
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
לדעת כיצד ליצור חלונות קופצים בעלי המרות גבוהות הוא חיוני עבור כל מי שמחפש להשתמש בטכנולוגיה זו כדי לבנות רשימת דוא"ל, להגביר מכירות, לקדם מוצרים ועוד. חלונות קופצים מבוססים היטב, קשה לפספס, מגוונים ובעלי שיעורי המרה נאותים אם משתמשים בהם נכון.
עם זאת, זה אם גדול. ובכל זאת, מה התועלת להטריד את המבקרים שלך עם מודעת ביניים אם אתה לא מוודא שחלק טוב באמת אוהב אותם מספיק כדי להמיר? אתה לא סתם מבזבז את הזמן שלך ושלהם? למרבה המזל, השגת אותנו.
במאמר זה תלמדו כמה שיטות מומלצות חיוניות לפופאפ שיעזרו לכם להשיג מנויים, מכירות ולהפוך את אמצעי השיווק שלכם ליעילים יותר.
11 שיטות עבודה מומלצות לחלונות קופצים בעלי המרות גבוהות
אם אתה תוהה כיצד להשתמש נכון בחלונות קופצים, רשימת הטיפים שלהלן תעזור לך להבין זאת.
תוֹכֶן הָעִניָנִים
- 1. השתמש בפורמט הנכון
- 2. הגישו אותם בזמן המתאים
- 3. שלב חלונות קופצים היטב עם שאר האתר שלך
- 4. צור נתיב ברור
- 5. כלול קריאה ברורה לפעולה
- 6. עשה שימוש בוויזואליות
- 7. השתמש ב-Contrast
- 8. הציעו תמריץ
- 9. קל לסגור חלונות קופצים
- 10. יש עיצוב ספציפי לנייד
- 11. בדוק ביסודיות
1. השתמש בפורמט הנכון
המילה קופץ היא למעשה מונח גג למספר טכניקות שונות למשוך את תשומת הלב של המבקרים שלך. בין היתר, אלה יכולים להיות:
- חלונות קופצים קלאסיים באמצע המסך
- חלונות קופצים שנעים מהצד
- חלונות קופצים במסך מלא
- פסים עליונים ותחתונים

כל אלו באים עם יתרונות וחסרונות שונים, רמות חודרניות שונות ומתאימים למקרי שימוש שונים.
לדוגמה, סוגים קטנים יותר מתאימים יותר למסכים קטנים יותר ומודעות ביניים גדולות יותר מתאימות יותר לקידום פרסום. אמנם, בסופו של דבר, עדיף לבדוק מה עובד באיזה נסיבות (עוד על כך בהמשך), חשוב לזכור שיש לך יותר מכלי אחד בקופסה.
2. הגישו אותם בזמן המתאים
תזמון הוא נושא חשוב ליצירת חלונות קופצים בעלי המרה גבוהה. אם אחד מופיע מיד אחרי שמבקרים נכנסים לאתר שלך, זה באמת יכול להפריע לחוויה שלהם, במיוחד אם אפילו לא הייתה להם הזדמנות להסתכל על התוכן שלך עדיין. תרגולים כאלה הם שהוציאו שם רע לפופאפים
בדרך כלל, מבקרים נרשמים כי הם אוהבים את מה שיש לך להציע ורוצים יותר מזה. עם זאת, אם לא תיתן להם זמן לגלות מה זה, אתה לא תגיע רחוק מאוד.
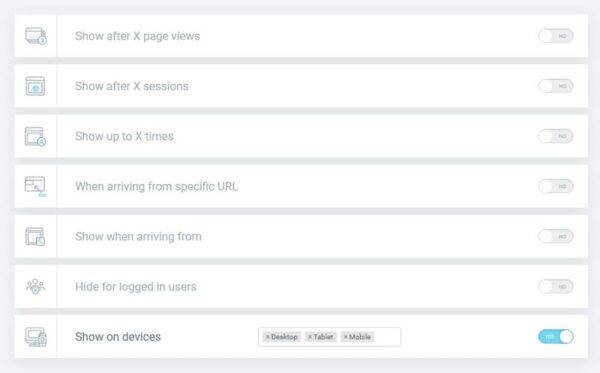
כדי לקבל את התזמון הנכון ולוודא שהחלונות הקופצים שלך רלוונטיים, הנה כמה דברים שאתה יכול לשחק איתם:
זמן עד להופעת חלון קופץ
- אחרי כמה עמודים המשתמש יראה את זה
- אחוז מהעמוד שהם צריכים כדי לגלול
- מציג חלונות קופצים רק כאשר מישהו עומד לעזוב את האתר
- מציע אותם רק בעמוד מסוים
- חשיפת אותם לאחר זמן מסוים של חוסר פעילות
אתה יכול לשלוט בכל זה ועוד תחת תנאים , טריגרים וכללים מתקדמים בתוך הגדרות הפרסום של Elementor.

