טיפ לשיפור המרות- כיצד להוסיף טיימר ספירה לאחור לוורדפרס?
הוסף שעון עצר להגברת אחוזי ההמרה

האם אתה מחפש דרך לשכנע את המבקרים באתר וורדפרס שלך לנקוט בפעולה מיידית מבלי להתעסק?
אולי אתה רוצה שהם יירשמו במהירות לניוזלטר שלך, יבצעו רכישה או פשוט יבקרו בדף. אם כן, כל מה שאתה צריך לעשות הוא להוסיף טיימר ספירה לאחור לאתר שלך.
טיימרים לספירה לאחור עוזרים ליצור התרגשות. הם עוזרים לעורר תחושת דחיפות שגורמת למבקרים לרצות לפעול במהירות ולקפוץ על ההצעות שלך מבלי לבזבז זמן, ובכך להגדיל את המכירות שלך.
בפוסט זה תלמדו כיצד להוסיף אחד לאתר וורדפרס שלכם במהירות.
אבל קודם כל היסודות:
מהו טיימר ספירה לאחור ומדוע להשתמש בו?
תמונה, הם אומרים, שווה יותר מאלף מילים. לפיכך, איור גרפי יעזור מאוד כאן.
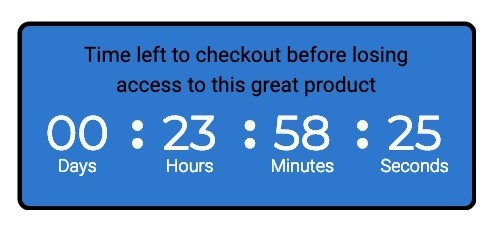
תסתכל איך נראה טיימר ספירה לאחור בדף הבית של אתר אינטרנט

כפי שאתה יכול לראות, זה רק שעון דיגיטלי שסופר לאחור לזמן בעתיד. זה לא מובן מאליו, נכון?
אז למה להשתמש בו באתר שלך? ליצור התרגשות וציפייה, בעצם. ככאלה, הם משמשים בצורה הטובה ביותר כאשר אתה מחפש:
- צור ציפייה והתרגשות לקראת השקת מוצר קרובה
- קדם הצעות מכירות רגישות לזמן. לְמָשָׁל. מבצעי בלאק פריידי או סייבר מאנדיי
- לגרום למבקרים להירשם במהירות כמנויים
- קדם את הסמינר המקוון שלך כדי להשיג כמה שיותר משתתפים
- כדי ליצור מחסור ובכך לגרום למוצר שלך להיראות בעל ערך רב
- גרם למבקרים להמתין בהתרגשות בזמן שאתה מוריד את האתר שלך לתחזוקה
תן לי לרגש אותך קצת. האם ידעת שבשימוש נכון, טיימרים לספירה לאחור יכולים להגדיל את המכירות שלך ב-30%? כן זה נכון! אז, הם בהחלט שווים את זה.
יצירת טיימר ספירה לאחור בוורדפרס באמצעות Adoric
אמנם יש שלל פתרונות בשוק שבהם אתה יכול להשתמש כדי ליצור טיימר ספירה לאחור באתר וורדפרס שלך, אבל Adoric היא, ללא ספק, הטובה מכולם.
עכשיו, אתה עלול לחשוב שזו דעה מוטה. האמת היא שזה לא, וזו הסיבה: אדוריק מגיע עם הרבה תכונות יוצאות דופן כדי לגרום לטיימר הספירה לאחור שלך לצוץ. הנה כמה מהם:
- טיימר ספירה לאחור שניתן לעריכה מאוד שתוכל להוסיף בכל מקום באתר האינטרנט שלך
- עורך עיצוב אינטואיטיבי לגרור ושחרר ליצירת קמפיינים שיווקיים מושכי עין
- 10,000+ רכיבי עיצוב גרפי בחינם להפיכת מסעות הפרסום שלך למרשימים מבחינה ויזואלית
- אוסף ענק של תבניות מעוצבות מראש שתוכל לערוך ולצבוט כאוות נפשך
- מיקוד מדויק לקהל המבטיח שרק האנשים הנכונים רואים את מסע הפרסום שלך
והרבה יותר!
עם זאת, בוא נעבור כעת על השלבים ליצירת טיימר ספירה לאחור בוורדפרס
שלבים ליצירת טיימר ספירה לאחור בוורדפרס
שלב 1: הירשם לחשבון עם Adoric
הנמל הראשון שלך הוא הרשמה לחשבון עם Adoric. אל תדאג, אתה יכול להתחיל בחינם ולאחר מכן לשדרג את המנוי שלך ככל שהעסק שלך מתרחב.
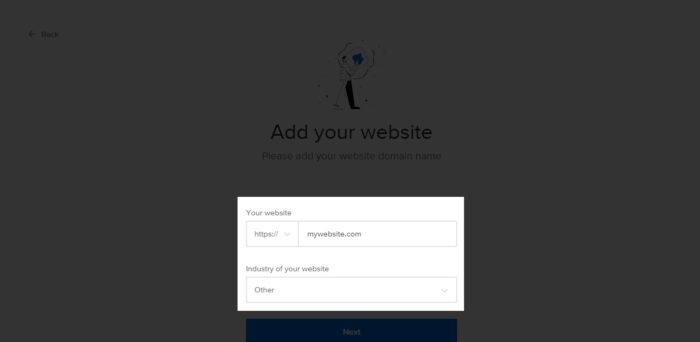
במהלך תהליך ההרשמה, הקפד לספק את כתובת האתר הנכונה של האתר שלך כך:

