
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
רוצה להגדיל את רשימת הדוא"ל שלך עם חלונות קופצים? עד לאחרונה, היית צריך להשתמש בתוספים שונים של צד שלישי אבל הימים האלה נגמרו. בפוסט זה, נראה לך כיצד ליצור חלון קופץ ללכידת דוא"ל גמיש באמצעות Elementor Popup Builder.
שלב 1: צור קופץ
כדי להתחיל, אתה יכול להשתמש ב-Finder כדי לפתוח את בונה הקופצים ( או פשוט עבור אל תבניות → חלונות קופצים → הוסף חדש ).
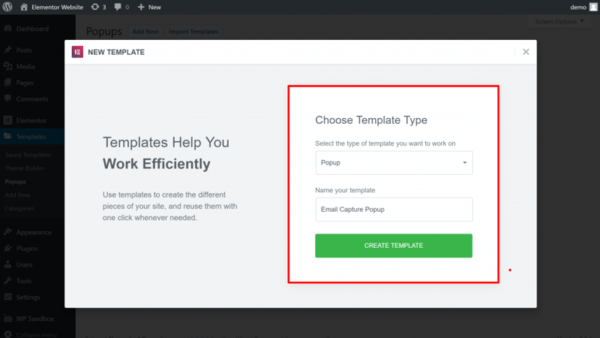
תן לחלון הקופץ לכידת הדוא"ל שלך שם, ולאחר מכן לחץ על צור תבנית :

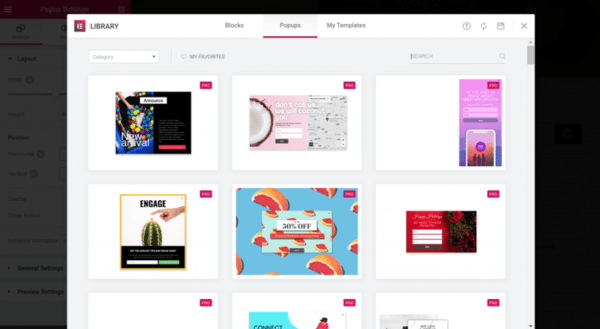
לאחר מכן, תוכל לבחור מתוך אחת ממאות תבניות קופצות מוכנות מראש המגיעות עם Elementor Pro. לחלופין, אתה יכול לבחור ליצור משלך מאפס.
אם תעיין בתבניות, תמצא טונות של אפשרויות ללכידת דוא"ל קופצים במגוון מיקומים.
עבור הדרכה זו, אבחר חלון קופץ מודאלי עם CTA, אך אל תהסס לבחור אפשרות מיקום אחרת ( כמו שורת הודעות ) – הבחירה היא שלך!

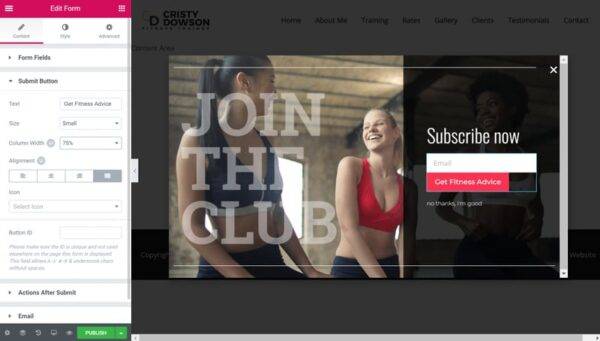
לאחר שייבאת את התבנית, תוכל להשתמש בכל הפקדים הרגילים של Elementor כדי לערוך תוכן ולשנות סגנון ( או, אתה יכול גם להשתמש בפקדים האלה כדי לבנות חלון קופץ מאפס ).
לדוגמה, תוכל לערוך את הקריאה לפעולה בלחצן השליחה:

שלב 2: הוסף פעולות לסגירת חלון קופץ לאחר אינטראקציה
סביר להניח שתרצה לסגור אוטומטית את החלון הקופץ שלך לאחר שמשתמש ישלח את כתובת הדוא"ל שלו ולהימנע מלהראות לו את טופס לכידת הדוא"ל בעתיד.
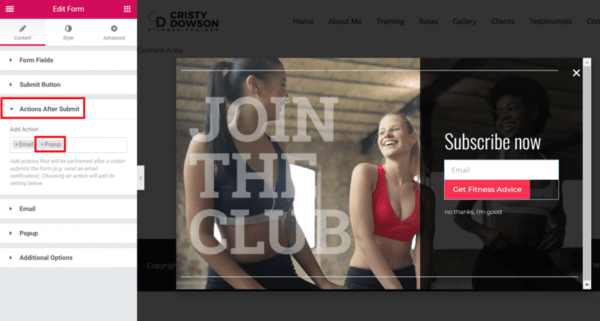
כדי להוסיף פונקציונליות זו, ערוך את ווידג'ט הטופס. לאחר מכן פתח את הלחצן פעולות לאחר השליחה .
בנוסף לאפשרות לך להתחבר ישירות לשירות השיווק המועדף עליך במייל (למד כיצד כאן), פעולות אלו גם מאפשרות לך לסגור אוטומטית את החלון הקופץ ולמנוע את הצגתו שוב.
כדי לסגור אוטומטית את החלון הקופץ לאחר שמשתמש שולח את הטופס, הוסף את הפעולה קופצת :

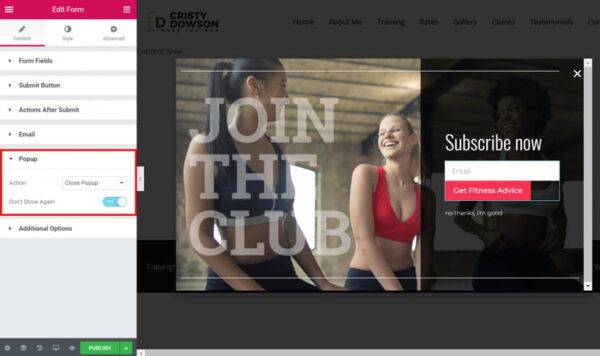
פעולה זו תוסיף קטע קופץ חדש לסרגל הצד שבו תוכל לבחור סגור חלון קופץ מהתפריט הנפתח.
תרצה גם להפעיל את הלחצן 'אל תראה שוב' כדי שלא תראה את החלון הקופץ לכידת הדוא"ל שלך למישהו שכבר רשום:

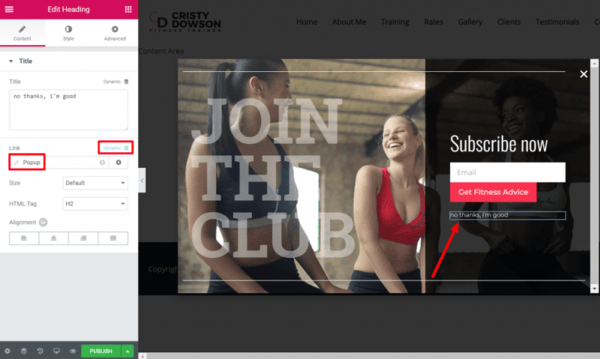
אם ברצונך להוסיף ביטול הסכמה שלילי המאפשר למשתמשים ללחוץ על כפתור כדי לסגור את החלון הקופץ מבלי לשלוח את הדוא"ל שלהם, תוכל גם להשתמש בלחצן או בטקסט כדי לקשר לאפשרות הפופ הדינמי :

