6 התוספים הטובים ביותר לאופטימיזציה של תמונות וורדפרס של 2024 (+מבחני תמונה אמיתית)

תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
רובנו יודעים שביצועי האתר חיוניים לדירוג במנועי החיפוש.
זה ידוע, אבל בעלי אתרים רבים עדיין מעלים תמונות ענק שגורמות לאתר שלהם להיטען לאט.
ישנם מספר תוספים למיטוב תמונות וורדפרס שפותרים את הבעיה הזו, ומכווצים אוטומטית את התמונות שלך לגודל קטן מספיק כדי לא להשפיע על ביצועי האתר, מבלי לאבד יותר מדי איכות ורזולוציה.
במאמר זה, אנו הולכים לבחון כמה מהתוספים הטובים ביותר למיטוב תמונות עבור וורדפרס כדי לעזור לאתר שלך להאיץ ולדרג טוב יותר.
טבלת השוואה
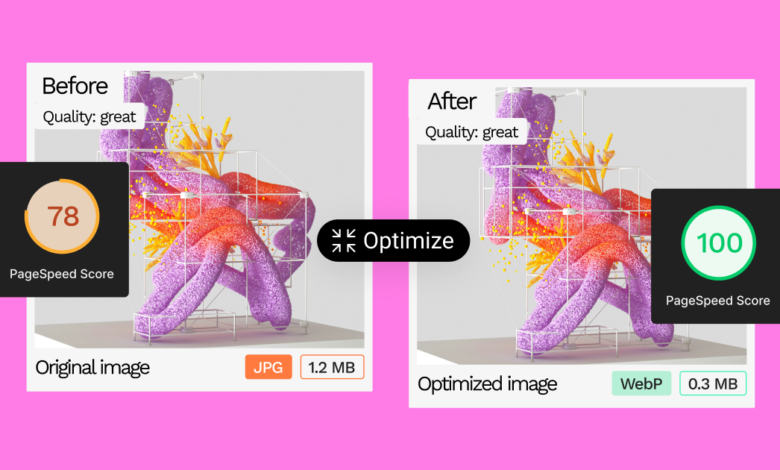
![תמונה 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 1](https://asakim12.co.il/wp-content/uploads/2024/10/image-1024x536-1.png)
איך בדקתי את התוסף?
לא רק סקרתי את טבלאות התכונות בדפי התמחור של כל מוצר – גישה נפוצה אך לא מספקת שראיתי במאמרים רבים.
במקום זאת, בדקתי ידנית כל תוסף על ידי התקנתם ושימוש בכל אחד מהם כדי לבצע אופטימיזציה של עמוד בודד באתר שלי, כולל אופטימיזציה של עשר תמונות גדולות.
בסקירה שלי ניסיתי להציע פרספקטיבה הוליסטית, תוך התמקדות לא רק ביעילות הדחיסה אלא גם בנוחות השימוש, בהשפעה על מהירות האתר ובמחיר סביר של התוכנית.
טבלת השוואת תכונות מלאה
כדי לעזור לך להשוות במהירות את התכונות העיקריות ומדדי הביצועים של כל תוסף, צירפתי להלן טבלת השוואה מפורטת. סקירה כללית זו תיתן לך תמונת מצב של מה שכל תוסף מציע, מה שיקל על ההחלטה מה עשוי להתאים לצרכים שלך.
![תמונה 1 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 1 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 2](https://asakim12.co.il/wp-content/uploads/2024/10/image-1-1024x682-1.png)
מהם תוספים לאופטימיזציה של תמונות?
תוספים לאופטימיזציה של תמונות מסייעים לבעלי אתרים בשיפור ביצועי האתר ומהירות הטעינה על ידי דחיסה יעילה של תמונות.
תוספים כאלה ממלאים תפקיד קריטי בשיפור זמני הטעינה של האתר, דירוג מנועי החיפוש וחווית המשתמש באמצעות טעינת דפים מהירה יותר.
הם מציעים תכונות לדחיסת תמונות אוטומטית, אופטימיזציה של גדלי קבצים מבלי לאבד איכות ולהגיש תמונות בפורמטים של הדור הבא.
