
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "name": name, "url": url }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
מעצב אתרים מול מפתח אתרים
מעצב אתרים הוא גרפיקאי שאחראי על עיצוב הפריסה, השימושיות והמראה החזותי של אתר אינטרנט. מפתח אתרים הוא אדם שבונה ומתחזק את מבנה הליבה של אתר אינטרנט.
מעצב אתרים מצליח חייב להיות בעל מערך של כישורים יצירתיים, גרפיים וטכניים.
על מפתח אינטרנט מוטלת המשימה להמיר את עיצוב האינטרנט לאתר פונקציונלי, תוך שימוש בשפות קידוד כגון HTML, JavaScript, PHP ו-Python.
אם אתה שוקל קריירה כמעצב אתרים או מפתח, תזדקק להבנה עמוקה של התפקידים השונים, כמו גם את הכישורים והכישורים הנדרשים. כדאי גם לשקול גורמים כמו השכר הממוצע, הזדמנויות לצמיחה בקריירה והסוגים השונים של מעצבי ומפתחי אתרים.
במדריך זה, נפרק את התפקיד של מעצב אתרים לעומת מפתח אתרים, וכן נדון כיצד תוכל לבחור בין שני הנתיבים. בואו נתחיל!
עם הספרים הנבחרים שלנו
תוֹכֶן הָעִניָנִים
- תפקידו של מעצב אתרים
- סוגי מעצבי אתרים
- ערכות המיומנות שהן זקוקות למעצבי אתרים
- תפקידו של מפתח אתרים
- סוגי מפתחי אתרים
- ערכות המיומנויות שהן זקוקות למפתחי אתרים
- מעצב אתרים לעומת מפתח אתרים: מה ההבדל?
- טיפים לבחירת מסלול הקריירה הנכון עבורך
תפקידו של מעצב אתרים
למעצבי אתרים יש מגוון רחב של משימות ואחריות. עם זאת, תפקידו של מעצב סובב סביב יצירת הפריסה וההיבטים החזותיים של אתר אינטרנט.
המטרה שלהם היא לרוב לוודא שהאתר גם נעים ויזואלית וגם ידידותי למשתמש ומעודד מבקרים להישאר בסביבה כמה שיותר זמן. בנוסף למבנה הכללי ולמבנה הפריסה, משמעות הדבר היא גם לשקול ולבנות אלמנטים מחוללי המרות, כמו גם עיצוב דפי אינטרנט באופן שמתורגם היטב בין מכשירים שונים.
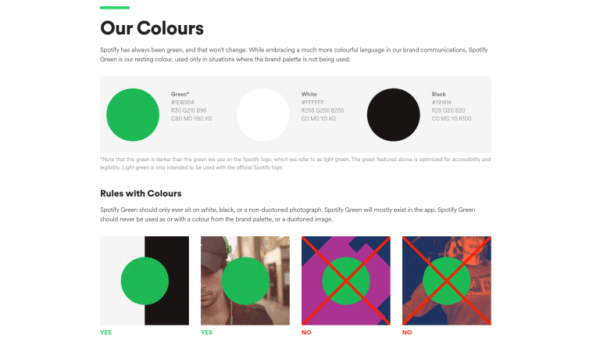
מעצבי אתרים צריכים להישאר מעודכנים בטרנדים העדכניים ביותר של עיצוב אתרים ולדבוק בסטנדרטים מסוימים ושיטות עבודה מומלצות. לעתים קרובות הם עוסקים בדימויים של מותג, פלטות צבעים, גופנים וכו'. רבים אפילו ייצרו מדריך סגנון עיצוב אתרים כדי להבטיח שכל אתר ייראה עקבי:

ישנם קומץ של מסמכים ומשאבים מרכזיים אחרים שמעצבים מופקדים על יצירה, ניהול ופיקוח. זה כולל:
- חוזי עיצוב אתרים
- תקצירי האתר
- שאלונים לעיצוב אתרים
- הצעות לאתר
יש גם כמות לא מבוטלת של מחקר ובדיקות מעורבות בעבודה של מעצב אתרים. חשוב לוודא שהאתר מעוצב בצורה שתענה על ציפיות המשתמשים ומפרטי הלקוח.