באופן כללי, ככל שמבקר מושקע יותר באתר שלך, כך גדל הסיכוי שהוא יירשם לניוזלטר שלך או ינצל את ההצעה שלך. לכן, ככל שיופיע מאוחר יותר חלון קופץ, בדרך כלל שיעור ההמרה גבוה יותר.
עם זאת, במקביל, עליך למצוא איזון כך שגם המספר הכולל של האנשים שרואים את הקופץ שלך לא יהיה מעט מדי. בסופו של דבר, מדובר בבדיקה מה מייצר הכי הרבה הרשמות.
זמן מצוין לעבוד איתו הוא הזמן הממוצע שלך באתר, אותו תוכל למצוא בניתוח האינטרנט שלך. אם תפעיל חלונות קופצים זמן קצר לפני כן, ייתכן שתוכל לתפוס חבורה של אנשים ממש לפני שהם עוזבים.
3. שלב חלונות קופצים היטב עם שאר האתר שלך
בואו נדבר על הפיל בחדר: חלונות קופצים יכולים להיות מעצבנים למדי. אם אתה גולש הרבה באינטרנט, סביר להניח שתראה רבים מהם ואחרי זמן מה, הם עלולים לעלות לך על העצבים (בניגוד להודעות עוגיות, אלה אף פעם לא מזדקנים). מסיבה זו, התפקיד שלך הוא להפוך את חווית המשתמש עם חלונות קופצים לנעימה ככל האפשר.
איך עושים את זה?
אחד הצעדים הראשונים הוא להבטיח שהחלונות הקופצים שלך משתלבים היטב עם שאר האתר שלך. אתה יכול לעשות זאת על ידי הכללת אלמנטים מיתוגיים כגון לוגו האתר או החברה שלך, צבעים, גופנים וגוון.
אם תעשה זאת, זה יגרום למודעות הביניים שלך להיראות פחות כמו פרסומת שאינה קשורה יותר ויותר כמו חלק אורגני של האתר.
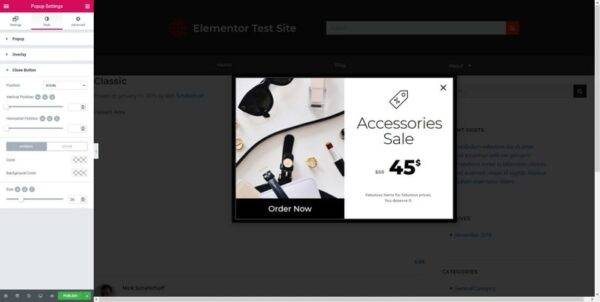
למרבה המזל, קל להתאים חלונות קופצים ב-Elementor כמו שאר האתר שלך. אתה יכול בקלות לגרור ולשחרר ווידג'טים כגון לוגו אתר לתוך החלונות הקופצים שלך ולשלוט איך הם נראים.

