תכונות אתר מסחר אלקטרוני: 9 יסודות לכל חנות

תכונות אתר מסחר אלקטרוני: 9 יסודות לכל חנות
בנה את תכונות הליבה של אתר המסחר האלקטרוני שהחנות שלך צריכה כדי ליצור חווית קנייה אינטואיטיבית ומוצלחת ללקוחות שלך.
27 בספטמבר 2024

בשנת 2014, הקמתי את סוכנות MOTE עם Rembrant Van der Mijnsbrugge. אנו מתמחים במסחר אלקטרוני, אנו שותפים ללקוחות בכל שלב במסע המותג שלהם – מאסטרטגיית שוק וזהות מותג ראשונית לעיצוב, פיתוח ושיווק – תמיד תוך התמקדות בצמיחה בת קיימא. לאורך 15 שנות הניסיון שלי בעיצוב אתרים במסחר אלקטרוני, עיצבתי את האסטרטגיות של לקוחות, החל ממותגים עצמאיים ועד חברות Fortune 500. אני נרגש לחלוק את הטיפים והעצות לעיצוב אתרים שאספתי במהלך הקריירה שלי.
עיצוב טוב של אתרי מסחר אלקטרוני אינו עוסק ביצירת אתר שמוכר את המוצר שלך לכל מבקר בודד. מדובר ביצירת אתר שמושך את תשומת הלב של הלקוח האידיאלי שלך ונותן לו את הביטחון הדרוש כדי לבצע רכישה מושכלת.
תכונות מסוימות יכולות לתת ללקוח שלך את המידע הדרוש לו תוך מתן עדיפות לחוויית משתמש נקייה ואינטואיטיבית לאורך משפך המכירה. המשך לקרוא כדי ללמוד עוד על תכונות אתרי מסחר אלקטרוני שכל חנות מקוונת צריכה.
9 תכונות חיוניות של אתר מסחר אלקטרוני
- דף הבית
- אתר נייד
- ניווט
- שורת החיפוש
- דפי מוצר
- דפי אוסף
- עמוד אודות
- סִנוּן
- רשימת משאלות
אתר מסחר אלקטרוני מצליח עושה את הדברים הבאים:
- מציג את המוצרים שלך.
- מעביר את ערכי המותג שלך.
- מזמין מבקרים להתחבר למותג שלך ברמה עמוקה יותר.
להלן כמה מתכונות הליבה של אתר מסחר אלקטרוני שיכולות לעזור לך להשיג את המטרות הללו:
1. דף הבית
דף הבית הוא לעתים קרובות נקודת המגע הראשונית של מותג. מבחינה סטטיסטית, לדפי הבית יש גם את שיעורי הנטישה הגבוהים ביותר. לכן, אם אתה יכול לעודד מישהו לבלות יותר זמן בדף הבית שלך, יש לך סיכוי הרבה יותר גבוה לבצע מכירה.
כשמישהו נוחת באתר שלך, הוא הולך לעשות כל מיני הנחות לגבי המותג שלך על סמך המידע שאתה מציג. עם עיצוב דף הבית, יש לך הזדמנות לפסל את נרטיב המותג שלך כבר מהרושם הראשוני הזה.
אפילו הקדמה של משפט אחד על המותג שלך יכולה להנחות את הנרטיב שלך. לדוגמה, אם אחד מערכי המותג שלך הוא קיימות, זו הזדמנות מצוינת להציג זאת. דרך נוספת לגשת לנרטיב זה היא לשאול: "מה מבדיל את המותג שלי מהמתחרים?" לאחר מכן שזר את התשובה שלך בעותק של דף הבית שלך.
לא משנה באיזו גישה אתה נוקט לקראת הצגת המותג שלך בדף הבית, וודא שאתה נותן למבקרים מושג ברור על מה המותג שלך. זה יעזור לבניית אמון במותג עם הקהל שלך.

