8 טיפים לאופטימיזציה של דפי התשלום כדי לייעל את תהליך התשלום ולשפר את שיעור ההמרה

תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות שנותרו while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
לא משנה איזה סוג חנות יש לך, דבר אחד בטוח – אתה צריך תנועה אם אתה רוצה מכירות. אבל ברגע שאתה מתחיל לקבל תנועה לחנות שלך, השלב הבא הוא המרת מבקרים ללקוחות.
אחוז המבקרים שהופכים ללקוחות הוא שיעור ההמרה של החנות שלך. ככל ששיעור ההמרה שלך גבוה יותר, כך אתה מרוויח יותר בחנות שלך. אם שיעור ההמרה שלך נמוך, אתה יכול לעשות כמה דברים כדי לשפר אותו.
אחד הדברים האלה הוא נקיטת אמצעים כדי למנוע שיעורי נטישת עגלות גבוהים.
נטישת העגלה מתרחשת כאשר לקוחות מכניסים פריט לעגלה אך אינם משלימים את הרכישה, ואחת הסיבות העיקריות מאחורי נטישת העגלה היא תהליכי תשלום מקוונים מסובכים.
מחקר של מכון ביימארד מגבה זאת, והראה כי 17% מהקונים המקוונים מציינים תהליכי תשלום מסובכים כסיבה לנטישת עגלות. סיבות אחרות כללו הצורך ליצור חשבון, עלויות בלתי צפויות כמו משלוח ומיסים, תהליך יציאה איטי וחוסר אמון באתר כולו.
אבל הנה החדשות הטובות – גם אם תהליך התשלום הנוכחי שלך עולה לך, יש פעולות שאתה יכול לנקוט כדי לשפר אותו.
לשם כך, אנו הולכים לתת לך שמונה טיפים לאופטימיזציה של התשלום שיעזרו לך לייעל את תהליך התשלום שלך ולהגדיל את שיעור ההמרות שלך. בלי להכביר מילים, בואו נצלול פנימה.
גלה כיצד לייעל את שיעורי ההמרות של משפך המכירות שלך
תוֹכֶן הָעִניָנִים
- 1. השתמש ב-Passing Page Single
- 2. הציעו אפשרות יציאה לאורחים
- 3. הסר שדות טופס מיותרים
- 4. הצג תגי אבטחה
- 5. הצג את השלבים בתהליך התשלום
- 6. הצע אפשרויות תשלום מרובות
- 7. הגדר אימיילים לשחזור נטישת עגלת קניות
- 8. הסר הסחות דעת
1. השתמש ב-Passing Page Single
הדרך הקלה ביותר להוסיף קצת אופטימיזציה לקופה לאתר שלך היא לעבור לתשלום בדף בודד. בואו נודה באמת, די בטופס או תהליך קופה המשתרע על פני מספר עמודים ללא סוף באופק כדי לגרום אפילו לקונה המעורב ביותר לוותר.
על ידי שימוש בתשלום דף בודד, כל המידע שהם צריכים להזין גלוי ממש שם. אין צורך לתהות מה עשוי לבוא הלאה והמידע שהם עשויים לחלוק.
כמה ערכות נושא פופולריות של WooCommerce מגיעות עם תשלום מובנה של עמוד אחד. אבל יש כאלה שלא. עם זאת, אם יש לך ערכת נושא שלא נותנת לך אפשרות לעבור לתשלום של עמוד אחד, לא הכל אבוד.
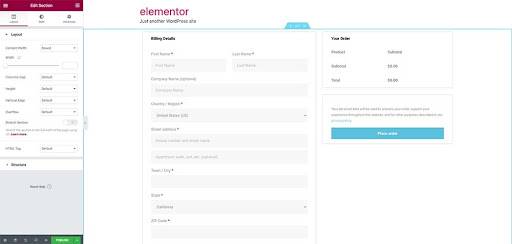
במקום לשנות את הנושא שלך, השתמש ב-Widget של Elementor Checkout כדי ליישם תשלום של עמוד בודד בחנות שלך.