סוגים שונים של תוספים לאופטימיזציה של תמונות וורדפרס זמינים כדי לסייע בשיפור יעילות האתר ומעורבות המבקרים. להלן כמה תכונות נפוצות של תוספים לאופטימיזציה של תמונות וורדפרס:
- דחיסת תמונה אוטומטית
- אופטימיזציה של תמונות בכמות גדולה עבור תמונות קיימות
- המרה לפורמטים של תמונות מהדור הבא
- כלים לשינוי גודל וחיתוך תמונה
הטמעת תוספים אלה יכולה להבטיח תמונות אתר אינטרנט אופטימליות, להוביל לזמני טעינה מהירים יותר ולשיפור הביצועים הכוללים. זה לא רק משפר את חווית המשתמש אלא גם תורם לדירוג גבוה יותר במנועי החיפוש ונוכחות מקוונת יעילה יותר.
מילה על הדחיסה האוטומטית של וורדפרס
האם אתה מודע לכך ש- WordPress מספקת תכונות מובנות של אופטימיזציה של תמונות?
גם ללא תוספים, וורדפרס עדיין תקטין את כל התמונות הגדולות שתעלה.
זה עשוי להוביל אותך לתהות מדוע בכלל יש צורך בתוסף ייעודי.
הסיבה היא שהדחיסה ש-WordPress מציעה לא מספיקה כדי להבטיח את רמת הביצועים הדרושה של האתר.
לדוגמה, העליתי את התמונה הזו מ- Unsplash ששקלה במקור 17.6MB, וורדפרס הפחיתה אותה ל-924KB. תוסף מתאים לאופטימיזציה של תמונה יצמצם אותו לכ-300KB, ויוודא שהאתר נטען במהירות הן בשולחן העבודה והן במכשירים ניידים. בנוסף, תוספים לאופטימיזציה של תמונות מציעים תכונות חשובות אחרות, כגון המרת תמונות לפורמט WebP היעיל יותר.
המבחן
התחלתי את ההשוואה הזו עם התקנת וורדפרס טרייה, והעליתי עשר תמונות שצילמתי במשרד לעמוד בודד.
![תמונה 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 3](https://asakim12.co.il/wp-content/uploads/2024/10/image-337x1024-1.jpeg)
המקור של כל תמונה שוקל בערך 2MB, ולאחר ההעלאה וורדפרס כיווץ את המספר הזה לאיזשהו מקום בין 600-800KB.
אופטימיזציית תמונות של אלמנטור
מכיוון שאני עובד באלמנטור, אולי נראה לי מוטה כלפי המוצר שלנו. עם זאת, כפי שתראו, עברתי את אותו תהליך של התקנה ושימוש עבור כל התוספים שבדקתי, ואפילו מצאתי כמה תחומי שיפור ל-Image Optimizer.
![תמונה 2 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 2 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 4](https://asakim12.co.il/wp-content/uploads/2024/10/image-2-1024x721-1.png)
הגדרה ראשונית
לאחר התקנת התוסף החינמי, נתקלתי בתפריט די שימושי שכלל את כל ההגדרות שהייתי צריך:
![תמונה 3 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 3 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 5](https://asakim12.co.il/wp-content/uploads/2024/10/image-3-1024x842-1.png)
ההגדרה הראשונית כוללת חיבור לאתר של אלמנטור. עבור משתמשים חדשים שעדיין לא נרשמו, התהליך מעט ארוך יותר אך עדיין ניתן לניהול תוך מספר דקות.
האם זה עשה אופטימיזציה טובה?
התמונות שבדקתי ראו ירידה דרסטית בגודל, מ-693KB ל-165KB. באמצעות Google PageSpeed Insights, הציון לנייד השתפר מ-47 לפני האופטימיזציה ל-69 לאחר מכן. שני מדדי SEO חשובים נוספים השתפרו. ה-First Contentful Paint (FCP) ירד מ-2.7 ל-1.8, וה-Larst Contentful Paint (LCP) ירד מ-25.7 ל-5.6.