בנוסף, מעצב אתרים יצטרך לשקול כיצד העיצוב שלו משפיע על קידוד האתר. מעצבים יוצרים מבנה ודגם של אתר, שהמפתחים מביאים לחיים על ידי קידוד האתר.
עבודתם של מעצבי אתרים כוללת בדרך כלל גם כמה שירותים לאחר ההשקה. הם עשויים לספק יצירת תוכן ועדכונים, שירותי תחזוקה וניטור ובדיקות ביצועים שוטפות.
סוגי מעצבי אתרים
ישנם סוגים שונים של מעצבי אתרים, כל אחד מתמקד בסוג עבודה ייחודי וספציפי. אלה הם:
- חווית משתמש (UX)
- ממשק משתמש (UI)
- חָזוּתִי
על מנת להחליט איזו נישת עיצוב אתרים מתאימה לכם, בואו נעמיק בתפקידים אלו.
מעצבי UX
מעצבי UX מסייעים להבטיח שהאתר בנוי בצורה המשתפת את המבקרים ומספקת חוויה חיובית. תפקידם ליצור עיצובים ממוקדי אדם המבוססים על החלטות מונעות נתונים. זה כרוך בביצוע מחקר ובדיקות רבות כדי לאסוף ולנתח נתונים, המשמשים כדי להבהיר את בחירות העיצוב הסופיות שלהם.
מעצבי ממשק משתמש
מעצבי ממשק משתמש גם ממלאים תפקיד חשוב בעיצוב אתר אינטרנט. בנוסף לחוויה שהיא מספקת, הם גם נותנים עדיפות לאינטראקציות. ליתר דיוק, תפקידם הוא לשפר את השימושיות של אתר אינטרנט ולבצע אופטימיזציה שלו באופן שעוזר לעודד המרות.
מעצבים חזותיים
מעצבים חזותיים, כפי שהכותרת מרמזת, עובדים עם הפריסה והאלמנטים החזותיים של אתר אינטרנט. עבודה זו משלבת היבטים מסוימים של עיצוב UX וגם של UI. חובותיו של מעצב חזותי מבוססות על הבטחת הממשק אסתטי וקל לשימוש.
רוב מעצבי האינטרנט משתמשים בקומץ כלים, תוכנות ותוכניות לביצוע המשימות שלהם. החשובים שבהם הם תוכנות ותוכניות עיצוב ועריכה, כמו Adobe Photoshop, למשל.
הם עשויים גם להשתמש במשאבי צילום מלאי, כמו גם בכלי אופטימיזציה ודחיסה של תמונות. בנוסף, מעצבי אתרים משתמשים לעתים קרובות ב-CMS כגון WordPress, ובפלטפורמת בונה אתרים כמו Elementor:

כלי Wireframe ואבי טיפוס מועילים גם הם. הם מאפשרים למעצבי אתרים לפרוס ולהמחיש את המסגרת של האתר, ולאחר מכן ליצור דגמים ומודלים לבדיקה לאורך תהליך הפיתוח.
ערכות המיומנות שהן זקוקות למעצבי אתרים
ערכות המיומנויות שדרושות למעצבי אתרים כדי להצליח משתנות, בהתאם לתפקיד והמומחיות הספציפית של כל אדם. עם זאת, באופן כללי, כמה מיומנויות חשובות כוללות:
- ידע ב-HTML ו-CSS
- הבנת העקרונות של עיצוב אתרים ותקני נגישות אתרים
- עיצוב רספונסיבי ואינטראקציה
- אופטימיזציה של שיעור המרות (CRO)
- מיפוי מסע משתמש
- Wireframing ואב-טיפוס
- מיתוג, תורת הצבעים וטיפוגרפיה
- עיצוב כלים ותוכנות
יש גם מספר מיומנויות לא טכניות שחשוב שיהיו למעצבי אתרים. לדוגמה, מיומנויות תקשורת חזקות נחוצות לתקשורת נכונה עם לקוחות כדי להגדיר ולנהל ציפיות. בנוסף, היכולת לשתף פעולה עם אחרים בצוות, כגון מפתחי אתרים, חשובה כדי להבטיח שכל פרויקט יעבור בצורה חלקה ככל האפשר.
