
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
אנו בטוחים שלא משנה באיזה אתר אתה עובד, מי הלקוח או מה המוצר שלך, אחת המטרות העיקריות שלך לאתר שלך, היא להשיג כמה שיותר לידים.
מכיוון שרבים מהמשתמשים שלנו הם יוצרי אינטרנט, חשבנו שזה יהיה רעיון טוב להדגים דוגמה לאתר של יוצר אינטרנט המציע עיצוב אתרים מקצועי ובניית אתרים.

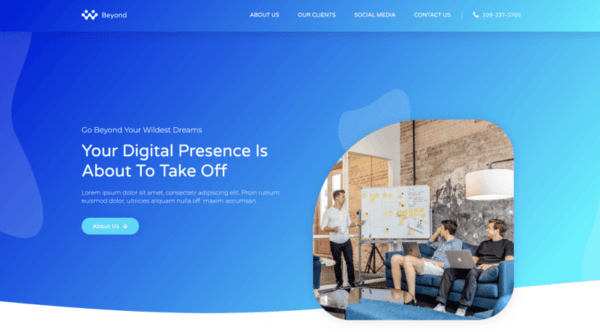
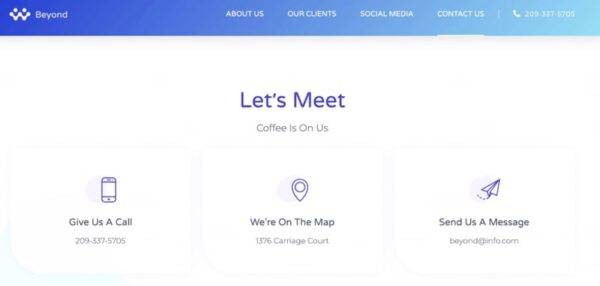
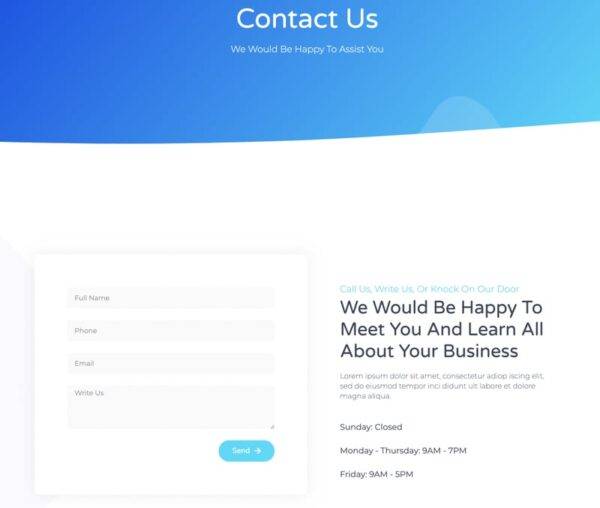
מה שיש לנו כאן הוא אתר בסיסי, אולי אתה מזהה את התבנית – זו ערכת התבנית של הסוכנות הדיגיטלית שלנו שיצאה לאחרונה. כפי שאתה יכול לראות, הוא כולל דף בית, דפי מידע וצור קשר.
ייעל את מאמצי הקידום שלך עם כלי השיווק של אלמנטור
שלב 1: פרטי קשר
ראשית, ודא שכל פרטי הקשר שלך נמצאים בדף וקלים לאיתור. זה אולי נראה מובן מאליו, אבל תתפלאו כמה אנשים שוכחים את הצעד החיוני הזה. עד כדי כך שאנחנו מקפידים לרשום את זה כצעד ראשון . לכן, בדוק שוב את פרטי הקשר שלך, וודא שהם מעודכנים.

אנחנו רוצים לחבר את המבקרים שלך לפני שהם קופצים, אז תחשוב על זה כעל מגרש מעליות: הצג את העסק והשירותים שלך בקצרה וברורה.
לשם כך, ראשית עלינו לענות על שתי שאלות מרכזיות:
מה זה אנחנו עושים? ואיך אנחנו עושים את זה?
אנחנו רוצים למשוך את המשתמשים מיד, לתת להם את המידע הדרוש כדי לעורר את סקרנותם באופן מיידי, להניע אותם לחקור את שאר האתר שלך.

שלב 2: טופס יצירת קשר
מכיוון שאנו רוצים לעודד את המבקר המעוניין לשלוח את פרטי הקשר שלו, עדיף לשמור את טופס יצירת הקשר קצר. לאחר הגשתו, מבקר זה הופך לליד חדש שאיתו ניצור קשר.
אה, וכדי למנוע מבוכה, אנו מציעים לאחר הגדרת הטופס, הקפד לבדוק אותו ולוודא שהוא עובד!
אם אתה מחפש פתרון איסוף עבור הלידים שהוגשו, בדוק את התוסף HubSpot עבור וורדפרס, ששומר אוטומטית לידים לרשימה שתוכל להציג ולנהל דרך לוח המחוונים שלך.

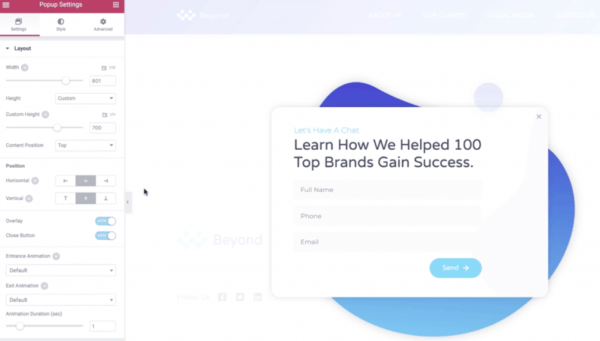
שלב 3: חלונות קופצים
לאחר מכן, נגדיר חלונות קופצים.
אתם אולי שואלים: מה הטעם בחלונות קופצים?
והתשובה היא – מוביל, מוביל, מוביל!