אם לוקחים בחשבון שלא עשינו אופטימיזציה מלבד לחיצה על כפתור האופטימיזציה, אלו תוצאות מרשימות מאוד.
ממשק משתמש
ל- Image Optimizer יש יתרון ממשק שאף תוסף אחר שבדקתי לא הציע: היכולת לעבוד ברקע. זה חשוב במיוחד עבור אתרים עם הרבה תמונות. עבור רוב התוספים, אתה צריך להישאר במסך האופטימיזציה לאורך כל תהליך האופטימיזציה, וזה באמת יכול לבזבז את הזמן היקר שלך. עם Image Optimizer, אינך צריך להשהות את הזרימה שלך כדי לחכות עד שהתוסף יסיים את האופטימיזציה.
לאחר התקנת Image Optimizer, כל תמונה שתעלה תעבור אופטימיזציה אוטומטית, וכן תומר ל-WebP. אתה גם מקבל מסך אופטימיזציה בכמות גדולה המאפשר לך לבצע אופטימיזציה אוטומטית של כל תמונות האתר הקיימות מראש.
התוסף הצליח לקחת כל אחת מהתמונות ולהקטין אותה מממוצע של 2MB לממוצע של 179KB. תכונה שימושית נוספת היא העובדה ש-Image Optimizer היה התוסף היחיד שעשה אופטימיזציה של התמונות ברקע, ומאפשר לך לנווט הרחק ממסך האופטימיזציה. זה גם בולט בתור הפלאגין היחיד שלא מוסיף לוח מחוונים נוסף תחת הגדרות, ושומר על כל המסכים שלו תחת מדיה.
האם זה פתרון חסכוני?
ככל שיש לך יותר תמונות באתר שלך, כך התמחור הופך לגורם מכריע בבחירת תוספי האופטימיזציה.
בעת מחקר עבור סקירה זו, ראיינתי מפתח שהעביר את האתר שלו מ-TinyPNG ל-Site Optimizer, והוא ציין שהוא מנהל אתר עם תמונות של 60K. במעבר למיטוב האתרים, הוא הצליח להפחית את ההוצאה שלו מכמה אלפי דולרים לחודש ל-$199 בשנה.
![תמונה 4 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 4 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 6](https://asakim12.co.il/wp-content/uploads/2024/10/image-4-1024x620-1.png)
החברה מאחוריה
כפי שציינתי, Image Optimizer מיוצר על ידי Elementor, בונה האתרים שהוא גם התוסף מספר 1 במאגר וורדפרס. אלמנטור היא חברה מבוססת, שנוסדה ב-2016, ומונה כיום למעלה מ-350 עובדים.
שורה תחתונה
תוסף Image Optimizer של אלמנטור מייחד את עצמו באמצעות האינטגרציה החלקה שלו עם וורדפרס, ומציע חוויה ידידותית למשתמש המשפרת משמעותית את מהירות האתר מבלי להקריב את איכות התמונה. כלי אופטימיזציה זה לא רק מצטיין בדחיסת תמונות לגדלים אופטימליים אלא גם מציג תכונות חדשניות כגון אופטימיזציה של רקע, הגדרת סטנדרט חדש ליעילות ואפקטיביות.
TinyPNG
![תמונה 5 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 5 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 7](https://asakim12.co.il/wp-content/uploads/2024/10/image-5-1024x709-1.png)
הגדרה ראשונית
לאחר התקנת התוסף, יהיה עליך להירשם באמצעות הטופס בדף ההגדרות. ההגדרה הבסיסית היא די פשוטה, אבל זכור שחלק מזה נובע מכך ש-TinyPNG מציעה את המספר הקטן ביותר של תכונות בהשוואה לתוספים האחרים שבדקנו.
![תמונה 6 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 6 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 8](https://asakim12.co.il/wp-content/uploads/2024/10/image-6-1024x765-1.png)
האם זה עשה אופטימיזציה טובה?
TinyPNG קלע באמצע בכל הנוגע לאופטימיזציה של תמונה. זה הפחית את תמונת ה-693K ל-347K, והפחית את גודל העמוד הכולל מ-9.3MB ל-8.3MB.