2. הציעו אפשרות יציאה לאורחים
זה נוח להחזיק חשבון משתמש באתר שבו אתה קונה לעתים קרובות. אבל זכור, ייתכן שחלק מהאנשים לא ירצו לעבור את הטרחה של רישום לחשבון. זה נכון במיוחד אם הם קונים ממך בפעם הראשונה ולא בטוחים אם הם יחזרו.
במקום לאלץ את כולם ליצור חשבון, עקוב אחר הטיפ הזה לאופטימיזציה של התשלום: אפשר למבקרים לבצע את התשלום כאורחים. אתה תמיד יכול להזמין אותם ליצור חשבון ברצף הדוא"ל שלך לאחר הרכישה.
לחלופין, שקול לאפשר ללקוחות שלך להירשם עם חשבון קיים ככניסה חברתית, כמו גוגל, אפל או פייסבוק. זה מבטל את הצורך ליצור חשבון מאפס ולזכור עוד שילוב של סיסמה וכניסה לדוא"ל.
3. הסר שדות טופס מיותרים
עיין בטופס התשלום שלך עכשיו והעריך את כל השדות שם. האם אתה מבקש רק את המידע החיוני? לדוגמה, אם אתה מוכר מוצרים דיגיטליים, האם אתה באמת צריך את כתובת המשלוח או מספר הטלפון שלהם?
אתה יכול להשתמש בתוסף Checkout Field Editor עבור WooCommerce כדי להוסיף, לערוך ולהסיר שדות תשלום מיותרים. התוסף מקל על הסרה והוספה של שדות ואפילו הזזת שדות.

4. הצג תגי אבטחה
הלקוחות שלך רוצים להרגיש בטוחים כשהם עושים קניות באתר שלך. הם רוצים להבטיח שהם לא ייפגעו בעלויות ועמלות מפתיעות ושהמידע הרגיש שלהם נמצא בידיים טובות.
איך אתה יכול לגרום להם להרגיש בטוחים? הפוך את תגי האבטחה של החנות שלך לבולטים. זה כולל ערבויות לקופה מאובטחת, קישורים לעלויות המשלוח שלך, אפשרויות משלוח, מדיניות החזרה, ואפילו שימוש בתגי אמון SSL בדף התשלום של מסחר אלקטרוני.
הוספת האמור לעיל תניח את דעתם ותגרום להם להרגיש בטוחים בהחלטת הקנייה שלהם. זה יכול להגדיל לא רק את שיעור ההמרה שלך אלא גם את הסיכוי שמבקרים בפעם הראשונה יהפכו ללקוחות נאמנים.
אתה יכול גם להוסיף סרטון שעונה על כמה שאלות נפוצות בדף התשלום שלך לשקט נפשי נוסף עבור קונים פוטנציאליים.
5. הצג את השלבים בתהליך התשלום
כפי שציינו קודם, מעבר לתשלום בדף בודד הוא דרך מצוינת לבצע אופטימיזציה של דף התשלום שלך ולהגדיל את שיעור ההמרה שלך. אבל לפעמים, מעבר לתשלום קצר בעמוד בודד אינו אופציה.
במקרה כזה, שקול להוסיף סרגל התקדמות כדי להראות כמה שלבים יש בקופה. אתה יכול להשתמש בתוסף Multi-Step Checkout for WooCommerce כדי לפצל את התשלום למספר שלבים מסומנים בבירור בעמוד.

