
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
תבנית אתר המספרה שלנו מושלמת למספרות המעוניינות לבנות אתר מודרני ואופנתי כדי להגביר את הנוכחות המקוונת שלהן. המראה והתחושה של התבנית מכוונים למספרות מסורתיות מודרניות בעלות אוריינטציה גברית. יחד עם זאת, הערכה היא גם סופר תכליתית, רב תכליתית אם תרצו, כך שסוגי עסקים קטנים אחרים יוכלו להתאים אותה לצרכי המיתוג והשיווק הספציפיים שלהם.
כמה דוגמאות לעסקים אחרים שיכולים להשתמש בקלות בתבנית ולהתאים אותה לאישיות העסקית שלהם הם חדרי כושר, מספרות, מכוני קעקועים, חנויות עם שירותים פשוטים, ובאמת כל מה שעולה על דעתכם – זה לא רק ליצור אתר ספר!
יתרון מרכזי נוסף של ערכת תבניות זו הוא שהיא משתמשת בתכונות עיצוב מתקדמות והופכת אותן לנגישות בקלות עבור זרימת עבודה פשוטה בעיצוב.
כיוצרי אינטרנט, אנחנו אוהבים את הרעיון של ערכות תבניות. למעשה היה פיתוח חדש לאחרונה עם האפשרויות והזמינות של ערכות תבניות שבהן אתה יכול להשתמש עבור Elementor, הודות לתכונה חדשה שמציעה Envato.
החודש השיקה Envato 200 ערכות תבניות שנבנו במיוחד לשימוש עם Elementor. אנו ממליצים בחום לבדוק את שוק ערכת התבניות שלהם כדי שתוכל למצוא את ההתאמה הטובה ביותר לכל אתר שאתה יוצר, ללא קשר למשמעת והתעשייה.
כדי לראות כיצד להוריד ערכת תבניות זו, ראה סרטון זה.
עכשיו לרכיבים השונים בערכת תבניות המספרה וכיצד אתה יכול להתחיל להשתמש בה כדי לבנות את האתר שלך בפועל.
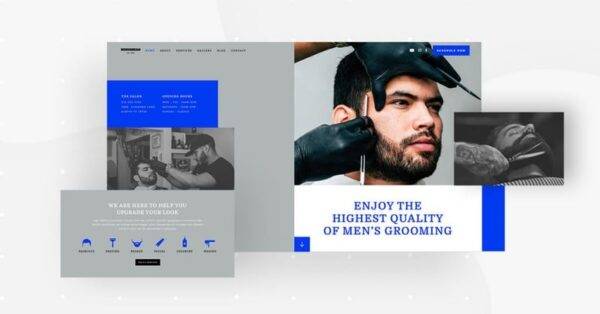
דף הבית: השגת אווירת המספרה

דף הבית של ערכת הטמפלטים משתמש במגוון של טכניקות עיצוב כדי לייצג את מסר המותג שלהם, כמו גם את האווירה של מיקומם העסקי הלבן והבטוח.
השימוש בניגוד חזותי בדף זה נפוץ מאוד בכל מרכיבי העיצוב. הדומיננטי ביותר, כפי שאנו רואים אותו, הוא התצלום בשחור-לבן המוצב לצד התצלום הצבעוני, המוגדל, המפרט את הבעת פניו של הלקוח ועיצוב השיער שלו. זה מייצג את האווירה המשולבת של מספרת גברים מיושנת עם עיצוב השיער המודרני והאופנתי שהם מספקים.
כדי לראות כיצד להחליף את תמונת ברירת המחדל של התבנית בתמונה משלך, צפה ב-GIF הקצר הזה:
כשבנינו את התבנית הזו עם Elementor, פשוט השתמשנו ב-Blend Mode ובמסנני CSS בעת שינוי העלאת התמונה שלנו. אין צורך בפוטושופ או תוכנה אחרת לעריכת תמונות.