ממשק משתמש
בדומה לתוסף הקודם, TinyPNG גם נותן לך ממשק פשוט המייעל תמונות בהעלאה או בכמות גדולה ברקע. עם זאת, כאשר בדקתי אותו באתר קטן, האופטימיזציה לא עבדה ברקע. הייתי צריך להישאר באותו חלון כדי שהאופטימיזציה תמשיך.
כמו כן, לא קיבלתי שום אינדיקציה לגבי ההבדל בין התמונה המקורית לתמונה האופטימלית החדשה, מה שמקשה להחליט אם התמונה מותאמת מספיק או לא.
האם זה פתרון חסכוני?
זה המקום שבו TinyPNG הוא בעייתי במיוחד. אופטימיזציה של דחיסות של 1 מיליון יעלה לך 24,780 דולר לשנה. זהו סכום עתק עבור השירות הניתן של אופטימיזציה של תמונות האתר שלך.
החברה מאחוריה
במעקב אחר עמוד ה-Linkedin שלהם, מצאתי שני אנשים מהולנד הקשורים ל-Tinify, החברה שמאחורי TinyPNG. בניגוד ליתר התוספים שסקרנו, נראה כי TinyPNG לא מחוברת היטב לאקוסיסטם של וורדפרס, חסרה את עומק האינטגרציה והמעורבות הקהילתית שנראתה עם מתחרותיה. ניתוק זה עשוי לתרום לגישה הפחות ידידותית למשתמש שלו ולמגבלות בתכונות ואפשרויות התאמה אישית שהוא מציע.
שורה תחתונה
עם רשימת תכונות חסרת פונקציונליות נדרשת ומודל תמחור לא מספק, TinyPNG לא ממש מתקרבת למתחרות שלה.
EWWW אופטימיזציית תמונות
![תמונה 7 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 7 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 9](https://asakim12.co.il/wp-content/uploads/2024/10/image-7-1024x818-1.png)
הגדרה ראשונית
אני חייב לציין שלתוסף הזה יש אולי את שם המוצר הגרוע ביותר ששמעתי אי פעם. נשמע כמו ביטוי של סלידה (כלומר "EWWW, הפסטה הזו נוראית!").
בכל מקרה, עם שם מותג כזה לא ציפיתי לחוויית UX מרהיבה, אבל הופתעתי לטובה. EWWW Image Optimizer הציע תהליך הגדרה פשוט באופן מפתיע וממשק ידידותי למשתמש. לוח המחוונים של התוסף היה אינטואיטיבי, מה שמקל על ניווט בין הגדרות אופטימיזציה שונות מבלי להציף את המשתמשים בז'רגון טכני.
ההגדרה הראשונית הייתה די פשוטה. יתרה מכך, בניגוד לרוב התוספים, זה אינו דורש חיבור API. זה כן כולל את החיבור הזה לגרסת הפרימיום, אבל לא לזו החינמית. זכור שלזה עשוי להיות גם צד שלילי, מכיוון שזה עלול להעמיס על השרת שלך, ולגרום לטעינת האתר שלך לאט יותר, וזה בדיוק ההפך מהפלאגין המיועד.
מצאתי את התצוגה של תמונות אופטימיזציה די מייגעת, מכיוון שהיא הראתה את כל הגדלים השונים של כל תמונה.
![תמונה 8 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 8 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 10](https://asakim12.co.il/wp-content/uploads/2024/10/image-8-372x1024-1.png)
האם זה עשה אופטימיזציה טובה?
לאחר העלאת 10 תמונות, נדהמתי לגלות שכמעט ולא בוצעה צמצום. בכל התוספים שניסיתי, שמרתי על הגדרות ברירת המחדל, תוך התחשבות שאני לא מומחה לתמונה ואין לי זמן להתעסק יותר מדי בהגדרות האופטימיזציה.
לאחר הבדיקה, התאכזבתי לגלות שהגדרות ברירת המחדל של EWWW Image Optimizer רק הפחיתו באופן שולי את גודל קבצי התמונה ללא שיפור משמעותי באיכות.