2. אתר סלולרי
נתונים אחרונים מראים שהמסחר במובייל נמצא במגמת עלייה, ומהווה כמעט 80% מהביקורים באתרי מסחר אלקטרוני ו-66% מההזמנות המקוונות בשנת 2023. עם מספרים כאלה, אינך יכול להרשות לעצמך לא לתת עדיפות לגרסה לנייד של אתר המסחר האלקטרוני שלך.
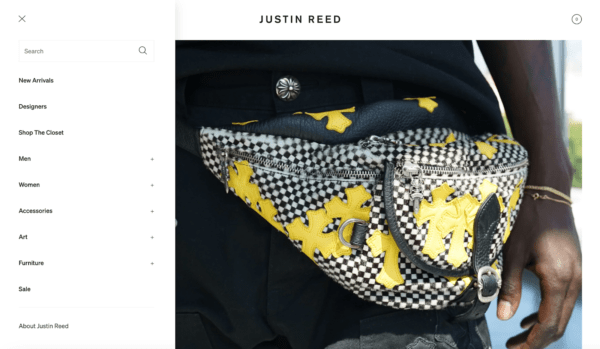
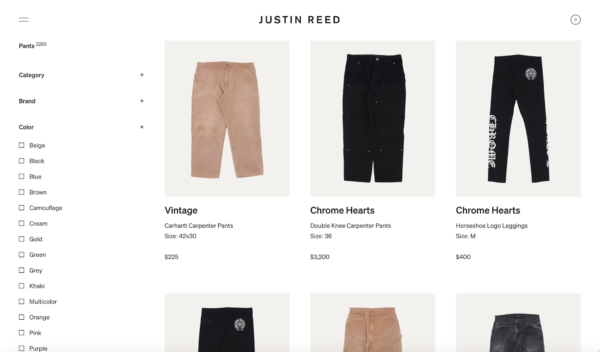
הגישה הטובה ביותר לעיצוב אתרים לנייד תלויה ביעדים העסקיים ובקהל היעד שלך. לדוגמה, רוב הלקוחות של משווק בגדי היוקרה ג'סטין ריד מגיעים מהנייד או אפילו מהמדיה החברתית. הידיעה שמשתמש עשוי לנחות באתר דרך אפליקציה כמו אינסטגרם, לאתר יש עיצוב ראשון לנייד, עם הניווט בתפריט בצד שמאל. במקום ליצור גרסת שולחן עבודה נפרדת עם ניווט בראש העמוד, צוות ג'סטין ריד בחר בסגנון ניווט יחיד, כך שהמשתמשים צריכים ללמוד רק פריסה אחת.

3. ניווט
המטרה של עיצוב ניווט באתרי אינטרנט עבור אתרי מסחר אלקטרוני היא ליצור משפך המאפשר ללקוחות למצוא את מה שהם מחפשים בכמה שפחות קליקים. חלק מהמשתמשים יהיו במשימה, בעוד שאחרים רוצים לבלות קצת יותר זמן בגלישה.
אתה יכול לתת מענה לשני סוגי המבקרים באמצעות רכיבי ניווט שונים – תפריטים, דפי אוסף, מסננים וחיפוש. אפילו בתוך משהו פשוט כמו תפריט אתר, יש לך הרבה אפשרויות לתעדוף גילוי מוצרים.
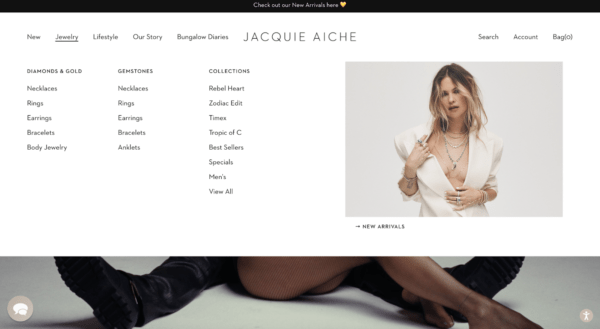
לדוגמה, מעצבת התכשיטים ג'קי אייצ'ה הלכה עם תפריט מגה, הכולל את היכולת להוסיף קישורים מבוססי טקסט או תמונות. הקטגוריות העיקריות המקשרות לקולקציות המתאימות הן חזית ומרכז. אבל בתוך תפריט התכשיטים הנפתח, יש תמונה אחת שמוסיפה מעט מיתוג וקוראת לקולקציית התכשיטים החדשים מבלי לגרוע מחוויית הניווט.