30 סטטיסטיקות ערכיות של עיצוב אתרים לשנת 2021
תפקידו של מפתח אתרים
תפקידו העיקרי של מפתח אתרים הוא לבנות ולתחזק את מבנה הליבה של אתר אינטרנט. תפקידם כרוך בעבודה טכנית רבה, כולל שימוש בקידוד מורכב ושפות תכנות מתקדמות. בקצרה, הם לוקחים את הרעיונות והמושגים שהוצגו על ידי מעצבים והופכים אותם לאתרים אמיתיים, חיים ומתפקדים במלואם.
ליתר דיוק, חובותיו של מפתח אתרים כרוכות בבניית האתר עצמו. זה כולל קידוד וקביעת תצורה של השרת ומסדי הנתונים בקצה האחורי, כמו גם שילוב תכונות ופונקציונליות הפונות למשתמש. הם גם מבצעים בדיקות וניפוי באגים ועשויים לטפל במגוון שירותים לאחר ההשקה, כגון מתן תמיכה ותחזוקה שוטפת ותיקון בעיות שרת או אירוח.
כדי להבין טוב יותר את תפקידו של מפתח אתרים, זה עשוי לעזור להשוות אותו לתחום אחר, כגון בנייה. מפתח אתרים הוא עבור אתר אינטרנט מה שחברת בנייה היא לבית חדש. היזם לוקח את תוכניות העיצוב והשרטוטים שנוסח על ידי האדריכל (מעצב אתרים) ומניח את הבסיס כדי להבטיח שיש מבנה פונקציונלי ובריא במקום.
סוגי מפתחי אתרים
בדרך כלל, מפתחי אתרים מתמקדים בקומץ של שפות תכנות. עם זאת, השפות בהן הם משתמשים יהיו תלויות בסוג עבודת הפיתוח של האינטרנט שהם עושים.
ישנם שלושה סוגים עיקריים של מפתחי אתרים:
- חזית
- אחורי
- ערימה מלאה
מפתחי אתרים פרונטיים
מפתחי קצה מקודדים את האתר בפועל באמצעות CSS, HTML, JavaScript ושפות אחרות, כמו גם מערכות ניהול תוכן (CMS) כגון WordPress. פיתוח חזיתי, הידוע גם בשם פיתוח צד לקוח, כולל בעיקר קידוד ותכנות של האלמנטים החזותיים של אתר אינטרנט שהמשתמשים יראו. ככזה, יש כמות לא מבוטלת של חפיפה ושיתוף פעולה בין מפתחי קצה ומעצבי אתרים.
מפתחי אתרים אחורי
מפתחי קצה אחורי מקודדים את מסד הנתונים והשרת באמצעות שפות תכנות מתקדמות כגון PHP, C#, Java, Ruby ו- SQL, כמו גם NodeJS ומסגרות אחרות בצד השרת. פיתוח אחורי, הידוע גם בשם פיתוח צד שרת, מקיף בעיקר את ההיבטים של האתר המתרחש 'מאחורי הקלעים', אותם מבקרים לא רואים מהחזית.
מפתחי אתרים מלאים
לבסוף, מפתחי ערימה מלאה מקודדים הן את הקצה הקדמי והן האחורי של אתר אינטרנט. יש להם הבנה מוצקה של איך החלקים האלה עובדים ומתפקדים ביחד. בנוסף לקידוד דפי אינטרנט באמצעות CSS, HTML ו-JavaScript, מפתחי סטאק מלא גם מגדירים ומגדירים שרתים, ממשקי תכנות יישומים (APIs), מסדי נתונים של שאילתות ועוד.