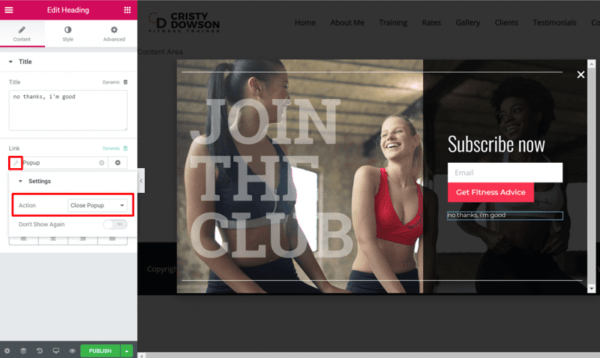
לאחר מכן, תוכל להשתמש בסמל מפתח הברגים כדי לבחור סגור חלון קופץ מהתפריט הנפתח:

אינך צריך בהכרח להפעיל את האפשרות 'אל תראה שוב' לביטול הסכמה שלילי מכיוון שאתה יכול להשתמש בכללים המתקדמים כדי לשלוט באיזו תדירות החלון הקופץ שלך יוצג ( עוד על אלה בהמשך ).
שלב 3: בחר באיזה תוכן יופיע החלון הקופץ לכידת הדוא"ל שלך
לאחר שתסיים לבנות את הליבה הקופצת שלך בעצמך, אתה מוכן להיכנס לאפשרויות מאחורי הקלעים השולטות מתי, איפה ובאיזו תדירות יופיע הפופאפ שלך.
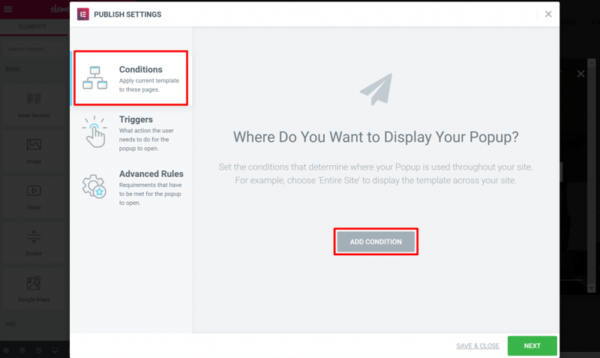
כדי לגשת לאפשרויות אלה, לחץ על הלחצן פרסם . זה יפתח את הגדרות הפרסום עבור הקופץ שלך.
כדי להתחיל, תרצה לבחור באיזה תוכן אתה רוצה שהחלון הקופץ שלך יהיה כשיר להציג. אני אומר "זכאי", כי זה לא מבטיח שהחלון הקופץ שלך יוצג. לדוגמה, אם משתמש כבר שלח את האימייל שלו, הוא לא יראה את החלון הקופץ גם אם הוא יבקר באחד מהדפים האלה.
לחץ על הוסף תנאי כדי להוסיף את תנאי התצוגה הראשון שלך:

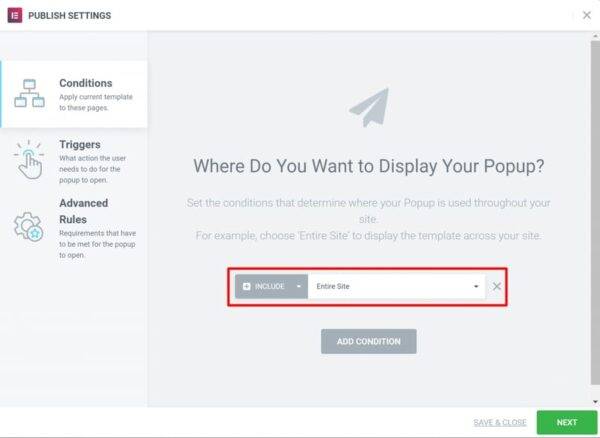
אתה יכול להשתמש גם בתנאים של הכללה וגם אי הכללה כדי למקד את:
- כל האתר
- ארכיונים ספציפיים
- רווקים – זה הכי גמיש – אתה יכול למקד לתוכן ספציפי, פוסטים בקטגוריות מסוימות, פוסטים של מחבר ספציפי וכו'.
עבור הדוגמה הקופצת הזו, אני פשוט אמקד אותה בכל האתר – אבל אל תהסס להיות יצירתי עם המקום שבו אתה ממקד את הקופץ שלך:

שלב 4: בחר מתי להפעיל את הקופץ שלך
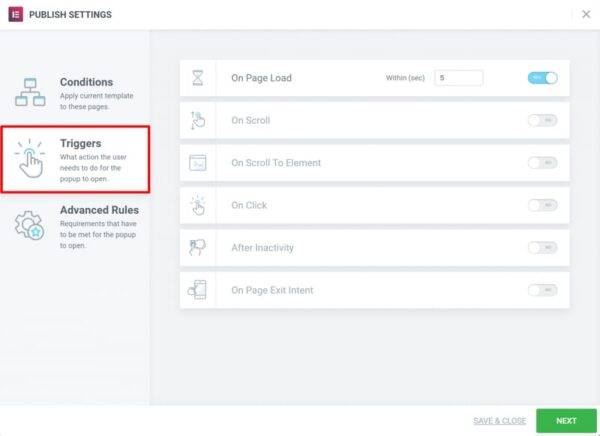
לאחר מכן, תוכל להשתמש באפשרויות הטריגרים כדי לשלוט מתי החלון הקופץ שלך יוצג בתוכן שבחרת בשלב הקודם.
יש לך הרבה אפשרויות כאן…

הכי פשוט הוא לבחור On Page Load . עם זה, החלון הקופץ יוצג מיד, או לאחר מספר מסוים של שניות.
עם זאת, עבור חלון קופץ לכידת דוא"ל, ייתכן שתרצה להמתין מעט כדי לוודא שהאורח שלך מעורב לפני שתציג את החלון הקופץ. כדי לעשות זאת, אתה יכול להשתמש באחת מהאפשרויות האחרות:
- On Scroll – מוצג לאחר הגלילה של המשתמש למעלה או למטה באחוז מסוים.
- On Scroll To Element – מוצג כאשר המשתמש גולל לרכיב מסוים. לדוגמה, תוכל להציג את החלון הקופץ כאשר מבקר מגיע לקטע התגובות בבלוג שלך.
- בלחיצה – מוצג לאחר שמשתמש לוחץ X פעמים.
- לאחר חוסר פעילות – מוצג לאחר שהמשתמש לא היה פעיל במשך X שניות.
- כוונת יציאה מדף – מוצגת ממש לפני שמשתמש עוזב את הדף ( מצוין להזדמנות אחרונה ללכוד מבקרים עוזבים )
שלב 5: בחר תנאים שחייבים להתקיים כדי שיופיע קופץ
בשלב זה, בחרת באילו דפים החלון הקופץ לכידת הדוא"ל שלך יכול להציג ומה יגרום להצגתו.
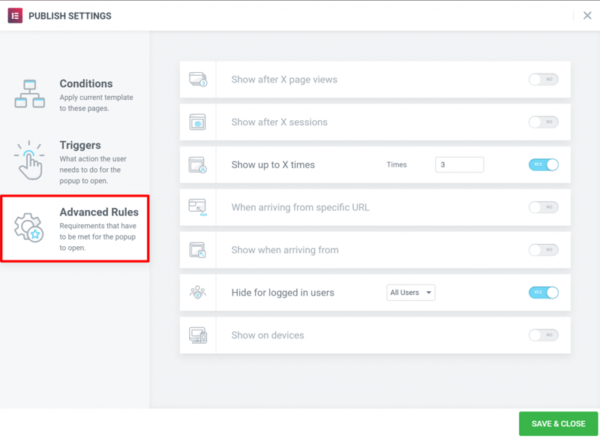
כעת, אתה יכול להשתמש בכרטיסייה 'כללים מתקדמים' כדי להוסיף כמה הגבלות למתי או באיזו תדירות יוצגו החלונות הקופצים שלך.
לדוגמה, אם ברצונך להגביל את מספר הפעמים שהחלון הקופץ לכידת הדוא"ל שלך יוצג בפני משתמשים בודדים כדי למנוע מבקרים חוזרים ומעצבנים, תוכל להשתמש באפשרות הצג עד X פעמים .
לחלופין, אם המשתמשים הרשומים שלך כבר רשומים לרשימת הדוא"ל שלך, תוכל לבחור באפשרות הסתר עבור משתמשים מחוברים :