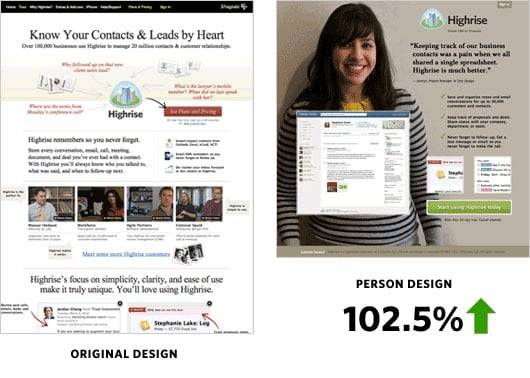
4. צור נתיב ברור
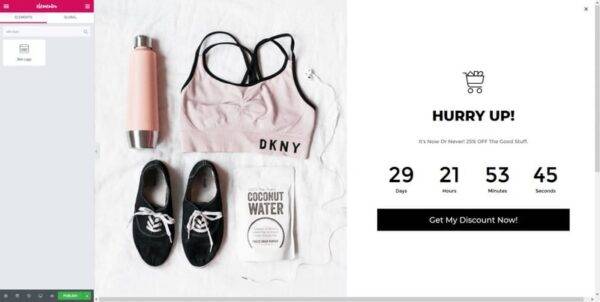
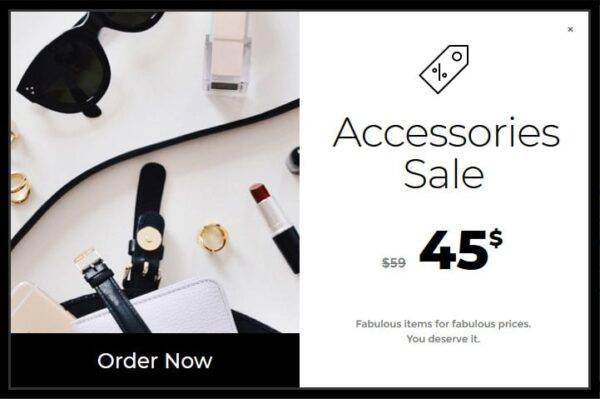
עליך להתייחס לחלונות קופצים כאל דפי נחיתה קטנים. אחרי הכל, יש להם את אותה פונקציה: להעביר את המשתמש לאורך נתיב נתון למטרה ספציפית. כדי להשיג זאת, הגיוני ליצור צעדים שהם יכולים לבצע.

למעלה, אתה רואה את זה בפועל:
- למשוך תשומת לב
- ציינו בבירור את יתרונות המשתמש
- (אופציונלי) להציע ביטחון
- פעולה מהירה
כמו בדפי נחיתה אחרים, חשוב לא להציף את המבקרים. מסיבה זו, צמצם את התוכן הקופץ למינימום. זה אומר, למשל, שאתה נמנע מלבקש יותר מדי מידע בטפסי ההרשמה שלך ומתרכז רק בשם הפרטי ובמייל או רק בדוא"ל.
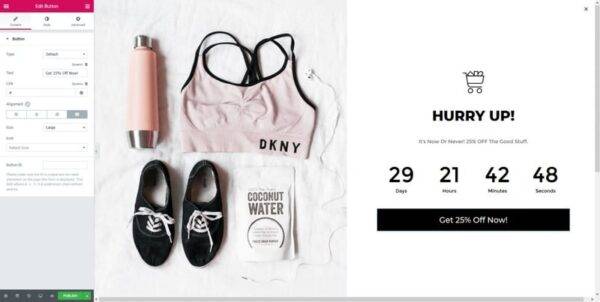
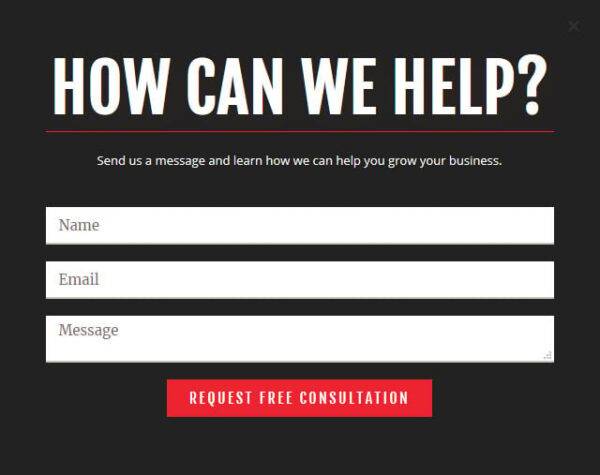
5. כלול קריאה ברורה לפעולה
אם כבר מדברים על בהירות, המטרה היחידה והיחידה של כל קופץ היא לגרום למשתמשים לנקוט בפעולה. זה לא המקום להתחיל בו שיחה, להציג את עצמך או בצורה מטופשת אחרת. אתה צריך להגיע לנקודה מהר.
מסיבה זו, הקריאה לפעולה שלך צריכה להיות גם ברורה וחשוב יותר, יחידה. משתמשים צריכים לבצע רק משימה אחת בודדת ולא לחשוב על אפשרויות שונות. אחרת, אתה עלול ליצור בלבול ומבקר מבולבל לא ינקוט פעולה.
גם זה קל מאוד לשלוט בתוך Elementor מכיוון שאתה יכול לשנות את עותק הכפתורים שלך כאוות נפשך.