מערכי המיומנויות הדרושים למפתחי אתרים
כפי שנגענו לעיל, מפתחי אתרים דורשים מערכי מיומנויות טכניות מסוימות כדי למלא את תפקידיהם. לכל הפחות, מפתח אינטרנט יצטרך להיות בקיא ב:
- שפות קידוד ותכנות כגון HTML, CSS, JavaScript ו-PHP
- מסגרות JavaScript כמו jQuery
- בדיקה ואיתור באגים
- קצה אחורי ומסדי נתונים
- מערכות ניהול תוכן (WordPress וכו')
- אופטימיזציה למנועי חיפוש (SEO)
בנוסף למיומנויות הטכניות, יש גם ערכות מיומנויות לא טכניות שמגיעות שימושיות כמפתח אינטרנט. זה כולל פתרון בעיות וחשיבה אנליטית, שיכולים להיות שימושיים במהלך תהליך איתור הבאגים. חשוב גם להיות בעלי כישורי תקשורת ושיתוף פעולה מוצקים לעבודה עם לקוחות וגורמי מפתח אחרים (כגון מעצבי אתרים).
כדי לבצע את תפקידם, יש גם קומץ כלים ופלטפורמות שמפתחי אתרים משתמשים בהם. זה כולל את Jira למעקב אחר בעיות ו-GitHub לניהול גרסאות קוד:

בנוסף, עבור בדיקות וניפוי באגים, מפתחים ממנפים לעתים קרובות פתרונות כגון Chrome DevTools. זה גם חיוני להכיר את השימוש בלוחות בקרה לאירוח ולקוחות פרוטוקול העברת קבצים (FTP) כמו FileZilla.
מעצב אתרים לעומת מפתח אתרים: מה ההבדל?
אני מקווה שכעת יש לך הבנה טובה יותר של ההבדלים העיקריים בין מעצב אתרים לעומת מפתח אתרים. כדי להפגיש הכל, בואו נסתכל על פירוט מהיר של ההבחנות הגדולות ביותר בין שני התפקידים הללו:
- בעוד שמעצבים מתמקדים במראה ובשימושיות, מפתחים מתמקדים בפונקציונליות ובמבנה.
- מעצבי אתרים משיגים את הרעיון והמראה של אתר אינטרנט, ויוצרים דגם המבוסס על אלמנטים חזותיים, UX ו-UI. מפתחי אתרים קובעים האם הרעיון סביר מבחינה פיננסית וטכנית, ואם כן, מתכנתים ומקודדים את האתר.
- מפתחי אתרים דורשים כמות מוצקה של ידע טכני. זה כולל הבנת שפות תכנות מורכבות ומסגרות. אמנם יש כמה מחקר וניתוח מעורבים, אבל תפקידו של מעצב אתרים הוא פחות טכני ויותר על האלמנטים החזותיים והיצירתיים של אתר אינטרנט.
- ישנם סוגים שונים של מפתחי אינטרנט, כולל מפתחי קצה, קצה אחורי ומפתחי ערימה מלאה. שלושת הסוגים העיקריים של מעצבי אתרים הם UX, UI ומעצבי חזותיים.
- הכלים והתוכניות שמפתחי אתרים משתמשים בהם לעתים קרובות כוללים ספריות קידוד ומסגרות, גירסאות קוד ופלטפורמות מעקב אחר בעיות כגון GitHub ו-Jira, אירוח לוחות בקרה ולקוחות FTP ומערכות CMS. מעצבי אתרים משתמשים בדרך כלל בתוכנות עריכת עיצוב כגון פוטושופ, מערכת CMS כמו וורדפרס, ובונה אתרים כגון אלמנטור, יחד עם כלים ליצירת wireframing ואב-טיפוס.
גם מעצבי אתרים וגם מפתחי אתרים ממלאים תפקיד קריטי בבנייה, בנייה ותחזוקה של אתרים. בסופו של דבר, שני התפקידים תלויים זה בזה כדי לספק מוצר איכותי.
ההבדל העיקרי הוא שמפתחים מתמקדים בהיבטים הטכניים של הפרויקט, כמו תכנות וקידוד. מעצבים מטפלים בעבודה החזותית והרעיונית הדרושה להבטחת UX וממשק משתמש מוצקים.