בגישה הזו, אם מישהו יודע בדיוק מה הוא רוצה – נגיד, להנציח אירוע בקניית שרשרת אבני חן לעצמו – הוא יכול לפתוח את התפריט ולהגיע לקולקציית שרשראות אבני החן של האתר הזה בקליק אחד בלבד. לחלופין, אם הם רוצים להיות קצת רומנטיים, הם יכולים לחפש קטעים אוצרים אחרים כמו רבי מכר או כניסות חדשות. כך או כך, שתי הגישות לניווט במלאי גדול למדי מבטיחות שלקוחות יוכלו למצוא ולרכוש את המוצרים האידיאליים שלהם במהירות האפשרית.

4. שורת החיפוש
הלקוחות של היום מצפים לאתרי מסחר אלקטרוני הניתנים לחיפוש. סרגל חיפוש פונקציונלי ישמור על מבקרים באתר שלך זמן רב יותר וימנע מהם לפנות למנוע חיפוש חיצוני כדי למצוא את מה שהם מחפשים. מרכיב מרכזי בסרגל החיפוש של האתר שלך צריך להיות פונקציונליות חיפוש חזוי. לצפות מה לקוח מנסה להקליד בסרגל החיפוש היא שיטה מומלצת נפוצה ברחבי האינטרנט שעוזרת לשפר את חווית המשתמש של האתר שלך (UX).
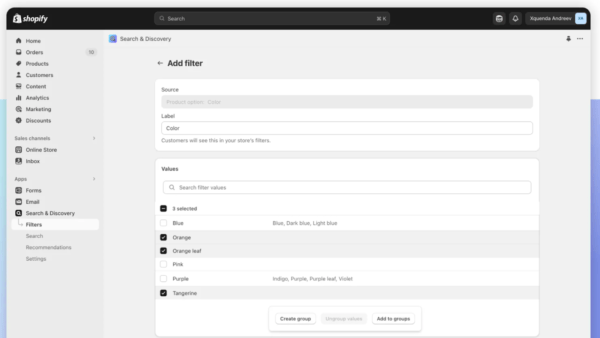
כל ערכות הנושא של Shopify כוללות חיפוש חזוי כברירת מחדל. כדי לבצע שינויים בהתנהגות החיפוש ממנהל ה-Shopify שלך, עבור אל חנויות מקוונות > ערכות נושא ובחר התאמה אישית. אם אתה רוצה להוסיף תכונות חיפוש מתקדמות, כמו היכולת לסנן חיפוש לפי מספר קטגוריות, הורד את אפליקציית Shopify Search & Discovery.

