
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
אם אתה מנהל אתר אינטרנט, רוב הסיכויים שאתה משתמש בחלונות קופצים, ואם לא, אתה צריך לעשות זאת.
חלונות קופצים יכולים לעזור לך להגדיל את ההמרות באתר שלך והם יכולים להפוך לאחד הכלים המגוונים ביותר בערכת עיצוב האתרים שלך.
מה שאולי אינך יודע הוא כיצד ליצור חלונות קופצים יוצאי דופן שמושכים את הקוראים שלך וממירים אותם ללידים וללקוחות מעורבים.
במאמר זה, נפרט כמה טיפים שיעזרו לך לעצב את החלונות הקופצים הטובים ביותר שאתה יכול. לאחר מכן נעבור על 10 דוגמאות של חלונות קופצים שמקבלים תוצאות נפלאות, ונסביר מדוע הם עובדים. בואו נגיע לזה!
10 דוגמאות קופצות מדהימות להגדלת ההמרות
ריכזנו רשימה של 10 דוגמאות קופצות חזקות כדי לכסות כמעט כל וריאציה שאתה יכול לדמיין. נדון במה שהופך כל אחד ליעיל כל כך, כדי שתוכל לקבל את ההשראה שאתה צריך עבור הפרויקטים שלך.
1. הצעה לספר אלקטרוני
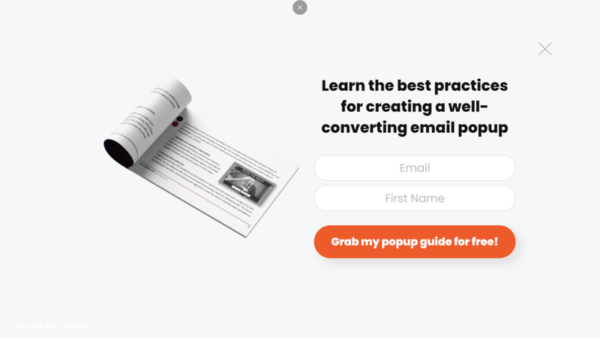
OptiMonk הוא שירות ליצירת לידים, ולכן ברור שעיצובי הקופצים שלו צריכים להיות מהשורה הראשונה. במקרה זה, יש לנו חלון קופץ של עמוד שלם עם CTA ברור:

העיצוב הזה עובד כי זה פשוט וקשה להתעלם ממנו מכיוון שהוא תופס את כל העמוד. זה מאלץ אותך להחליט איך אתה רוצה לקיים אינטראקציה עם האלמנט במקום להיות מסוגל להתעלם ממנו לחלוטין.
למרות שזו טקטיקה אגרסיבית, אתה יכול לקזז אותה על ידי הצעת למבקרים בחינם, כגון ספר אלקטרוני. זוהי דרך בדוקה להשיג הרשמות לאימייל, מה שהופך את זה לדוגמא מוקפצת מצוינת.
2. תפריט הרשמה ללקוח
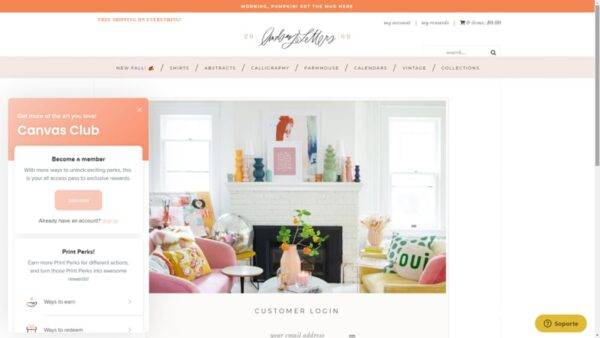
דרך מבריקה להשתמש בחלונות קופצים היא לכלול בתוכם תפריטים מלאים. כך תוכל להראות למבקרים אפשרויות שאולי אינן מתאימות לתפריט הניווט הראשי שלך, מבלי להעמיס אותו יותר מדי:

הדוגמה לעיל מגיעה מ- Lindsay Letters, אתר לעיצוב הבית. התפריט הקופץ שלו מנחה אותך להירשם לאתר ומוביל אותך לדפי התגמולים שלו, שיכולים להיות דרך יעילה לעורר עניין בקרב מבקרים חדשים.
כפי שאתה יכול לראות, התפריט הקופץ משתמש באסתטיקה עיצובית דומה לשאר חלקי האתר. זה חשוב מכיוון שהמבקרים לא יראו בזה אלמנט שהם יכולים להתעלם ממנו. היבט אחד שנשנה, לעומת זאת, יהיה להשתמש בצבע אחר עבור ה- Join now CTA כדי להבליט אותו הרבה יותר.
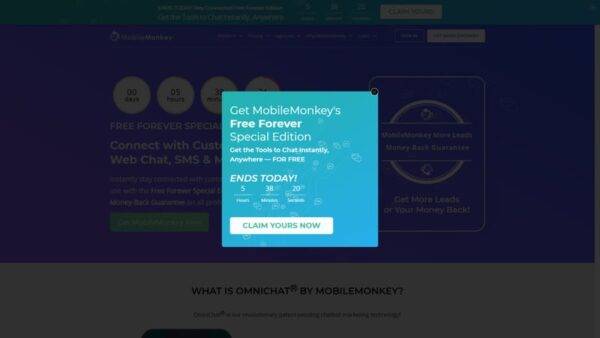
3. מבצע הנחה בפעם הראשונה
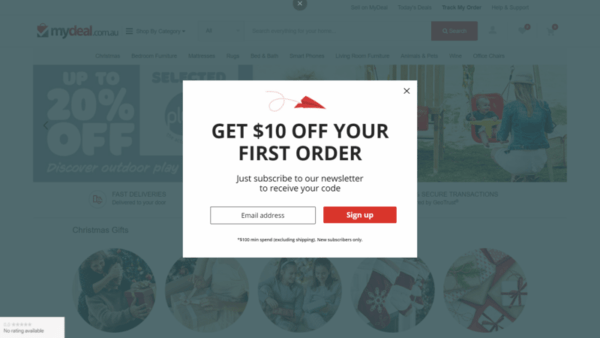
כולם אוהבים הנחה, אפילו לחנויות שמעולם לא קנו בהן קודם לכן. למעשה, הצעת קודי הנחה חד-פעמיים למשתמשים חדשים יכולה להיות דרך נפלאה להשיג לקוחות חדשים:

מנקודת מבט עיצובית, דוגמה הפופאפ של מסחר אלקטרוני לעיל היא פשוטה אך יעילה. ההצעה מנוסחת בצורה ברורה ובאותיות גדולות ומודגשות, ולאחר מכן מופיעה CTA ברורה. יתר על כן, עם סוג זה של עיצוב קופץ, אתה מקבל הזדמנות לרשום מבקרים חדשים לרשימת הדוא"ל שלך, ואז לטפח את הלידים האלה גם אם הם לא יבצעו רכישה מיד.
היבט אחד של קופץ זה שאולי תרצה לשקול מחדש עבור האתר שלך הוא שהוא כולל את הפרטים של הצעת ההנחה באותיות קטנות בתחתית. מבקרים רבים עלולים לפספס את המידע הזה, ואז לגלות שהרכישות שלהם אינן זכאיות להנחה. זו דרך מהירה להכעיס את המשתמשים, אז הקפד להציג מידע על הצעות כלשהן בחלונות הקופצים שלך בצורה ברורה ככל האפשר.
4. חלונות קופצים להזמנת פגישות
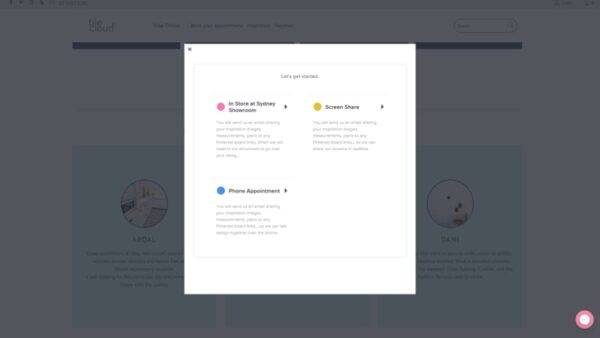
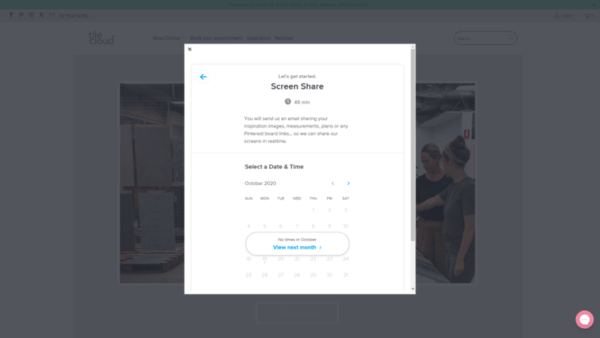
עיצוב הקופץ הספציפי הזה הוא אחד היצירתיים ביותר שנתקלנו בהם עד כה. זה מחנות מקוונת בשם TileCloud, המציעה גם ייעוץ עיצובי בחינם:

TileCloud משתמש בחלון קופץ פשוט כהרחבה של דף ההזמנות שלו. זה הופך את תהליך ההזמנה לאינטראקטיבי יותר, מכיוון שהוא מאפשר לך להוביל מבקרים צעד אחר צעד עד לקביעת הפגישות שלהם.
לדוגמה, אם תבחר באפשרות שיתוף מסך, תוכל לבחור תאריך לפגישה שלך מיד:

עם וורדפרס, תצטרך תוסף הזמנה או יומן כדי להוסיף פונקציונליות דומה. אם אתה מציע פגישות מקוונות עבור השירותים שלך, שקול להשתמש בחלונות קופצים כדי לספק חווית הזמנה טובה יותר.
5. טופס הרשמה פשוט לדוא"ל
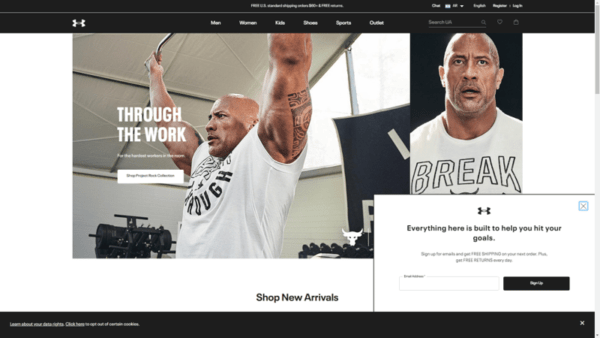
בהתאם לעוצמתו של המותג שלך, ייתכן שלא תצטרך להציע הצעות חינמיות או הנחות למשתמשים שירצו להירשם לרשימת הדוא"ל שלך. Under Armour במקרה מוכר בשוק, כך שהוא יכול לברוח עם חלון קופץ להרשמה בסיסי יותר לדוא"ל:

למרות שהעיצוב כאן הוא מינימלי, זה עובד לטובתו. הפופאפ אינו פוגם כלל מהגלישה באתר של Under Armour. הוא כולל את הלוגו של המותג ומפרט את היתרונות של הרשמה לרשימה שלו.
דוגמה קופצת זו מדגימה כיצד לפעמים פחות זה יותר. בנוסף, עם עיצוב מסוג זה, לא תצטרכו לדאוג להכריע או לעצבן מבקרים.
6. חומרי למידה בחינם
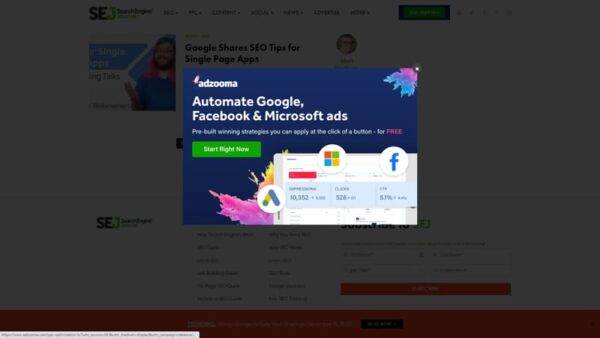
באופן מסורתי, רוב המשווקים ובעלי האתרים מציעים בחינם בתמורה להרשמות לדוא"ל או סוגים אחרים של נתונים בעלי ערך. עם זאת, יומן מנועי חיפוש משתמש בחלון קופץ צבעוני כדי להציע למבקרים את ההזדמנות לגשת למשאב למידה בעל ערך ללא תנאים מצורפים:

המטרה של גישה זו היא לבנות קרבה עם משתמשים חדשים. מכיוון שהם עדיין לא יודעים עד כמה האתר שלך יכול להיות בעל ערך עבורם, ייתכן שהם לא ירצו לשתף את פרטי הקשר שלהם.
על ידי הצעת משאב חינמי שהם יכולים לגשת מיד, אתה יכול להתחיל לבנות מערכת יחסים עם המשתמשים שלך. במקרה הספציפי הזה, העיצוב הקופץ יוצא מן הכלל, עם תמונות איכותיות וצבעים שמקשים על ההתעלמות.
שיטה זו פועלת גם אם אתה רוצה להפנות מבקרים לדף נחיתה במקום להשתמש בחלון קופץ לאיסוף לידים. עם דף נחיתה, אתה יכול לכלול הרבה יותר מידע ועלול להגדיל את ההמרות עוד יותר.
7. טופס יצירת קשר קופץ
במקרים מסוימים, ייתכן שלא תזדקק לדף יצירת קשר מלא עבור האתר שלך. לעתים קרובות, חלון קופץ פשוט יעשה את העבודה, מכיוון שאתה יכול להשתמש בו כדי לכלול את כל השדות שאולי המבקרים צריכים למלא.
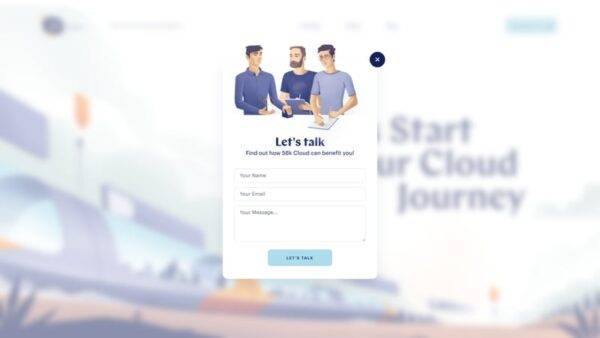
56K.Cloud היא סוכנות ייעוץ שמשתמשת בפופאפ מדהים כדי לאפשר למבקרים ליצור קשר:

כפי שניתן לראות, טופס יצירת קשר זה משתלב בצורה מושלמת עם עיצוב האתר. ברגע שהוא מופיע, הוא מחיל אפקט טשטוש על הרקע שגורם למגע נחמד מאוד.
8. חלונות קופצים להפניה מחדש של בלוג
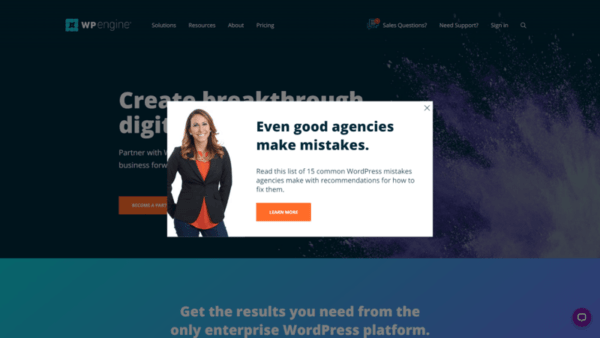
אתה בוודאי מכיר את WP Engine כאחת מחברות האחסון המנוהלות בוורדפרס הפופולריות ביותר בתחום. מעבר לאילן היוחסין הזה, WP Engine משתמש גם בחלונות קופצים בצורה יצירתית למדי:

הפופאפ הנ"ל מפנה אותך לאחד ממאמרי חברת האחסון. המטרה היא לספק עוד סיבות מדוע השירות יכול להועיל לך כלקוח.
במקום להציע בחינם, אתה יכול להשתמש בחלונות קופצים כדי לתת למבקרים את ההזדמנות לעסוק בתוכן הקיים שלך. זו גישה מעניינת, והפופאפ נראה מושך. עם זאת, אם אתה רוצה לנסות אסטרטגיה זו, אנו ממליצים להימנע מתמונות מלאי כלליות עבור החלון הקופץ של האתר שלך.
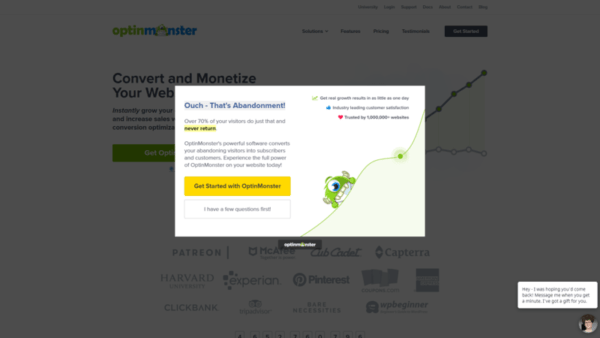
9. עיצוב קופץ למכירה קשה
בדרך כלל, אנחנו לא מעריצים גדולים של חלונות קופצים שאורזים יותר מדי מידע. עם זאת, OptinMonster מצליחה לממש את הטכניקה הזו עם המכירה הקשה הזו של חלון קופץ:

העיצוב הספציפי הזה עובד בדיוק בגלל שהוא כולל כל כך הרבה מידע ספציפי, כמו מספרים ואפילו הצעת מחיר. חשוב מכך, הטקסט מופץ באופן שווה בכל הפופאפ עצמו.
היבט מרכזי אחד כאן הוא טקסט ה-CTA. במקום להשתמש ב-CTA גנרי, OptinMonster בוחרת בשפה טעונה רגשית. מטבע הדברים, רוב האנשים ירצו ללחוץ על האפשרות החיובית יותר, שגם בולטת מבחינה ויזואלית.
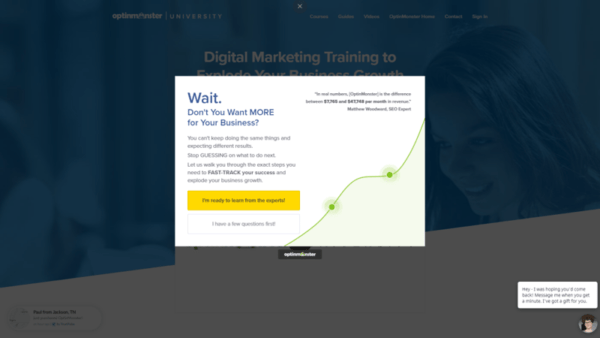
10. חלונות קופצים עם כוונת יציאה
הדוגמה האחרונה הזו מגיעה גם מ-OptinMonster. בהתחשב בכך שהחברה הזו מציעה חבילת כלים ליצירת לידים, זה לא אמור להפתיע שהיא נמצאת בראש משחק הקופץ שלהם. במקרה זה, יש לנו חלון קופץ עם כוונת יציאה:

אתה יכול לחשוב על חלונות קופצים עם כוונת יציאה כעל מאמץ אחרון להשיג המרות ממבקרים שעומדים לעזוב. מכיוון שאתה יכול להניח שהם לא מעוניינים, חלונות קופצים של כוונת יציאה או נטישה יכולים להיות בוטים במיוחד.
בדוגמה זו, תראה עיצוב דומה לדוגמה האחרונה שלנו, כולל קריאה לפעולה חיובית בולטת ושפע של טקסט ומספרים. היבט בולט אחד הוא שאפילו כפתור הדחייה מוביל את המבקרים לדף אחר, המציע הזדמנות נוספת לשכנע אותם.
טיפים מרכזיים לעיצובי קופצים
חלונות קופצים הם אלמנטים מגוונים להפליא. הם יכולים למלא תפקידים רבים, החל מהרשמה ועד לטפסי לכידת לידים, תפריטי התחברות, תפריטים רספונסיביים ואפשרויות רבות אחרות. עם זאת, אם אתה רוצה שהחלונות הקופצים שלך יובילו ליותר המרות, חשוב לוודא שהם משתלבים היטב עם שאר האתר שלך:

חלק משמעותי מהחוויה הזו מסתכם בעיצוב. עם זאת בחשבון, הנה כמה עצות עיצוב שיעזרו לך ליצור חלונות קופצים ידידותיים יותר למשתמש ובעלי המרות גבוהות יותר:
- השתמש באסתטיקה דומה לשאר האתר שלך. חלונות קופצים בולטים מאלמנטים אחרים בהגדרה. עם זאת, כדי למנוע ממשתמשים לתפוס אותם כמטרדים ולא כחלק מחוויית האתר שלך, תצטרך לעצב את החלונות הקופצים כך שישתמשו באותם הצבעים, הגופנים והסגנון הכללי כמו אלמנטים אחרים.
- ודא שקל לסגור את החלונות הקופצים שלך. הימנעות מיצירת חלונות קופצים שקשה לסגור. ברוב המקרים, זה רק מתסכל מבקרים ומפחית את הסבירות שהם ירצו לבצע המרה.
- השתמש בקריאות לפעולה (CTAs) שאי אפשר להתעלם מהן. המטרה של רוב החלונות הקופצים בעיצוב אתרים מודרני היא לעזור לך להשיג יותר המרות. אם אינך מציג את ה-CTA שלך בצורה בולטת בחלונות הקופצים שלך, אתה מפספס את ההזדמנות הזו.
- שמור על חלונות קופצים פשוטים. חלונות קופצים לא צריכים לכלול עשרות שדות או פסקאות ארוכות של טקסט. הם עצירה קצרה שמשתמשים עושים לפני שהם חוזרים לאתר האמיתי שלך; אתה רוצה שהתחנה הזו תהיה קצרה. ככל שהחלונות הקופצים שלך מורכבים יותר, כך קטן הסיכוי שהמשתמשים שלך ירצו לעסוק בהם.
יש הרבה שיקולים כשמדובר בשימוש בחלונות קופצים שחורגים מהעיצוב. ככלל אצבע, אנו ממליצים להימנע מחלון קופץ של כניסות, שהם אלו שמופיעים ברגע שאתה טוען אתר אינטרנט.
חלונות קופצים של כניסות נוטים להיות בעלי אחוזי הצלחה נמוכים יותר מכיוון שלמבקרים עדיין לא הייתה הזדמנות לעסוק בתוכן שלך. למרבה המזל, רוב כלי העיצוב המודרניים ובוני הקופצים נותנים לך שליטה רבה על מתי ובאילו דפים להציג חלונות קופצים.
בניית חלונות קופצים אפקטיביים באמצעות Elementor
למרות ש-WordPress היא צדדית להפליא, מערכת ניהול התוכן (CMS) אינה כוללת כלים שיעזרו לך לעצב וליצור חלונות קופצים מחוץ לקופסה. עם זאת, ישנם הרבה תוספים שבהם אתה יכול להשתמש כדי למלא את הפער הזה, כולל Elementor.
עם Elementor, אתה מקבל גישה לבונה עמודים ובונה קופצים מלאים. אתה יכול להשתמש בעשרות תבניות קופצות, או ליצור עיצובים חדשים שפועלים לצד שאר בלוקי ה-Elementor שלך. חשוב מכך, Elementor נותן לך שליטה מלאה על התנהגות החלונות הקופצים שלך, מה שמאפשר לך ליצור כל סוג של אלמנט שאתה צריך כדי להגדיל את ההמרות.
האם יש לך שאלות לגבי איך ליצור חלונות קופצים באמצעות Elementor? בואו נדבר עליהם בקטע התגובות למטה!