בנוסף, השילוב בסגנון בלוק הצבעים של כחול מלכותי ('סרט כחול'/#003AF1, ליתר דיוק) עם 'אפור כהה/#B0B6B6, כמו גם פריסת הרשת השבורה ממחישים את הסגנון המסורתי של המספרה במקביל ל מודרניות.
כאשר תגלול מטה לקטע הבא, תראה שורה של אייקונים שטוחים עם אפקט ריחוף משתנה. רשימת אייקונים זו משמשת ייצוג ויזואלי של כל השירותים המוצעים על ידי המספרה.
אם היינו צריכים לנחש, היינו מניחים שמידע זה הוא אחת השאלות המרכזיות של המבקר עליהן הוא מחפש תשובה בעת הגלישה באתר. הוא רוצה לדעת בדיוק מה העסק יכול לספק לו ולמה כדאי לו לבחור בהם כספק.
זכור שניתן להחליף אייקונים אלה בקלות עם אייקונים אחרים אם אתה משתמש בתבנית עבור סוג עסק אחר. אתה יכול לעיין בווידג'ט של רשימת הסמלים שלנו כדי להבין את הטכניקה הזו בפירוט טוב יותר. אגב, כל קובץ אייקונים הוא בפורמט SVG. בפועל, זה אומר שניתן לשנות את הצבעים בקלות, וזה מועיל במיוחד אם אתה רוצה לחקור אפקטים שונים של ריחוף לשינוי צבע.
כאשר אתה בוחר להכניס את תבנית דף הבית לאתר שלך, שים לב שתבנית זו היא 'דף', שממנו אתה מוריד:
עורך > פתח את הספרייה הקופצת > הכרטיסייה דפים > גלול את הדף ומצא אותו או חפש "מספרה".
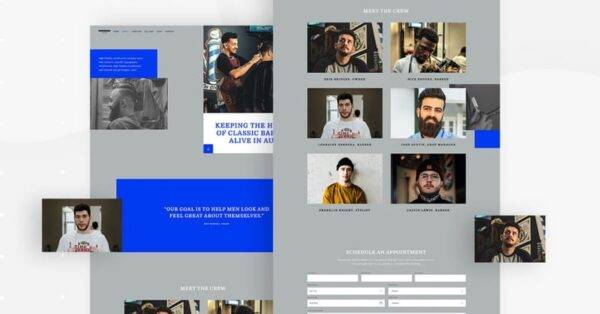
דף אודות: מראה מה אתה בכלל

הדף אודות נצמד לפריסת הרשת השבורה שהוצגה לנו בדף הבית. פריסת הרשת השבורה מושלמת לשמירה על ערכת עיצוב אחידה בכל האתר תוך שמירה על סגנון ייחודי ומעניין.
בעמוד אודות, גם בחירת הצילום יעילה מאוד. הספר עצמו (במקרה זה בעל העסק) בעל תספורת מודרנית ואופנתית, גזרה שמחה, לבוש סינר בעל מראה אותנטי עם כלים בגרירה. האווירה של הסלון בהחלט נוכחת כאן, מראה הצצה לעיצוב הסלון ברקע.
כשאתה מדמיין את השירות או המוצר שלך, תרצה להוכיח ללקוחות הפוטנציאליים שלך שהצוות שלך נלהב ממה שהם מספקים.
מרכיב מכריע נוסף בדף אודות הוא החלק המציג את המספרות של המספרה עצמם.
כל צילום מפורט ומקצועי, מוודא שהתסרוקת של כל אדם מטופחת, ושההתנהגות שלו משדרת אישיות וספונטניות.
מבחינת פריסה, רשת התמונה של הצילומים מצוחצחת ואחידה, מה שיוצר חוויה ויזואלית נעימה ומושכת בהתבוננות בתמונות.
כמו דף הבית, גם דף אודות הוא תבנית 'דף'.
אתה יכול להכניס אותו על ידי מעבר לעורך > פתח ספרייה קופץ > כרטיסיית דפים > גלול את הדף ומצא אותו או חפש "מספרה".