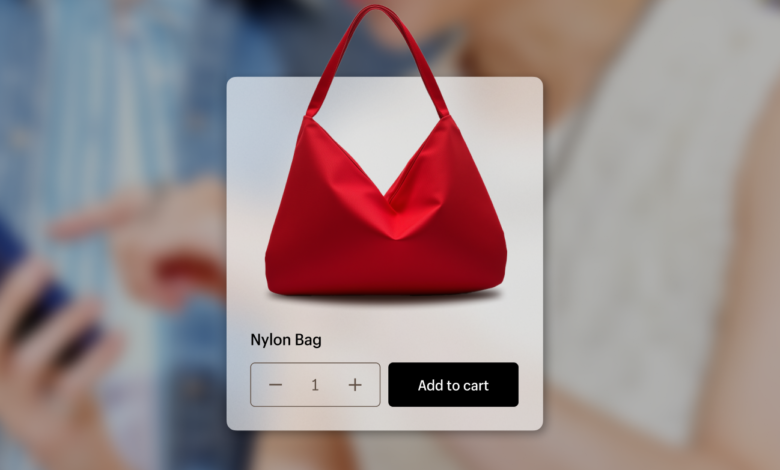
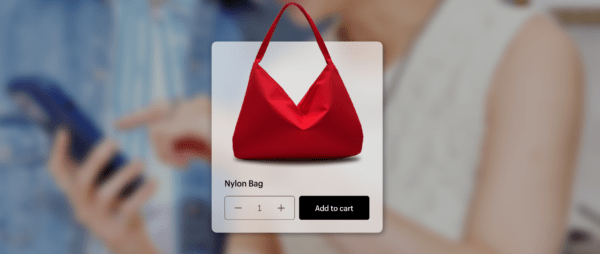
5. דפי מוצר
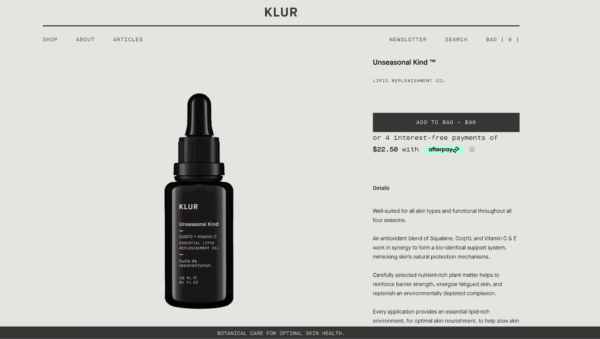
בעת עיצוב דפי מוצר, התמקד במה שעומד לעזור ללקוחות להרגיש בטוחים ברכישה שלהם, מבלי להציף אותם במידע. לדוגמה, מישהו עשוי לרצות להבין יותר על מדיניות המשלוח וההחזרה שלך לפני ביצוע רכישה, אבל זה לא בהכרח אומר שהמדיניות הזו צריכה להיות בכל עמוד. התמקד בהיררכיה של מידע: הצגה תחילה של המידע החשוב ביותר, ולאחר מכן כולל מידע משני ושלישוני בהישג יד.
לכל הפחות, דף המוצר שלך צריך להכיל תמונות מוצר, תיאור מוצר ברור, המחיר וכפתור קנה. בהתאם לסוג המוצר, דף המוצר שלך עשוי לדרוש מידע נוסף, כמו טבלת מידות לבגדים. אבל מכיוון שטבלת המידות היא לא בהכרח הדבר הראשון שהלקוח יצטרך לראות, אתה יכול לשתף את המידע הזה בתוך שדה או קישור מתקפל.
6. דפי אוסף
דף אוסף הוא בית לדפי מוצרים מרובים שיש להם משהו במשותף, כמו כניסות חדשות או קטגוריית מוצרים. העיצוב של דף האוסף שלך תלוי בגודל המלאי שלך.
אם יש לך מוצר בודד או מבחר מאוד של מוצרים (למשל, פחות משישה מוצרים), דף האוסף שלך יעסוק בהצגת כל אחד מהמוצרים האלה ולתת קצת יותר הקשר לכל אחד מהם לפני שתתקרב דף המוצר המפורט. לחילופין, אם יש לך מלאי של עשרות או יותר מוצרים, סינון מתקדם מבטיח שמי שנוחת בדף איסוף יוכל להתעמק ולצמצם את התוצאות כך שיוכל למצוא בצורה יעילה יותר את מה שהוא צריך.
אם אתה בונה את האתר שלך באמצעות ערכת נושא של Shopify, קל לשחק עם מספר המוצרים בכל שורה ורמת הסינון כדי למצוא את הפריסה המתאימה לחנות שלך.