אתה יכול להשאיר את השדה ' תעשייה של האתר שלך ' כיוון שהוא אופציונלי בלבד.
שלב 2: התקן את התוסף Adoric באתר וורדפרס שלך
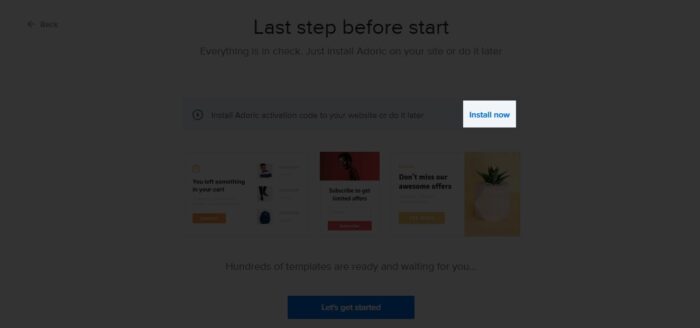
לאחר ההרשמה לחשבון, תראה דף עם קישור התקנה עליו. לחץ על הקישור התקן כעת כפי שמוצג להלן:

ברגע שתעשה זאת, תופנה לדף הורדת הפלאגין.
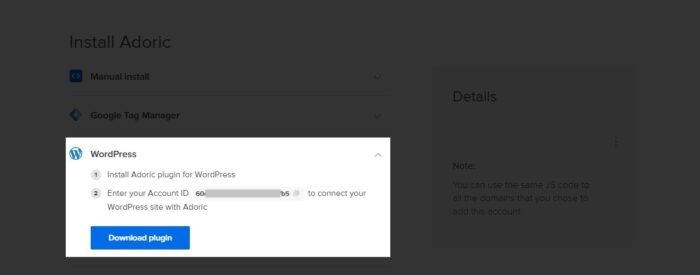
לפני שתמשיך להוריד את הפלאגין, שים לב לזיהוי החשבון שלך. אפשר להעתיק אותו למקום בטוח.
לאחר שתסיים, לחץ על כפתור הורד תוסף .

לאחר הורדת התוסף, העלה, התקן והפעל אותו באתר שלך בדיוק כפי שהיית עושה עם כל תוסף וורדפרס אחר.
כאשר התוסף מותקן ומופעל כעת באתר האינטרנט שלך, השלב הבא הוא לקשר אותו לחשבון שלך כדי ליהנות ממנו במלואו.
כדי לעשות זאת, מלוח המחוונים של וורדפרס פשוט נווט אל Adoric >> לוח מחוונים .