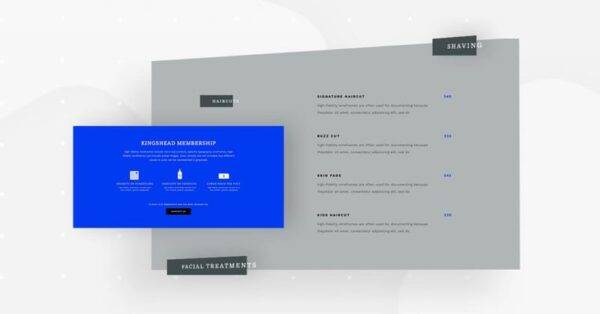
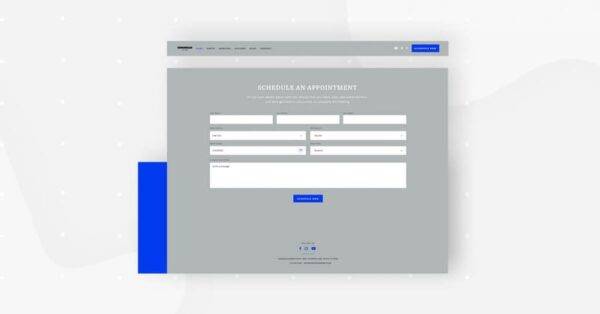
דף שירותים: מה אתה מציע ללקוחות שלך

לאחר מכן מגיע דף השירותים. החלק החשוב ביותר בדף זה הוא תפריט השירותים. כל מבקר ששוקל לקבוע פגישה במספרה שלך כמעט בטוח ירצה לראות את התפריט הזה.
זו הסיבה שהקריאה, ובעצם הטיפוגרפיה, היא חשיבות עליונה כשאתה מעצב כל תפריט או רשימה של שירותים. לאורך כל ערכת התבניות, תבחין שבחרנו במגוון רחב של גופנים וגופנים.
קודם כל, בחרנו להשתמש בשני אותיות דפוס: סריף ו-sans-serif. השילוב הזה חוזר לתופעה שדיברנו עליה קודם על שילוב המסורתי (סריף) מיושן עם מודרני וחלק (sans serif).
מבחינת משפחות גופנים, השתמשנו ב-Domine (serif) עבור פריטי רשימת הניווט ושמות קטגוריות התפריט (תספורות, זקנים ושפמים וכו'). לאחר מכן בחרנו ב-Work Sans (sans serif) עבור טקסטים הגוף, טקסטי הכפתורים ופריטי התפריט, כגון סוג הטיפול ותיאוריהם.
ברמת חווית משתמש, סגנון sans serif כגון Work Sans טוב יותר לקריאות, וזה חשוב כאשר יש משפטים מלאים או מחרוזות של מילים רבות.
בחירת הטיפוגרפיה הייתה הזדמנות נוספת להחדיר את המסרים של המותג לעיצוב האתר.
כמו דף הבית ודף אודות, גם דף השירותים הוא תבנית 'דף'.
אתה יכול להכניס אותו על ידי מעבר לעורך > פתח ספרייה קופץ > כרטיסיית דפים > גלול את הדף ומצא אותו או חפש "מספרה".
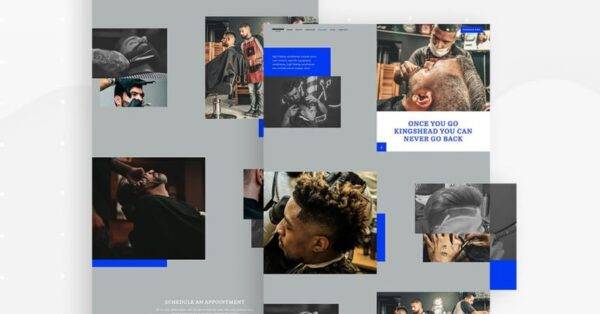
עמוד גלריה: לראות זה להאמין

בעת עיצוב התבנית לדף הגלריה, החלטנו לתת למבקר באתר מבט מקרוב ואישי על כמה מוכשרים המספרים במספרה. בחרנו בצילומים מפורטים וחדים שחושפים את הפרטים המדויקים של כל תספורת שאנו חולקים עם המבקרים.