6. עשה שימוש בוויזואלים
תמונות ואלמנטים ויזואליים אחרים הם חלק חשוב מתוכן מקוון באופן כללי. מחקר רב בנושא מראה שהם הופכים את דפי האינטרנט למושכים יותר, במיוחד אם הם כוללים אנשים.

בנוסף, תמונות הן גם דרך יעילה להנחות את תשומת הלב של המשתמש למקום שבו אתה רוצה שהיא תהיה.

זה חל על חלונות קופצים. כדי להפוך את שלך לאפקטיבי יותר, בהחלט הקפד לכלול כמה אלמנטים ויזואליים. זה הופך את אמצעי השיווק שלך למעניינים יותר, מרגשים ומושכים תשומת לב.

עם זאת, זה לא תמיד חייב להיות תמונות בקנה מידה מלא. לפעמים הכללת תבנית רקע מרגשת יותר או פשוט לשפר את העיצוב שלך עם צבעים יכולה לעשות את העבודה.
האחרון מתאים במיוחד למכשירים ניידים, שלעתים קרובות יש להם חיבורי אינטרנט איטיים יותר. הימנעות מקובצי תמונה כאן מקצרת את זמן הטעינה.
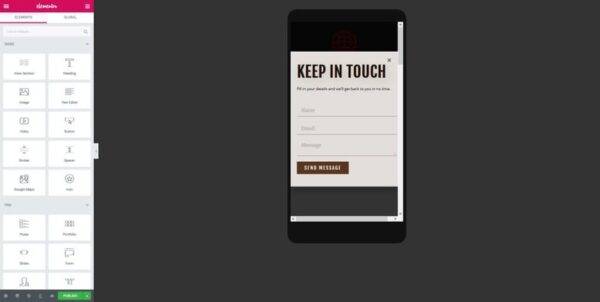
כדי ליצור חלונות קופצים ספציפיים לנייד, תחת הגדרות פרסום > כללים מתקדמים , יש אפשרות להסתיר חלונות קופצים בהתאם לסוג המכשיר.

לאחר מכן תוכל להשתמש במצב התגובה של Elementor כדי ליצור עיצוב קופץ שונה עבור מסכים קטנים יותר.

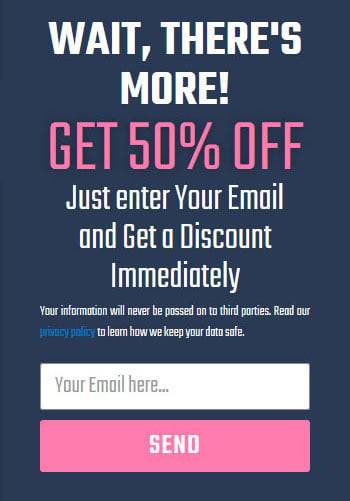
7. השתמש ב-Contrast
אם כבר מדברים על קריאות לפעולה, אחת הדרכים הטובות ביותר לגרום להם לבלוט היא להשתמש בהרבה ניגודיות.

