים כמו מסחר אלקטרוני, שבהם אתר שפותח בעבר עשוי להכיל שפע של תוספים חיוניים, קטגוריות מוצרים מוגדרות מראש והגדרות מוצרים. תארו לעצמכם את הנוחות של שיבוט של מבנה מסחר אלקטרוני מבוסס, שבו כל מה שאתם צריכים לעשות הוא להחליף מוצרים או לשנות את פרטי המיתוג.
בעוד שתבניות וספריות עיצוב מספקות פתרונות מסוימים, לרוב הם אינם תופסים את מלוא המהות של אתר שלם. שיבוט האתרים של Elementor Hosting נכנס לכאן, נותן למשתמשים את היכולת לייצר עותק מדויק של האתר שלהם, מוכן לכל תיקון או התאמה אישית הנחוצים המותאמים לפרויקטים או לקהל לקוחות חדשים. במדריך זה, נחקור את הזמינות של תכונת שיבוט האתרים, היישומים המעשיים שלה, ונדגים כיצד לשבט ללא מאמץ את האתר שלך עם Elementor Hosting.
לפני שתחקור את פרטי שיבוט האתרים, שים לב שהוא בלעדי כרגע לתוכניות אירוח מרובות אתרים Scale and Grow. אתה יכול להשתמש בו רק אם יש לך משבצות פנויות לאתר בתוכנית שלך. לדוגמה, בתוכנית 'קנה מידה', שיבוט אתר משתמש במשבצת נוספת, כך שאם תשכפל אתר אחד, תשתמש בשניים משלושת המשבצות הזמינות.
היתרונות של שיבוט אתרים: יישומים בעולם האמיתי
היופי של תכונת שיבוט האתרים הוא היישום הרב-גוני שלה. זה לא רק מנגנון העתק-הדבק פשוט אלא כלי אסטרטגי רב עוצמה עבור מפתחי אתרים ובעלי עסקים כאחד. בואו נעמיק בכמה מקרי שימוש משכנעים כדי להבין את ההשפעה הטרנספורמטיבית שלו:
1. העלאת הפרודוקטיביות של יוצרי האינטרנט
כיוצרי אינטרנט, המיומנות שלך נמדדת לרוב לפי נפח ואיכות הפלט שלך. שיבוט אתרים מאפשר לך לטפל במספר פרויקטים במקביל, תוך מינוף אלמנטים ומבנים קיימים. עם אלמנטים בסיסיים שכבר קיימים, יוצרי אינטרנט יכולים להפנות את המיקוד שלהם לעבר התאמות אישיות ייחודיות, חדשנות ושיפור שביעות רצון הלקוחות.
2. מעבר חלק עבור לקוחות חדשים
תאר לעצמך שהנחתת לקוח חדש שמתפעל מאתר מסחר אלקטרוני שיצרת בעבר. עם שיבוט אתרים, אתה יכול לספק להם מיידית עותק, כולל תוספים מוגדרים מראש, קטגוריות מוצרים והגדרות פוסט בודד. גרסה משובטת זו פועלת כתבנית חזקה; כל מה שאתה צריך הוא להחליף אלמנטים, להתאים אותם למיתוג ולקו המוצרים של הלקוח החדש. זה מקטין באופן דרסטי את שעות הפיתוח, ומייעל את הדרך מהמשגה להשקה.
3. עקביות מותג על פני תיקים
עבור עסקים עם מספר נקודות מגע דיגיטליות, עקביות המותג היא חשיבות עליונה. בין אם זה מיני-אתר לאירוע מפואר, מגזין דיגיטלי ייעודי או דף נחיתה ספציפי למוצר, שפת מותג אחידה היא חיונית. שיבוט אתרים מאפשר לעסקים לשכפל את ה-DNA המרכזי של אתר האינטרנט שלהם, מה שמבטיח חווית משתמש עקבית ללא קשר למטרה הספציפית של האתר.
4. הרחבת הנדל"ן הדיגיטלי
עסקים מצליחים רבים שואפים לגוון את הנוכחות המקוונת שלהם. אולי זה אתר בלוג משלים, פורטל תמיכה ייעודי או פורום קהילתי. שיבוט מבטיח שהגיוון הזה שומר על מבני עיצוב מוכרים, ומספק למבקרים קבועים חווית ניווט אינטואיטיבית.
כיצד להשתמש בתכונת שיבוט האתר עם אירוח אלמנטור

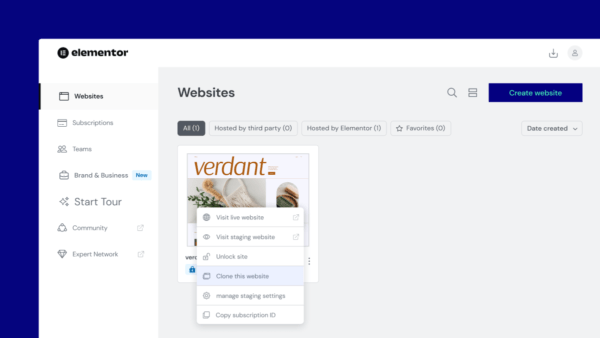
מתוך כרטיס האתר:
אתה יכול לשכפל את האתר שלך בכמה דרכים: מכרטיס האתר הראשי, מקטע המנויים או מתוך מסך הגדרות האתר. בוא נראה איך לעשות את זה מכרטיס האתר הראשי.
שלב 1: עבור אל לוח המחוונים של My Elementor.
שלב 2: נווט לכרטיס האתר של האתר הרצוי.
שלב 3: לחץ על 3 הנקודות ובחר "שכפול אתר זה".
שלב 4: התאם אישית את השם והכתובת של האתר המשובט בחלון הקופץ. זכור שהאתר המשובט נחשב למגבלת המנוי שלך.
לאחר השלבים האלה, זה שיט חלק! בכמה לחיצות בלבד, כלי שיבוט האתרים של Elementor Hosting לא רק מייעל את זרימת העבודה שלך אלא מבטיח שתהיה לך התחלה קפיצה בפרויקטים שלך. חווה את הפשטות והיתרון של שיבוט, מה שהופך את תהליך עיצוב האינטרנט שלך ליעיל מתמיד.
מחשבות אחרונות: רתום את הכוח של שיבוט אתרים עם אחסון אתרים באלמנטור
כלי שיבוט האתרים של Elementor Hosting הוא לא רק תכונה – הוא מכשיר של אסטרטגיה, יעילות וצמיחה. על ידי ייעול תהליך הפיתוח והבטחת עקביות המותג, הוא מספק גם למפתחי אתרים וגם לעסקים יתרון שאין שני לו. אז למה לחכות? צלול לעולם של פיתוח אתרים ללא מאמץ עם שיבוט האתרים של Elementor Hosting. שיבוט שמח!