זה משיג שני דברים: האחד, זה מייצג את היוקרה האמנותית שיש לכל ספר. וכפי שדיברנו קודם, התמונות מראה ללקוחות פוטנציאליים כמה כל עובד במספרה מעריך ומשקיע בעבודתו.
כמו כן, הפצנו את התמונות לאורך העמוד באופן שנותן פירוט מלא של כל תמונה, אך אוסף התמונות לא נראה שולט או מבולגן.
העובדה שפלטת הצבעים שלנו אינה משתמשת ביותר מדי צבעים מועילה גם בהקשר זה. זה באמת הכל על האנשים והאובייקטים המצולמים ולא על צבעים בהירים ונועזים שגונבים את אור הזרקורים של מה שאנחנו מנסים להדגיש כמעצבים.
כמו דף הבית, דף אודות ודף השירותים, דף הגלריה הוא גם תבנית 'דף'
אתה יכול להכניס אותו על ידי מעבר לעורך > פתח ספרייה קופץ > כרטיסיית דפים > גלול את הדף ומצא אותו או חפש "מספרה".
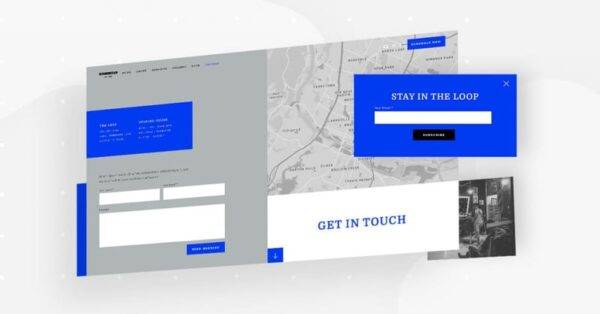
דף יצירת קשר ופופאפ: פשוט ומעשי

דף יצירת הקשר עוסק כולו בפריט הפעולה שאנו מנסים לגרום לקרות: המבקר באתר היוצר קשר עם הסלון. באופן נוח, למספרה יש טופס ששולח פרטי לקוח למייל החברה ברגע שמבקר באתר ממלא את הטופס, מה שמהווה יתרון משמעותי למשתמש.
כמו כן, הקפדנו להשתמש בווידג'ט של מפות גוגל כדי שלמבקרים באתר יהיה קל לגלות היכן בדיוק נמצאת המספרה.
החלטנו להשתמש במסנן CSS למפה כך שהיא תופיע בשחור-לבן. כך הוא משתלב בצורה מושלמת עם הרקע האפור של דף צור קשר ואינו מסיט את המיקוד של המבקר מאף אחד מהטפסים שנרצה שימלא.
העיצוב של הפופאפ 'הישאר בלולאה' מתרכז גם בפשטות. בחירת הצבע הכחול הנועזת היא דומיננטית אך לא משתלטת. אנחנו אמנם רוצים למשוך את תשומת ליבו של המבקר כדי שהוא יפעל, אבל אנחנו לא רוצים להציף אותו תוך כדי.
כמו דף הבית, דף אודות, דף השירותים ודף הגלריה, דף יצירת הקשר הוא גם תבנית 'דף'.
אתה יכול להכניס אותו על ידי מעבר לעורך > פתח ספרייה קופץ > כרטיסיית דפים > גלול את הדף ומצא אותו או חפש "מספרה".
כדי להוסיף את החלון הקופץ בפועל, עבור לחלונית השמאלית של WP > תבניות > חלונות קופצים > הוסף חדש > קופץ ספרייה > גלול את הדף ומצא אותו או חפש "מספרה".