כך תוכלו להראות בבירור היכן משתמשים אמורים ללחוץ.
באופן כללי, שימוש בעיצוב נועז הוא רעיון טוב כדי למשוך את תשומת הלב של המבקרים. למרות שאתה עדיין צריך לוודא שהחלונות הקופצים שלך מתאימים לשאר העיצוב (ראה טיפ מס' 3), שימוש בסכמת צבעים תוססת היא דרך טובה להבליט אלמנטים מרכזיים.
עם Elementor, הצבעים של כל הרכיבים הקופצים נמצאים בשליטה מלאה שלך. דרך סעיף הסגנון , אתה יכול ליצור ניגודיות רבה ככל שתצטרך כדי להנחות את תשומת הלב ללחצנים הראשיים ולקריאה לפעולה.
8. הציעו תמריץ
הרבה יותר קל לגרום למישהו לנקוט בפעולה אם יש לו מיד משהו מזה. לא רק ההבטחה להישאר בעניינים או לקבל הצעות נהדרות מאוחר יותר, לא, משהו שהם יכולים להפיק ממנו מיד ערך.
פעם זה היה ידוע בשם "השוחד". היום אנחנו קוראים לזה "מגנט עופרת" והוא יכול ללבוש צורה של קוד קופון, תוכן שימושי נוסף כמו ספר אלקטרוני, רשימת בדיקה או דף צ'יטים או כל דבר אחר שאתה יכול לחשוב עליו.
אתה יכול ליצור זאת בקלות, למשל, על ידי שילוב טפסי ה-Elementor שלך עם שירות שיווק בדוא"ל כגון MailChimp ושליחה אוטומטית של מגנט הלידים המובטח למנויים חדשים.
אגב, תמריץ יכול להיות גם פשוט ליצור תחושת דחיפות. על ידי שימוש בשפה כמו "רק היום!", "הצעה לזמן מוגבל" או "אל תפספס!" אתה יכול להניע משתמשים לנקוט פעולה מבלי לתת להם משהו מוחשי בהכרח.
9. הפוך חלונות קופצים לקלים לסגירה
כבר קבענו שאם משתמשים בהם בצורה לא נכונה, חלונות קופצים יכולים להיות מאוד מעצבנים. עם זאת, אתה יודע מה מחמיר את זה פי מאה? אם קשה לסגור אותם.

באופן אישי, עזבתי אתרים שבהם פשוט לא יכולתי לסגור את החלון הקופץ בטלפון שלי. תכלס מעולה, פשוט לא רציתי לקרוא מאמר שלם עם חלק מהמסך שלי חסום לצמיתות.
מסיבה זו, הימנע מסגירה של אלמנטים קטנים מדי, קרובים לצד המסך או קשים לשימוש בדרך אחרת. למרות שאתה עשוי לחשוב שאתה עושה את זה יותר משכנע עבור משתמשים להירשם, אתה באמת פשוט משגע אותם.
ב-Elementor, אתה מוצא את הפקדים הדרושים לכך תחת הגדרות > סגנון > לחצן סגור בתבנית הקופצת שלך.