הגודל המקורי של העמוד שכלל את 10 התמונות היה 9.3MB. EWWW רק הוריד אותו ל-8.9, מה שלא קרוב להספיק מבחינת SEO.
חוסר התמיכה בפורמטים של הדור הבא כמו WebP היה השמטה בולטת, שהשפיעה על האפקטיביות הכוללת של התוסף לביצועי SEO
ממשק משתמש
לאחר שנרשמתי כדי לקבל את מפתח ה-API, הייתי קצת מבולבל. התכונות שהתוסף הציע השתנו, והיה מעבר בין "מצב קל" ו"מצב מגוחך".
כשניסיתי להיכנס לאתר, הופיעה הודעה מוזרה:
![תמונה 9 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 9 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 11](https://asakim12.co.il/wp-content/uploads/2024/10/image-9.png)
אז לא הצלחתי להתחבר כדי לראות את לוח המחוונים בענן. בנוסף, נראה היה שהאתר EWWW משתמש בתבנית ברירת מחדל של וורדפרס. היבטים אלה הצביעו על פעולה פחות משביעת רצון.
כמו כן, אני רוצה להזכיר שמצב Ludicrious מתאים לשמו. יש שם יותר מדי מסכים, וההגדרות היו מאוד מבלבלות אותי.
עד כמה שהבנתי, התוסף לא מציע אופטימיזציה אוטומטית לכל תמונה חדשה שהועלתה.
האם זה פתרון חסכוני?
לצערי, לא בדקתי את ה-API, מכיוון שהוא פרימיום בלבד. אז אני לא יכול לתת תשובה מדויקת לגבי פתרון הענן, אבל האופטימיזציה מבוססת השרת בהחלט לא מתאימה לאתרים עם מספר גדול של תמונות.
EWWW הוא הפתרון הזול ביותר, מכיוון שאין לו הגבלה על מספר התמונות. אם אתה מחפש פתרון חינמי ויש לך אתר קטן עם מעט תמונות, זה יכול להתאים לך.
החברה מאחוריה
לפי עמוד האודות שלהם, התוסף פותח על ידי שני אנשים ממונטנה בשנת 2013. למרות שהסיפור שלהם מעורר השראה, הוא מסביר הרבה מהבלבול ב-UX של המוצר.
שורה תחתונה
מכירים את הפתגם: "אין דבר כזה ארוחת צהריים חינם"?
זו השורה שבה אשתמש כדי לתאר את התוסף הזה. גם אם אתה מפעיל אתר קטן, הטרחה של לגרום לו לבצע אופטימיזציה של תמונות ברמה מספקת לא שווה את ה-5$ שתזלג על כל רבעון לתוסף שעושה את זה הרבה יותר טוב.
עבור אלה הזקוקים לדחיסה אגרסיבית ותכונות מתקדמות כמו תמיכה בפורמטים של הדור הבא, בחינת אפשרויות אחרות עשויה להיות מועילה.
בעוד ש-EWWW Image Optimizer מציע את הנוחות של אופטימיזציה בצד השרת, חיוני לבעלי אתרים לשקול את ההשפעה הפוטנציאלית על משאבי השרת שלהם. אופטימיזציה בצד השרת עלולה להלחיץ את האירוח שלך אם לא מנוהל כראוי, במיוחד עבור אתרים עם תעבורה גבוהה או משאבי אירוח מוגבלים. זה מנוגד לפתרונות מבוססי ענן, שבהם תהליך האופטימיזציה מוריד לשרתים חיצוניים, ומפחית את העומס על אירוח האתר שלך.
דמיינו
![תמונה 10 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 10 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 12](https://asakim12.co.il/wp-content/uploads/2024/10/image-10-1024x712-1.png)
הגדרה ראשונית
Imagify דורשת ממך להירשם, ואז להעתיק ולהדביק את מפתח ה-API. זו קצת אי נוחות, אבל לא נורא.
עם זאת, ההרשמה דורשת הרבה נדל"ן של לוח המחוונים של וורדפרס.