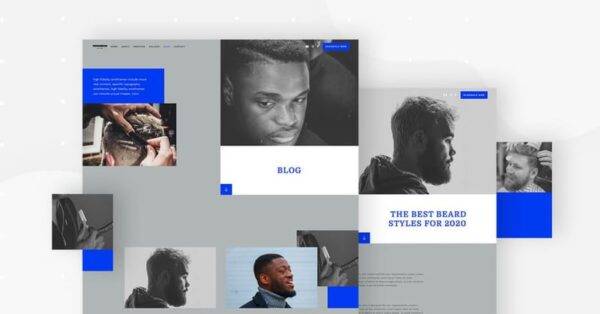
עמוד ארכיון הבלוג: אלגנטי ומודרני

עמוד הארכיון של הבלוג הוא ייחודי בכך שלתוכן הגיבור שלו יש את אותה פריסה בדיוק כמו שאר דפי האתר (שירותים, גלריה וכו'), ואז ברגע שגוללים למטה, הוא מתחיל להיראות יותר כמו דף ארכיון מסורתי.
השינוי העדין בפריסה (הרשת השבורה עוברת לרשת רגילה) אינו מהווה בעיה כלשהי לחוויית המשתמש או לממשק המשתמש של הדף. השילוב של תמונות בשחור-לבן עם תמונות צבעוניות נשאר זהה, כך שהגלילה למטה בעמוד מרגישה טבעית בדיוק כמו כל עמוד אחר.
תבנית זו היא גם צדדית ביותר עבור כל שילוב טיפוגרפיה. הדבר נכון גם לגבי התמונות. כל מה שמשתמש ערכת הטמפלטים יבחר להחליף בו את התמונות הללו, ייראה כמעט ללא ספק נקי וטהור כפי שהם נראים כעת, מכיוון שהגודל והמרווח אחידים וסימטריים לחלוטין.
בשונה מהעמודים עליהם דיברנו עד כה, עמוד הבלוג הוא תבנית עמוד ארכיון, כך שתהליך ההורדה שונה במקצת. תצטרך לגשת אליו דרך בונה נושאים.
כדי לעשות זאת, עבור לחלונית השמאלית של WP > תבניות > בונה ערכות נושא > הוסף חדש > בחר "ארכיון" > קופץ ספרייה > גלול את הדף ומצא אותו או חפש "מספרה".
מאמר: תוכן מזדמן ללקוחות
מה שיוצא דופן בדף תבנית מאמר הוא שהתמונה המוצגת וכותרת הפוסט אינם ממוקמים במרכז העמוד, אלא הם מיושרים לפינה השמאלית העליונה. זה מאפשר לפריסת העמוד להישאר עקבית עם הדפים שדיברנו עליהם עד עכשיו. רקע הטקסט הלבן הגדול מאחורי הכותרת מוודא שהמבקר לא יזרק מהכותרת המיושרת לימין. גם גודל הגופן הגדול עוזר בזה.
מכיוון שגודל הגופן של טקסט המאמר הוא בצד הקטן יותר (16 פיקסלים), זה נותן לתמונות המאמר מקום אפילו יותר באור הזרקורים. זה הופך את עמוד המאמר לייחודי עוד יותר, וזו הסיבה שאנחנו אוהבים אותו.
תבנית עמוד המאמר בנויה כפוסט בודד. כדי לגשת אליו, תצטרך לעבור לקטע "בונה נושאים", ולאחר מכן לפוסט בודד.
לשם כך, עבור לחלונית השמאלית של WP > תבניות > בונה ערכות נושא > הוסף חדש > בחר "פוסט בודד" > קופץ ספרייה > גלול את הדף ומצא אותו או חפש "מספרה".