שלב 6: פרסם את החלון הקופץ לכידת הדוא"ל שלך
לאחר שתסיים להוסיף כללים עבור הקופץ שלך, לחץ על הלחצן שמור וסגור בפינה השמאלית התחתונה כדי להפוך אותו לפעיל.
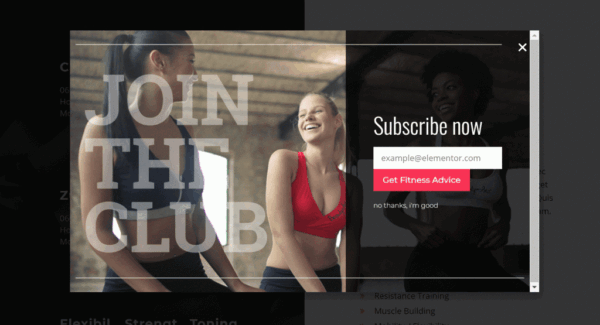
כעת, אתה יכול להיכנס לאתר שלך ולבדוק את הפופאפ שלך! כך נראית הדוגמה שלנו – שימו לב כיצד היא נסגרת אוטומטית לאחר שמבקר שולח את האימייל שלו:

בונוס: צור חלונות קופצים של לכידת דוא"ל להצטרפות דו-שלבית
בדוגמה שלמעלה, הראיתי לך כיצד ליצור חלון קופץ לכידת דוא"ל יחיד. עם זאת, אתה יכול גם להשתמש בחלונות קופצים להצטרפות דו-שלביים כדי ללכוד הודעות דוא"ל.
גישה זו עובדת טוב במיוחד עם סרגלי הודעות – אתה יכול ליצור סרגל הודעות אחד עם בקשת כן/לא להצטרף לרשימה שלך, ולאחר מכן להציג סרגל הודעות שני עם טופס ההצטרפות למייל אם משתמש בוחר "כן".
כדי להשתמש בגישה זו, תיצור שני חלונות קופצים נפרדים.
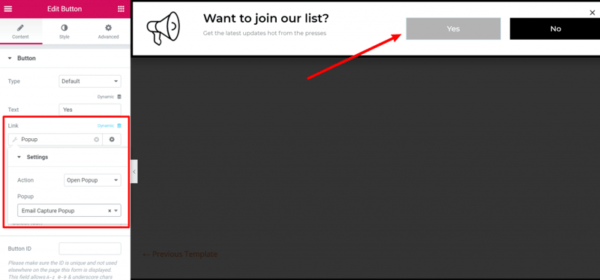
החלון הקופץ הראשון כולל כפתורי "כן" ו"לא". לאחר מכן תוכל להשתמש בקישור דינמי כדי שהלחצן "כן" יפתח חלון קופץ שני הכולל את הטופס שלך, והלחצן "לא" סוגר את החלון הקופץ:

לאחר מכן תוכל לבצע את כל השלבים האחרים כדי ליצור חלון קופץ לכידת הדוא"ל שלך. ההבדל היחיד הוא שלא תצטרך להוסיף כללים לחלון הקופץ של טופס לכידת הדואר האלקטרוני מכיוון שהכללים האלה כבר נקבעים על ידי חלון הכן/לא הקופץ שלך.
תַקצִיר
חלונות קופצים הם שיטה יעילה להגדלת המנויים והלקוחות שלך בדוא"ל. אנו מקווים שפוסט זה יעזור לך להגיע לתוצאות הטובות ביותר בעת יצירת חלון קופץ משלך לכידת דוא"ל.