7. עמוד אודות
המטרה של דף הבית היא לגרום למבקרים להתרגש מהמותג ולהתחיל לבנות איתם קשר רגשי יותר. כדי לספק צלילה עמוקה יותר לתוך המשימה והסיפור של המותג שלך, עליך תמיד לתת לאתר שלך גם דף מידע. בכל פעם שמישהו מבקר בדף 'מידע כללי' שלך, הוא יראה כוונה שהוא רוצה ללמוד יותר על המותג שלך, מה שעשוי להצביע על צמיחה בקשר שלך עם הקהל שלך.
אפילו בתוך דף מידע מפורט, חשוב למפות את הדף בצורה שתציג פיסות מידע מסודרות בגודל נגיס. לדוגמה, תוכל ליצור קטע אחד על סיפור המייסד שלך ואחר המדגיש את האופן שבו אתה מייצר את המוצרים שלך.

8. סינון
אם המלאי שלך נמצא בצד הגדול יותר, מסנני מוצרים יכולים להיות מועילים להפליא. לדוגמה, ג'סטין ריד הוא אתר יוקרה למכירה חוזרת עם הרבה מוצרים מיוחדים במינם. עם סוג כזה של מלאי, היכולת באמת לקדוח ולסנן לפי סגנון או גודל מסוים חשובה, כי אולי פריט זמין רק במידה אחת.
אפליקציית Shopify Search & Discovery מאפשרת לך להתאים אישית מסננים הן בדפי אוסף והן בתוצאות חיפוש מתוך מנהל ה-Shopify שלך.
9. רשימת משאלות
רשימת משאלות היא תכונת אתר אופציונלית המאפשרת למשתמשים לשמור את המוצרים המועדפים עליהם למועד מאוחר יותר. זוהי דרך מצוינת לבנות נאמנות למותג על ידי עידוד לקוחות לקנות פריט שהם אוהבים כשהם מוכנים, במקום ללחוץ עליהם לרכוש.
ישנן אפליקציות רשימת משאלות רבות זמינות בחנות האפליקציות של Shopify. לאחר שתבחר אחד, תוכל לנהל את הפונקציונליות של רשימת המשאלות מתוך מנהל ה-Shopify שלך.
שאלות נפוצות לגבי תכונות אתר מסחר אלקטרוני
מהן תכונות החובה של כל חנות מסחר אלקטרוני מצליחה?
לחנות מסחר אלקטרוני צריכה להיות דפי מוצרים ודרך למצוא את דפי המוצרים האלה – בדרך כלל באמצעות דפי איסוף, ניווט וחיפוש. תכונות מסחר אלקטרוני נוספות כמו סינון מתקדם יכולות לשפר עוד יותר את הצלחת החנות המקוונת שלך.
אילו תכונות של אתר מסחר אלקטרוני אני יכול לבנות עם Shopify?
לתבניות האתר של Shopify יש את כל התכונות הדרושות לך כדי ליצור חנות מסחר אלקטרוני מצליחה, כולל דף בית, דפי מוצר, דפי איסוף, חיפוש ואפשרויות תשלום מרובות בקופה. אם אתה צריך תכונות מיוחדות יותר, כמו אינטגרציה עם פלטפורמה או אפליקציה אחרת, תוכל למצוא אותן ב-Shopify App Store. לפיתוח אתרי מסחר אלקטרוני בהתאמה אישית מלאה, אתה יכול לעבוד עם מעצב אתרים או חברה לפיתוח אתרי מסחר אלקטרוני.
כיצד אוכל להוסיף תכונות אתר לחנות המסחר האלקטרוני שלי?
אתה יכול בקלות להוסיף תכונות לחנות המסחר האלקטרוני שלך מהמנהל של Shopify שלך. כל אפליקציות שתוריד מחנות האפליקציות של Shopify תהיה נגישה גם דרך המנהל.


 לְהִתְקַשֵׁר
לְהִתְקַשֵׁר