כותרת עליונה ותחתונה: העדינות במיטבה

הכותרת ב-Template Kit היא ייחודית בכך שתמונת הגיבור חופפת לחלק העליון של הכותרת. באמצעות טכניקת עיצוב ייחודית, התמונה מפרידה את פריטי הניווט בדף מהאייקונים החברתיים וכפתור הקריאה לפעולה. למרות העיצוב האלטרנטיבי הזה, הכותרת נראית בדיוק כמו הכותרת הראשית הרגילה שלך עם סרגל ניווט מסודר ומיושר אופקי עם הרבה מקום בין כל פריט בתפריט לקריאה וניווט נחמדים. מיקום התמונה אינו מהווה הפרעה או בלבול לשימושיות הכותרת.
הכותרת התחתונה שומרת על הרקע האפור של העמוד, ויש לה אפשרות ליצור קשר עם המספרה ולספק פרטים על השירות בו אתה מעוניין. יצרנו זאת על ידי הוספת טופס מורחב לכותרת התחתונה. הרעיון כאן הוא לעודד תקשורת בצורה עדינה ולא אגרסיבית.
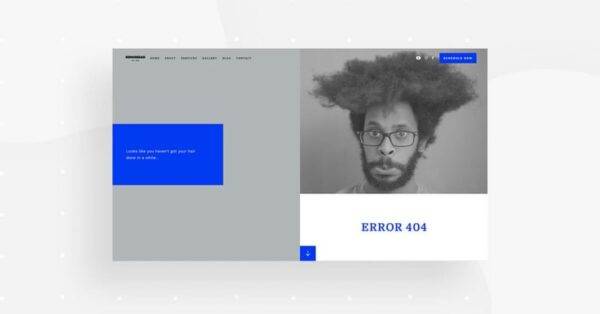
404: שילוב של טעות והומור

מה שאנחנו הכי אוהבים בדף 404 של ערכת התבניות היא התמונה שבה השתמשנו כדי לציין שגיאה. מכיוון שכמעט בכל עמוד יש תצלום שחור-לבן כתמונת הגיבור באותו מקום בדיוק, הגיוני מאוד להשתמש בתמונה גדולה בשחור-לבן גם כאן.
אין זה מפתיע שאין צורך בהרבה טקסט בעמוד הזה. התמונה מדברת בעד עצמה. אם השיער של הבחור לא מטופח, ברור שהמבקר באתר לא נמצא בדף שבו הוא רוצה להיות.
לעתים קרובות אנו רואים בעמוד 404 הזדמנות טובה לשמור על קשר טוב עם המבקר באתר, כך שהוא לא יאבד עניין באתר שלנו רק בגלל שהייתה איזושהי תקלה טכנית.
בהתאם לרבגוניות של ערכת הטמפלטים, כל תמונה יכולה להחליף את התמונה הזו של האיש עם השיער המבולגן. זה משיג ניגוד בין דפים פונקציונליים לעומת דפים לא מתפקדים.
כשזה מגיע לאסתטיקה ויזואלית, רקע העמוד הלבן והעיצוב הנקי הופכים את זה להימור בטוח עבור כל תמונה או איור.
ניתן להוריד את דף 404 מקטע "בונה נושאים".
כדי לגשת אליו, עבור לחלונית השמאלית של WP > תבניות > בונה ערכות נושא > הוסף חדש > בחר "יחיד – עמוד 404" > קופץ ספרייה > גלול את הדף ומצא אותו או חפש "מספרה".
קבל את ערכה זו
ערכת תבניות זו יכולה להיות שלך תוך שניות. בין אם אתה יוצר אתר למספרה או לכל עסק קטן אחר, תמצא את הערכה הזו קלה במיוחד לשימוש וגמישה לכל סגנון ומיתוג.
צדדיות היא חיונית לעיצוב אתר מוצלח, שכן צרכי התוכן שלנו מתפתחים כל הזמן ותוכן האתר, הן טקסטים והן חזותיים, צריך להתעדכן כל הזמן. תרצה להפוך את ניהול האתר שלך לקל כמו עוגה, וערכת התבניות תעזור לך לעשות בדיוק את זה.
כדי לראות את ערכת התבניות המלאה, בדוק את ההדגמה הזו.