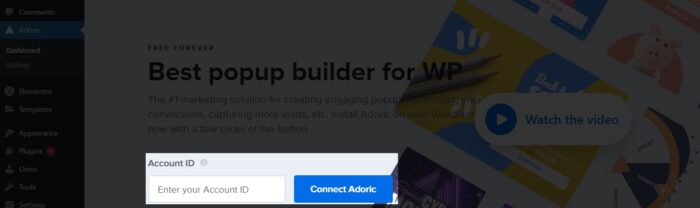
בדף לוח המחוונים, תראה שדה קלט המבקש את מזהה החשבון שלך. הזן את מזהה החשבון שהעתקת קודם לכן ואז לחץ על הלחצן Connect Adoric .

וככה, אתה מוכן ללכת.
שלב 3: צור חלון קופץ
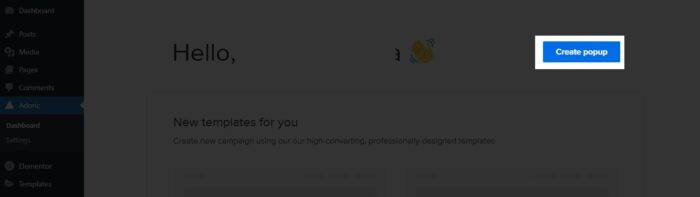
עם ההתקנה וההגדרה מחוץ לדרך, הגיע הזמן שתוסיף טיימר ספירה לאחור לאתר שלך. כדי לעשות זאת, נווט שוב אל Adoric >> לוח מחוונים ולאחר מכן לחץ על הלחצן צור קופץ .

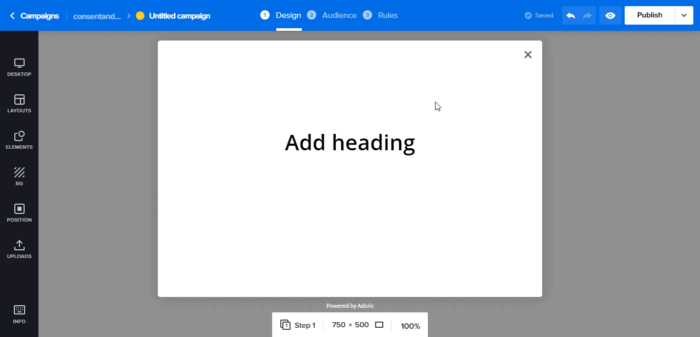
לאחר לחיצה, תופנה חזרה לדף עורך העיצוב. זה המקום שבו תבנה את טיימר הספירה לאחור ותוסיף אותו לאתר שלך.

בשלב זה, יש לך 3 אפשרויות הטמעה ליצירת טיימר הספירה לאחור: קופץ, החלקה-אין או סרגל צף. אתה יכול אפילו להטמיע אותו ישירות לדף או לפוסט שלך.
עבור הדרכה זו, נשתמש בחלון הקופץ בצילום המסך למעלה – ונבנה מהיסוד. אבל אתה לא צריך לבנות מאפס; אתה יכול להשתמש בכל אחת מ-500 התבניות המוכנות מראש שלנו כדי לחסוך זמן.
שלב 4: הוסף תוכן לחלון הקופץ
כדי להתחיל, נקה תחילה את הקנבס על ידי מחיקת הטקסטים של מצייני המיקום כך:

לאחר מכן, לחץ על הכרטיסייה אלמנטים בחלונית השמאלית. לאחר מכן לחץ על הכרטיסייה טקסטים .

לאחר מכן לחץ על הקישור הוסף כותרת . אם תרצה, בחר סגנון גופן המתאים ביותר לטעם שלך מלוח הגופנים. או פשוט השתמש בסגנון הגופן המוגדר כברירת מחדל.