טיפים לבחירת מסלול הקריירה הנכון עבורך
עם כל כך הרבה עסקים שעוברים באינטרנט, עכשיו זה הזמן האידיאלי להמשיך בקריירה בבניית אתרים. עם זאת, הצעד הראשון הוא להבין אם אתה רוצה לעבוד כמעצב אתרים לעומת מפתח אתרים.
כדי לעזור לך לקבוע לאיזה מסלול קריירה תתאים יותר, שאל את עצמך לאילו היבטים של יצירת אתרים אתה הכי נמשך. לדוגמה, האם אתה מעדיף עיצוב ויזואלי או שמסקרן אותך הרעיון של קידוד אתר אינטרנט? אם זה האחרון, תפקיד כמפתח אתרים כנראה יהיה מספק יותר.
אנו ממליצים גם לבחון את הזדמנויות התקדמות הקריירה, הביקוש בתעשייה ופוטנציאל הצמיחה שמציע כל תפקיד. חיפוש מהיר באינטרנט יראה לך שיש הרבה מקומות למצוא עבודות עיצוב אתרים, כמו גם משרות בפיתוח אתרים הן ברמת העצמאי והן ברמת הסוכנות.
כמובן שחשוב לקחת בחשבון גם את ההיבט הכספי. המשכורות הממוצעות של מפתחי אתרים ומעצבי אתרים משתנות על סמך קומץ גורמים, כולל רמת הכישורים והניסיון שלך, המיקום ותחום ההתמחות שלך. מטבע הדברים, ככל שתרכשו מיומנויות מנוסים ומתוחכמות יותר, כך תוכלו לגבות יותר לקוחות.
דרך נוספת להחליט בין קריירה כמפתח אתרים לעומת מעצב אתרים היא לחשוב על המיומנויות והתכונות הנדרשות לכל תפקיד, אותן תיארנו קודם לכן. השווה את אלה לכישורים שיש לך כרגע או היית מעוניין ללמוד. זכור שחוסר ידע בתחום אחד אינו בהכרח סיבה לשלול אותו כקריירה פוטנציאלית.
אם אתה רק מתחיל, יש המון משאבים שאתה יכול להשתמש בהם כדי לשפר ולהרחיב את מערך הכישורים שלך. לדוגמה, ישנם ספרים לעיצוב אתרים, קורסים מקוונים לעיצוב אתרים ומשאבי פיתוח שיעזרו לך לחדד את כישוריך ולקדם את הקריירה שלך.
אולי זה יעזור לצלול לתוך כמה מהמשאבים האלה עכשיו, כדי לקבל מושג טוב יותר על מה תכלול עבודתו של מפתח או מעצב אתרים. אז אתה יכול להתחיל לרדוף אחר ההזדמנויות שהכי מתגמלות לך, הן מבחינה אישית והן מבחינה כלכלית. מי יודע – אולי יום אחד אפילו תהיה מוכן להקים עסק משלך לעיצוב אתרים!
תחילת העבודה כמעצב אתרים או מפתח אתרים
למרות שהם עשויים להישמע דומים, למעצבי אתרים ולמפתחי אתרים יש תפקידים שונים מאוד ואחריות ברורה. מעצבים מתמקדים בהיבטים הקדמיים והחזותיים של האתר, מה שמשפיע על השימושיות שלו ועל ה-UX הכולל. מפתחים, לעומת זאת, אחראים לקחת את המושגים והרעיונות שהוצגו על ידי מעצבים ולקידוד אותם לאתרים הפועלים במלואם.
כשאתה שוקל אם אתה רוצה להפוך למעצב אתרים לעומת מפתח אתרים, זכור את ההתמחויות השונות ואת מערכי המיומנויות הנדרשים. אם אתה נמשך לצד הפרגמטי והטכני של פרויקטים, מפתח אתרים הוא אפשרות קריירה הגיונית. עם זאת, אם אתה מתעניין יותר בתורת הצבעים, המיתוג והאלמנט היצירתי של בניית אתרים, סביר להניח שמעצב אתרים הוא בחירה מעשית יותר בקריירה.
יש לך שאלות לגבי איך לטבול את אצבעות הרגליים בעולם של עיצוב ופיתוח אתרים? שאל אותנו בקטע התגובות למטה!