ערכת הסוכנות הדיגיטלית כוללת דוגמה לכפתור דוא"ל שמפעיל חלון קופץ עם CTA. חלון קופץ זה מציע שוויון-פרו-קוו, המציע מידע עסקי בעל ערך בתמורה לפרטי הקשר של המבקר.
נוכל גם להשתמש ב'חלונות קופצים מושהים בזמן'. אם, למשל, מבקר נשאר פעיל בדף במשך עשר שניות, יופיע חלון קופץ ומציע לו להירשם לניוזלטר שלך.
לחלופין, נסה 'חלונות יציאה קופצים' המופעלים כאשר המבקר יוצא מהדף, ומבקשים ממנו להירשם, אתה יודע, למקרה שהוא ישכח.
אם כבר מדברים על דברים שאנחנו לא יכולים להתעלם מהם, המדיה החברתית ממלאת תפקיד מכריע בשיווק ומהווה אמצעי חיוני ליצירת המרות.
שלב 4: כפתורים חברתיים

לחלק מהמשתמשים אין זמן למלא טפסים; כמה שיקפצו מעצם מראה הטופס, לא משנה כמה קצר עשינו אותה.
עם זאת, אם הם מעוניינים, אפילו קצת, הם יהיו מוכנים, אולי אפילו יעדיפו לעקוב אחריכם בטוויטר או באינסטגרם.
הוספת כפתורים חברתיים היא אחד מהדברים שאנו יכולים לעשות מהר יותר ממה שאתה יכול לאיית 'יישומון', וללא צורך להתקין תוספים נוספים.
עכשיו הנה עובדה מעניינת: מעל 500 שעות של וידאו מועלות ליוטיוב בכל דקה . מַדוּעַ? מכיוון שמשתמשים מעדיפים יותר ויותר לצפות בתוכן מאשר לקרוא אותו.
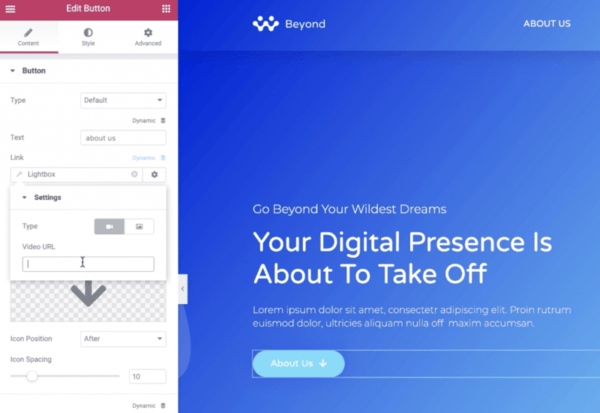
שלב 5: וידאו עם Lightbox
אז שלב חמישי הוא הוספת סרטון לדף שלך. אנו להבליט אותו על ידי מסגרתו באמצעות תא לייטבוקס והוספת כיסוי מושך את העין.

נעשה זאת על ידי עריכת אפשרויות הכפתורים בלוח העורך. נלחץ על האפשרות הדינמית, ובתפריט נבחר lightbox , לאחר מכן נלחץ שוב על אפשרות ה-lightbox כדי לערוך את הפרטים של ה-lightbox שלך, ולאחר מכן נזין את כתובת ה-URL של הסרטון שלך.
לאחר צפייה בסרטון שלך, יש סיכוי גבוה יותר שמבקרים 'יקבלו' את מה שאתה מציע ויהיו יותר נוטים להתחבר לעסק שלך.
שלב 6: טיימר ספירה לאחור
שלב אופציונלי אחרון למקסום הפניות הוא הוספת טיימר ספירה לאחור. "ספירה לאחור מה?" אני שומע אותך שואל (דרך המסך).
ובכן, מסתבר שזה אחד מהדברים הקטנים האלה שאנחנו קצת לוקחים כמובן מאליו, שהוא למעשה שימושי ליצירת לידים ומכירות.
בסרטון כיתת האמן של יום שני, אנו מציגים דוגמה לשימוש בטיימר ספירה לאחור כדי לקדם סמינר מקוון.

הוספת טיימר ספירה לאחור ירוק עד תביא יותר לקוחות פוטנציאליים לסמינר המקוון. אולי זה FOMO או עניין אמיתי. העובדה היא שבכל פעם שמבקר מגיע לדף הנחיתה שלך ורואה את המונה שלך מתקתק, הוא יבדוק את הסמינר המקוון שלך.
תַקצִיר
כמשווקים דיגיטליים מקצועיים, אנו מודעים היטב לכך שיצירת אתרים היא תחום תחרותי ביותר. זה נכון במיוחד כשמדובר ביצירת לידים. עכשיו אתה יכול להקדים את המשחק על ידי מינוף ערכת הכלים של Elementor כדי להוסיף את פרטי הקשר שלך, טופס יצירת קשר, חלונות קופצים, כפתורים חברתיים, וידאו וטיימר ספירה לאחור. על ידי ניצול התכונות הללו, תוכל לבנות אתרים מגנטיים שיקפיצו את ההצלחה שלך.
יש לך טריקים משלך לשיפור יצירת לידים? שתף אותם איתנו בתגובות למטה.