לאחר מכן, לחץ על הטקסט שהונח על הבד. לאחר מכן ערוך אותו כרצונך. עבור הדרכה זו, זה הטקסט שאנו ניצור:
הירשם עכשיו כדי לקבל 50% הנחה

כמובן, אתה תמיד יכול להשתמש בכל טקסט שאתה רוצה. ואתה גם רשאי לעצב את הטקסט איך שאתה רוצה.
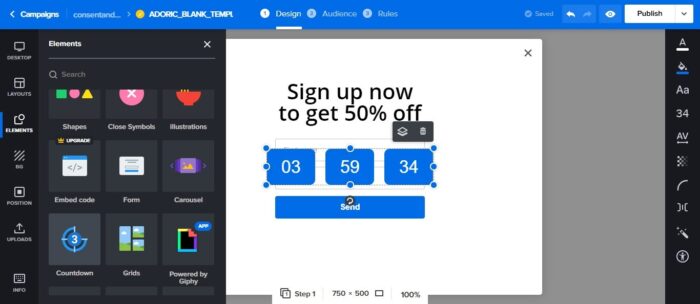
לאחר יצירת הטקסט, לחץ שוב על הכרטיסייה אלמנטים ולאחר מכן בחר טופס

לאחר שתעשה זאת, טופס יונח על בד העיצוב שלך. ערוך ושנה את הטופס כרצונך על ידי שינוי צבע הלחצן, הטקסט והמיקום.
שלב 5: הוסף טיימר ספירה לאחור לחלון הקופץ
כשתסיים עם זה, כפי שעשית בעבר עבור הטופס, הוסף טיימר ספירה לאחור לקנבס שלך.

לאחר מכן גרור את טיימר הספירה לאחור לכל מקום שתרצה על הבד כך:

הדבר הבא שתרצו לעשות הוא לבצע התאמות בטיימר הספירה לאחור. כדי לעשות זאת, לחץ עליו, ובחלונית השמאלית הגדר את הפרמטרים שלך.

לחץ על כפתור החל כשתסיים. בשלב זה, אתה מוכן לפרסם את החלון הקופץ עם טיימר ספירה לאחור לאתר הוורדפרס שלך.
אבל לפני כן, אתה צריך לעשות קצת משק בית. בתור התחלה, אתה צריך לספר לאדוריק את העמודים באתר שלך שבהם אתה רוצה שהקופץ יופיע.
הנה איך לעשות את זה:
- לחץ על הכרטיסייה כללים בחלק העליון של המסך
- ייפתח דף. גלול מטה לקטע מיקום .
- לחץ על דפים ספציפיים ולאחר מכן על הלחצן הוסף.
- הקלד את כתובת האתר של הדף שאליו אתה רוצה למקד. לחץ על לחצן החלפת המצב ופרסם
אתה יכול גם לבצע התאמות לאפשרויות תדירות, טריגרים וסגירה אם תרצה בכך. לחץ על כפתור הפרסום . פעולה זו תחזיר אותך לעורך העיצוב.

כעת פרסם את החלון הקופץ על ידי לחיצה על כפתור הפרסום בפינה השמאלית העליונה, ויש לך טיימר ספירה לאחור באתר שלך. וזה הכל!
הערה אחרונה, אינך צריך לבנות את מסע הפרסום שלך מאפס בדיוק כמו שעשינו במדריך זה.
למרבה המזל, יש לנו הרבה תבניות קופצות עם טיימרים הניתנים לעריכה המוטבעים בהן. דוגמאות הן זה, זה וזה. אתה יכול להתחיל עם כל אחד מהם.
עוטף את זה
בדוגמה למעלה, הוספנו טיימר ספירה לאחור לחלון קופץ. עם זאת, אינך צריך להגביל את האפשרות שלך לחלונות קופצים בלבד. אתה יכול גם להוסיף אותם לסרגל צף, או אפילו להוסיף אותו ישירות לדף/פוסט שלך בתור טיימר ספירה לאחור.