![תמונה 11 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 11 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 13](https://asakim12.co.il/wp-content/uploads/2024/10/image-11-838x1024-1.png)
מאוד אהבתי את העובדה ש-Imagify נותן אינדיקציה מאוד ברורה לגבי מצב התמונות שעברו אופטימיזציה.
האם זה עשה אופטימיזציה טובה?
לרוע המזל, הרבה מהתמונות שניסיתי לבצע אופטימיזציה לא הושלמו בהצלחה מסיבה כלשהי. Imagify הצליחה לצמצם את תמונת ברירת המחדל שבדקנו מ-693KB ל-234KB.
ממשק משתמש
מאוד אהבתי את הממשק של Imagify, שהיה מעוצב מאוד ומינימליסטי. אהבתי במיוחד את התצוגה החזותית של תמונות אופטימליות ולא אופטימליות.
האם זה פתרון חסכוני?
התוסף חסר כמה תכונות בסיסיות הנחוצות לאתרים עם תמונות רבות, כגון אופטימיזציה של תמונות רקע, תמיכה ב-WebP ויכולות הסרת EXIF.
Imagify עולה 60 דולר לשנה עבור דחיסה של 500MB, מה שהופך אותו די סביר.
החברה מאחוריה
Imagify נקנתה על ידי חברת האירוח האירופית group.one. החברה מחזיקה במספר תוספים, כולל BackWPup, WP Rocket ו- Rank Math SEO.
שורה תחתונה
Imagify מתגלה כתוסף אופטימיזציית תמונות פשוט, מעוצב ובמחיר סביר שמאזן ביעילות בין פונקציונליות לחוויית משתמש. ההגדרה הפשוטה שלו והאינדיקציה הברורה של סטטוס האופטימיזציה הופכות אותו לנגיש עבור משתמשים בכל הרמות, מה שמבטיח שילוב חלק בזרימות העבודה של וורדפרס.
סמוש
![תמונה 12 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 12 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 14](https://asakim12.co.il/wp-content/uploads/2024/10/image-12-1024x816-1.png)
הגדרה ראשונית
Smush כללה אשף כניסה קל לשימוש, המייצג את מידת השבחים שלי על ה-UX שלה.
תוסף זה ייחודי בבדיקות שלנו להוספת פריט תפריט משלו. בכנות, אני לא חושב שתוסף אופטימיזציית תמונה מצדיק תפריט נוסף.
בנוסף, התוסף מציע את אחד התפריטים הכי מבלבלים שראיתי. רק כדי לצייר לכם את התמונה, ללוח המחוונים של Smush יש 10 תפריטים שונים. בהתחשב בעובדה שאנחנו מדברים על תוסף אופטימיזציה של תמונות, המספר הזה מדהים.
וזה לא נהיה קל יותר בכל תפריט. הראשון, לוח המחוונים, כולל בתוכו 12 חלקים שונים.
הניסיון למצוא הגדרה ספציפית בתוך לוח המחוונים היה בלתי אפשרי.
האם זה עשה אופטימיזציה טובה?
אני חושש לומר שגם כאן סמוש הייתה אכזבה עצומה. זה כמעט לא השפיע על גודל התמונה בכלל.
ממשק משתמש
![תמונה 13 6 התוספים הטובים ביותר לאופטימיזציית תמונה של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 13 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 15](https://asakim12.co.il/wp-content/uploads/2024/10/image-13-1024x603-1.png)
הממשק של Smush, המאופיין בלוח מחוונים מורכב מדי ובניווט מבלבל, מהווה אתגר משמעותי עבור משתמשים המחפשים פתרונות פשוטים לאופטימיזציה של תמונות. התוסף משלב מערכת תפריטים משוכללת בלוח המחוונים של וורדפרס, מה שמוביל לפריסה עמוסה שמסבכת את תהליך איתור תכונות או הגדרות ספציפיות.
האם זה פתרון חסכוני?
בהתחשב בכך שלא הייתי מרוצה מרמת הפחתת גודל התמונה, אני לא יכול לומר שזה יעבוד טוב באתרים עם הרבה תמונות.