אתה יכול להוריד את התוסף בחינם מהמאגר הרשמי. תוסף התשלום עובד עם דפי WooCommerce הסטנדרטיים ותואם לרוב ערכות הנושא של וורדפרס.
לחלופין, נצל את היתרונות של Elementor והשתמש בפונקציונליות הווידג'ט של סרגל ההתקדמות בדף התשלום שלך כדי להראות ללקוחות את ההתקדמות שלהם.
6. הצע אפשרויות תשלום מרובות
דמיינו את זה. חיפשת את המחבת המושלמת מברזל יצוק, וסוף סוף מצאת אותה. אתה מוסיף אותו לעגלה שלך, יחד עם עוד כמה חפצי מטבח אחרים, ואתה ממשיך לקופה.
אבל יש בעיה. אתר המסחר האלקטרוני לא מקבל את הכרטיס שלך, ואין דרך אחרת לשלם. מאוכזב, אתה נוטש את התשלום בעגלה ומחליט לחפש קמעונאים מקוונים שונים.
זה לא תרחיש נדיר. היעדר אמצעי תשלום מקובלים (או לפחות, נאמר מראש) היא סיבה נפוצה נוספת לנטישת העגלה. התיקון לבעיה הספציפית הזו הוא להציע אפשרויות תשלום מרובות.
ככל שתציע יותר אפשרויות תשלום, כך הלקוחות ישלמו יותר עבור המוצרים שלך.
מציעים אפשרות לשלם עם כל כרטיסי האשראי הגדולים ו-PayPal. אתה יכול להשתמש בווידג'ט לחצן PayPal שלנו כדי להקל גם על זה.
אתה יכול אפילו לאפשר להם לשלם באמצעות העברות בנקאיות, Apple Pay או Google Pay.
WooCommerce Payments מקל על קבלת תשלומים בכרטיסי אשראי וכרטיסי חיוב בחנות המסחר האלקטרוני שלך, אך אתה יכול גם להפעיל את PayPal ו-Stripe. בנוסף, תוספי WooCommerce רבים מוסיפים עוד יותר אפשרויות תשלום לחנות שלך.
7. הגדר אימיילים לשחזור נטישת עגלת קניות
הגיע הזמן לחדשות עצובות: לא משנה כמה תנסו, לעולם לא תוכלו לבטל לחלוטין מקרים של עגלות נטושות ואובדן מכירות. אבל אתה יכול להפחית אותם באופן משמעותי על ידי הגדרת דוא"ל נטישת עגלה.
זהו רצף של מיילים שיוצאים במרווח מסוים ומזכירים ללקוחות לחזור ולהשלים את הרכישה. בדרך כלל, האימייל הראשון יוצא תוך 12-24 שעות, ותוכל להגדיר את המיילים הבאים כך שיצאו בפרקי זמן של 24 או 48 שעות.
אתה יכול להשתמש בתוסף החינמי של WooCommerce Cart Abandonment Recovery כדי להגדיר את המיילים ואת מרווחי הזמן עבור רצף נטישת העגלה שלך. לחלופין, אתה יכול גם לבחור להגדיר חלונות קופצים כדי למשוך תשומת לב באותו רגע.

8. הסר הסחות דעת
לבסוף, הסר הסחות דעת כשאתה מקפיד על אופטימיזציה של דפי התשלום. כיום, דעתנו מוסחת כל הזמן מהדבר הבא. בין אם זה במחשבים השולחניים, הניידים או המכשירים הניידים שלנו, אנו מופגזים בהודעות ועדכונים המתחננים לתשומת לבנו.
דף התשלום שלך צריך להיות אזור ללא הסחות דעת. כמה רעיונות כוללים:
- הסרת קישורים לפרופילי המדיה החברתית שלך
- היפטרות מהכותרת העליונה והתחתונה של אתר המסחר האלקטרוני שלך
- ביטול טפסי הרשמה למייל
- הסרת תפריט הניווט הראשי שלך
כשאין דבר שיסיח את דעתם, סביר יותר שהלקוחות ישלימו את מסע התשלום.
לדוגמה, אתה יכול לשנות את פריסת העמוד ל-Elementor Canvas כדי להסיר את הכותרת העליונה, התחתונה והניווט שלך בדף החנות שלך באמצעות הפלאגין של Elementor.
מחשבות אחרונות: 8 טיפים לאופטימיזציה של תשלומים לשיפור שיעור ההמרה
אופטימיזציה של חוויית התשלום שלך היא חיונית אם ברצונך להגדיל את ההמרות. ישנן מספר דרכים לשפר את התשלום שלך, החל ממעבר לתשלום בעמוד אחד והצעת ללקוחות יציאה לאורחים ועד להצעת אפשרויות תשלום מרובות וביטול הסחות דעת.
במדריך זה שיתפנו טיפים לאופטימיזציה של התשלום לשיפור זרימת התשלום וכלים שיכולים לעזור לך ליישם אותם.
הדבר היחיד שנותר לעשות כעת הוא ליישם את הטיפים לאופטימיזציה של דפי התשלום כדי שתוכל להגדיל את השורה התחתונה של העסק שלך.
מכירה שמחה!