שימו לב במיוחד להגדרת הגודל בגדלי מסך שונים!
10. יש עיצוב ספציפי לנייד
אני כנראה כבר לא צריך לספר לכם על החשיבות של מבקרים בנייד. כיום, אם האתר שלך אינו מותאם לנייד, אתה עושה לחלק גדול מהקהל שלך שירות רע.
מה שמתאים לאתר שלך באופן כללי, מתאים גם לחלונות קופצים. בדיוק כמו בעיצוב אתרים, גם כאן חשוב שיהיו לך אפשרויות שונות עבור המבקרים שלך בדסקטופ ובנייד.
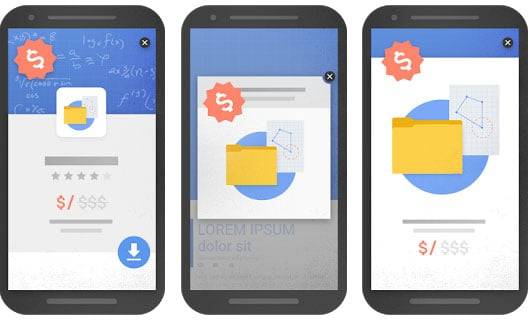
חלק מהנקודות הללו כבר עלו במהלך הפוסט הזה. בגלל המסכים הקטנים יותר, חלונות קופצים יכולים להיות פולשניים יותר וקשים יותר לתפעול באמצעות מגע.
זו חלק מהסיבה לכך ש-Google מענישה אותך על סוגים מסוימים של חלונות קופצים שמפריעים קשות לחוויית המשתמש, במיוחד על ידי חסימת גישה לתוכן הראשי.

לכן, מומלץ להימנע מאלה. בנוסף, על מנת לוודא שהמשתמשים הניידים שלכם נהנים:
- צמצם את שדות הטופס למינימום
- קיצור עותק וקריאות לפעולה
- הימנע מטעינת תמונות עתירות ערך
השתמש במצב התגובה כדי לבצע את השינויים הדרושים. הכללים המתקדמים תחת הגדרות פרסום מאפשרים לך להשבית לחלוטין חלונות קופצים עבור מכשירים מסוימים.
11. בדוק היטב
כל מה שלמדת עד כה הוא רק קו מנחה. חלונות קופצים הם אחד מאותם אלמנטים באתר שעבורם השינוי הקטן ביותר יכול לעשות הבדל גדול. לכן, אחת השיטות המומלצות החשובות ביותר עבור חלונות קופצים עם המרה גבוהה היא לבדוק – הרבה.
על ידי ניסיון של גרסאות שונות, אתה יכול לגלות איזה סוג, תזמון, עיצוב, ניסוח, קריאה לפעולה, ויזואליה וכו' יפיקו את התוצאות הטובות ביותר. גרסאות ראשונות הן תמיד רק השערות. חשוב ליצור וריאציות, להגיש אותן למבקרים ולראות אילו מהן מניבות את הביצועים הטובים ביותר.
למזלכם, יש לנו פוסט שלם על בדיקות מפוצלות עם Elementor ויש גם תוסף ייעודי.
יצירת חלונות קופצים בעלי המרה גבוהה בקצרה
חלונות קופצים הם כלי שימושי מאוד לאינטראקציה עם מבקרים באתר. הם עוזרים לך לאכלס את רשימת הדוא"ל שלך, להגדיל את המכירות, לשחזר עגלות קניות נטושות ועוד הרבה יותר. עם זאת, מודעות ביניים ומודלים הם גם אלמנט שיכול בקלות להרוס את חווית המשתמש.
למעלה, למדת מספר כללי יסוד חשובים להצלחת הפופאפים שלך. בואו נסכם אותם שוב במהירות:
- השתמש בפורמט הקופץ הנכון
- הזמן אותם נכון
- ודא שהם מתאימים לשאר האתר שלך
- צור נתיב משתמש ברור
- ציין CTA משכנע
- כלול אלמנטים ויזואליים
- השתמש בניגוד מספיק
- הצע תמריצים נוספים
- אפשר למשתמשים לסגור בקלות חלונות קופצים
- הקפד ליצור גרסאות נפרדות לנייד
- בדוק הכל ביסודיות
עם העצות האלה, אתה מוכן עכשיו להתחיל להשתמש בחלונות קופצים באתר שלך. למרבה המזל, עם התכונה החדשה של Elementor, זה מעולם לא היה קל יותר.
מה אתה מחשיב כתרגול החשוב ביותר בעת יצירת חלונות קופצים? ספר לנו בקטע ההערות למטה!