Smush הוא די חסכוני. הגרסה החינמית אינה מגבילה את מספר התמונות, וגרסת המקצוענים מתחילה ב-$6 לחודש.
החברה מאחוריה
Smush נוצר על ידי WPMU DEV, חברה שקיימת בקהילת וורדפרס כבר שנים. עמוד ה-Linkedin שלהם כולל 138 אנשים, 29 מהם מהודו. WPMU Dev הם חלק מ-Inscrub, חברה מבוססת ארה"ב הכוללת גם את Campuspress ו-edublogs.
שורה תחתונה
ממש לא הייתי מרוצה מתוצאות האופטימיזציה של סמוש. הייתה השפעה מינימלית על הפחתת גודל התמונה, וזו העבודה היחידה שהיא אמורה לעשות. הממשק של Smush כולל לוח מחוונים משוכלל מדי עם תפריטים והגדרות רבים, מה שהופך את המשתמשים למאתגרים למצוא אפשרויות ספציפיות ולנווט בתוסף ביעילות.
למרות שסמוש מציעה גרסה חינמית, יכולות האופטימיזציה המוגבלת מעלות שאלות לגבי הערך שלה, במיוחד עבור אתרים עם מספר גדול של תמונות. המגוון הרחב של תכונות והגדרות עלול להכריע את המשתמשים, ולפגוע במטרה המרכזית של אופטימיזציה של תמונה.
ShortPixel
![תמונה 14 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 14 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 16](https://asakim12.co.il/wp-content/uploads/2024/10/image-14-1024x705-1.png)
הגדרה ראשונית
ההתקנה מהירה ופשוטה. יש לך דף הגדרות ראשי אחד תחת "הגדרות".
![תמונה 1 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 1 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 17](https://asakim12.co.il/wp-content/uploads/2024/10/image-1-1024x576-1.jpeg)
אתה מקבל 100 קרדיטים בגרסה החינמית.
ShortPixel פועל אוטומטית ללא יותר מדי הגדרות. לאחר התקנת התוסף, האופטימיזציה בפועל מתבצעת בתפריט Bulk Optimization תחת Media.
האם זה עשה אופטימיזציה טובה?
ל-ShortPixel יש מנוע אופטימיזציה חזק. זה הפחית את גודל העמוד הכולל בו השתמשנו מ-9.3MB ל-6.1MB. תמונת ברירת המחדל שבדקנו הצטמצמה מ-693KB ל-175KB.
ממשק משתמש
הממשק של ShortPixel הוא ידידותי למשתמש, שנועד להפוך את אופטימיזציית התמונה לפשוטה ונגישה עבור משתמשים בכל רמות המיומנות. אתה יכול לגשת לתכונת האופטימיזציה בתפזורת של ShortPixel תחת תפריט "מדיה", המאפשר לך לבצע אופטימיזציה של כל התמונות באתר שלך בבת אחת. ההגדרות קלות לניווט, עם אפשרויות ברורות לבחירת סוג הדחיסה (ללא אובדן או הפסד) ואפשרות המרת פורמט אוטומטית ל-WebP. יתרון נוסף של הממשק של ShortPixel הוא המשוב הברור שלו על תהליך האופטימיזציה, כולל כמות המקום שנחסך, מה שמקל על לראות את ההשפעה של האופטימיזציות שלך.
האם זה פתרון חסכוני?
ל-ShortPixel יש רק תוכנית פרימיום אחת, שעולה 99 $ לשנה. זה הופך את זה לפתרון די סביר. זה גם מציע רכישות חד פעמיות של קרדיטים, שעשויים להתאים לצרכים שלך אם לא תעלה תמונות לעתים קרובות מדי.
החברה מאחוריה
אתר ShortPixel מזכיר ש-ShortPixel הוא סימן מסחרי של ID Scout SRL. לא הצלחתי לברר יותר מדי על החברה. הם ממוקמים בבוקרשט, רומניה, ובדף ה-Linkedin של ShortPixel מופיעים 7 אנשים. האתר כולל גם 19 מוצרים שונים שהחברה מציעה.
שורה תחתונה
ShortPixel הוא פתרון אופטימיזציית תמונות רב עוצמה שהצליח לצמצם משמעותית את התמונות שביצענו. יש לו ממשק פשוט שאינו מציף אותך בהגדרות. מבחינת קהל, תוסף זה יכול להתאים מאוד למתחילים, כמו גם למפתחים שרק רוצים שהעבודה תבוצע.
מַסְקָנָה
התוספים שנסקרו כאן, החל מ-ShortPixel ו-Image Optimizer של Elementor ועד לאפשרויות הפחות יעילות כמו TinyPNG ו-EWWW Image Optimizer, מציעים מגוון פתרונות המותאמים לצרכים ולתקציבים שונים. בין אם אתה מחפש התאמה אישית מתקדמת, קלות שימוש או עלות-תועלת, יש תוסף שיכול לעזור לייעל את תהליך אופטימיזציית התמונה שלך.
הפתרון הזול ביותר: EWWW Image Optimizer – ישנם שני דברים בולטים לגבי EWWW Image Optimizer. ראשית, זה התוסף היחיד עם מספר בלתי מוגבל של אופטימיזציות של תמונות בגרסה החינמית שלו. שנית, זה היחיד שבו האופטימיזציה מתבצעת בצד השרת. כשניסיתי את זה, גיליתי שהתוסף לא מייעל את התמונות שלי מספיק מבחינת ביצועי SEO.
במקום השני: Imagify – ל-Imagify היה ממשק ידידותי באמת שכלל אשף כניסה כדי להתחיל בעניינים. בנוסף, ל-Imagify הייתה קבוצה רחבה של תכונות.
הזוכים: ShortPixel & Image Optimizer של Elementor – שני התוספים הצטיינו מבחינת רמת האופטימיזציה וקלות השימוש.
הערה אחרונה
לאחר שסיימתי את הבדיקה, הייתי סקרן לדעת מהי ההשפעה של Image Optimizer של Elementor על זמן הטעינה בפועל של דף, מכיוון שאני יודע שזה אחד הגורמים המכריעים של SEO.
בדקתי את העמוד לפני ואחרי הפעלת התוסף.
ההבדל היה מהותי.
לפני כן, קיבלתי גודל עמוד של 2.5MB, עם זמן טעינת עמוד של 3.75 שניות.
![תמונה 15 6 התוספים הטובים ביותר לאופטימיזציית תמונות של Wordpress של [שנה] (+מבחני תמונה אמיתית) Image 15 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 18](https://asakim12.co.il/wp-content/uploads/2024/10/image-15-1024x514-1.png)
לאחר הפעלת התוסף Image Optimizer, גודל העמוד ירד ל-883KB, וזמן טעינת העמוד ירד ל-2.09 שניות.
![צילום מסך 2024 03 28 ב-9.23.13 6 התוספים הטובים ביותר לאופטימיזציית תמונה של Wordpress של [שנה] (+מבחני תמונה אמיתית) Screenshot 2024 03 28 At 9.23.13 6 Best Wordpress Image Optimization Plugins Of [Year] (+Real Image Tests) 19](https://asakim12.co.il/wp-content/uploads/2024/10/screenshot-2024-03-28-at-9-23-13-1024x556-1.png)
זה היה שיפור משמעותי שהתאפשר רק על ידי הפעלת הגדרות ברירת המחדל של התוסף. יתר על כן, זה היה דף עם רק 10 תמונות בפנים. פוסטים ודפי נחיתה בפועל בבלוג כוללים לרוב עשרות תמונות.
ברור שאופטימיזציה של תמונות היא גורם מכריע בשמירה על מהירות האתר ושיפור חווית המשתמש. כאנשי מקצוע באינטרנט, עלינו לוודא שהם לא מעלים תמונות גדולות שלא לצורך. הטמעת תוסף אופטימיזציית תמונה יכולה לחסוך ממך וגם ללקוחות שלך כאבי ראש בהמשך הדרך.
קבל את כלי מיטוב התמונות





