דפי נחיתה לנייד: 8 דוגמאות לדפי נחיתה בעלי המרות גבוהות (ומה משווקים יכולים ללמוד מהם)

תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
החיפוש והגלישה בנייד עברו מזמן על שולחן העבודה. ובכל זאת, שיעורי ההמרה נשארים נמוכים בהרבה בקרב משתמשי סלולר מאשר עמיתיהם למחשבים שולחניים. אז מה קורה כאן?
בכל הנוגע לעיצוב דפי נחיתה למובייל, ישנן מספר בעיות שמונעות ממשתמשי סמארטפון לבצע המרה בשיעורים גבוהים יותר. לְמָשָׁל:
- דפי אינטרנט בטעינה איטית
- עיצובים עמוסים
- קשה למצוא CTAs
- גלילה אינסופית
- תהליכי המרה מייגעים
כעת, בעיות מסוג זה אינן ייחודיות לחוויית המשתמש הנייד. עם זאת, הם מחמירים מאוד בנייד – ומגמות שיעור ההמרה של מחשבים שולחניים לעומת ניידים משקפות זאת ישירות.
זו בעיה גדולה. המטרה העיקרית של דף נחיתה היא להפוך מבקרים למנויים, עוקבים, חברים, לקוחות, לקוחות וכו'. אם מסעות הפרסום השיווקיים וההפניות שלך לאינטרנט דוחפים משתמשים בנייד אל הדף שלך והוא לא נמצא בעמדה טובה להמיר אותם, אתה הולך בסופו של דבר עם משפך דולף ויקר מאוד.
מה שמעצבי אתרים צריכים לעשות עכשיו זה להמציא תוכנית משחק חדשה. בעוד שעיצוב רספונסיבי איפשר לתנועה מהנייד לעלות על שולחן העבודה, יש צורך בעוד יותר.
להלן, נבחן מדוע אתה צריך לבנות דפי נחיתה ספציפיים לנייד וכיצד לעשות זאת כדי שהם ימירו.
תוֹכֶן הָעִניָנִים
- מהו דף נחיתה לנייד?
- למה אתה צריך דף נחיתה לנייד עם ביצועים גבוהים?
- שיטות עבודה מומלצות לעיצוב דפי נחיתה לנייד
- 8 דוגמאות לדפי נחיתה ניידים בעלי המרות גבוהות
מהו דף נחיתה לנייד?
דף נחיתה לנייד הוא דף אינטרנט שתוכנן במיוחד כדי להמיר משתמשים במכשיר נייד.
בדומה לדף נחיתה רגיל, דפי נחיתה לנייד משמשים כיעד עבור משתמשים המגיעים ממסעות פרסום, הפניות מקוונות, מסעות פרסום שיווקיים ותוצאות חיפוש.
דף נחיתה לנייד כולל בדרך כלל רק קריאה לפעולה אחת. על מנת לשפר את סיכויי ההמרה בדפים אלו, הניווט עשוי להיות ממוזער, אם כי זה לא תמיד המקרה.
מה ההבדל בין דפי נחיתה לנייד לשולחן העבודה?
בעוד שהמטרות של שניהם זהות בעצם (כלומר להמיר), ייתכן שהעיצוב והקריאה לפעולה לא.
הסיבה לכך היא שכוונת המשתמשים בנייד שונה לפעמים מזו של משתמשים במחשבים שולחניים. לדוגמה, מישהו שרוצה לבצע הזמנה מדף הבית של מסעדה עשוי להעדיף להשתמש במערכת ההזמנות במחשב שולחני ובאפשרות ההקלקה להתקשר בנייד.
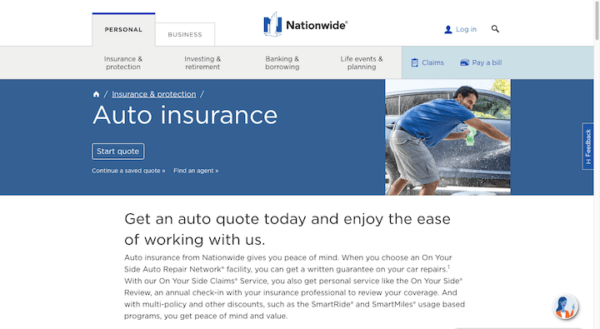
חווית הנייד לא תמיד קלה לניווט גם במחשב שולחני, כך שמסע המשתמש האידיאלי עשוי להיראות שונה ממכשיר למכשיר. לדוגמה, משתמש שולחני המחפש הצעות מחיר לביטוח רכב מופנה לדף הנחיתה הבא באתר האינטרנט הלאומי:

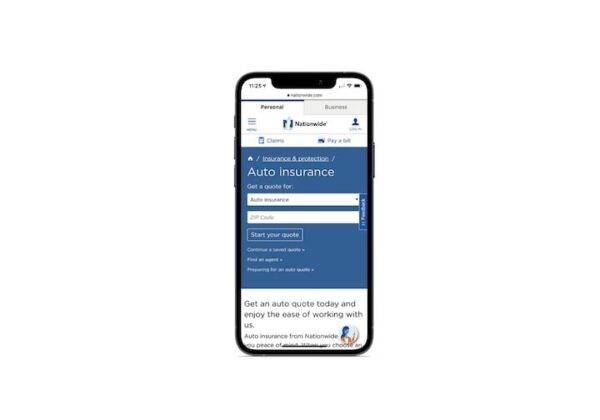
הוא מעוצב בצורה מינימלית, מאורגן היטב ומטרתו היא לעזור למשתמשים להתחיל בתהליך הצעת המחיר. משתמשים בנייד נתקלים בדף נחיתה דומה, אם כי לא זהה:

קטע הגיבורים בשני דפי הנחיתה נראה דומה. עם זאת, גרסת שולחן העבודה נותנת למשתמשים רק כפתור "התחל הצעת מחיר" בעוד שהדף הנייד מספק להם טופס קצר שבו הם בוחרים איזה סוג של הצעת מחיר לביטוח הם צריכים, כמו גם מהו המיקוד שלהם.
סביר להניח שהדבר נועד לצמצם את כמות העבודה של קונים בהצעת מחיר בנייד אם הם הגיעו לסוג הלא נכון של דף הצעת המחיר.
למה אתה צריך דף נחיתה לנייד עם ביצועים גבוהים?
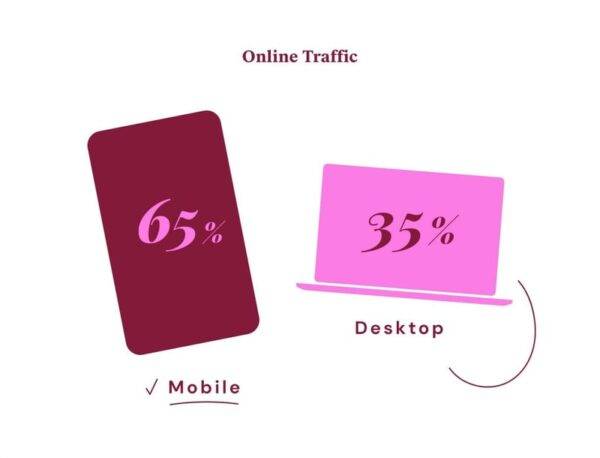
נתחיל מדוע מעצבים צריכים ליצור דפי נחיתה ספציפיים לנייד עבור מסעות הפרסום שלהם. על פי נתוני 2019 של SaleCycle שפורסם על ידי Think with Google:

הפער הזה בין תעבורה למחשבים ניידים הולך ומתרחב כבר שנים. לא רק בחיפוש אנו רואים יותר משתמשים בנייד מאשר במחשב שולחני.
קחו למשל את פייסבוק. זוהי רשת המדיה החברתית הפופולרית ביותר, מה שהופך אותה למקום בעל ערך רב לשווק ולפרסם את העסק ואתר האינטרנט של האדם.
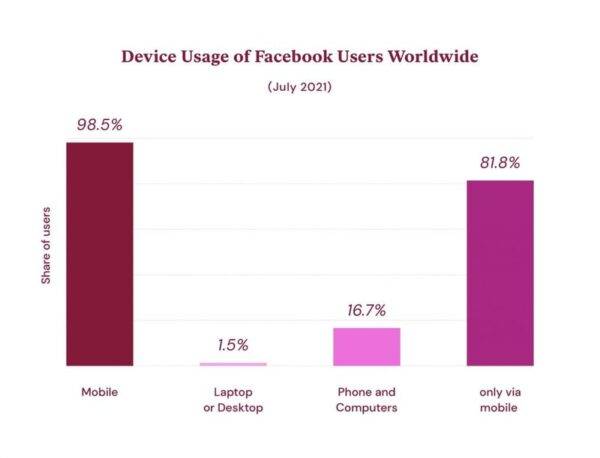
על פי נתוני סטטיסטה לשנת 2021, פייסבוק משמשת בעיקר משתמשים ניידים:

רק 1.5% ממשתמשי פייסבוק ניגשים לאפליקציה דרך מחשב נייד או שולחני. 16.7% השתמשו גם בטלפונים וגם במחשבים כדי להשתמש בפייסבוק. וכ-81.8% ממשתמשי פייסבוק ניגשים אליו רק דרך הסמארטפון שלהם.
זה לא משנה איך הלקוחות שלך מקווים להגיע למשתמשים באינטרנט. תוצאות חיפוש אורגניות. מודעות Google בתשלום לפי קליק. שיווק ומסעות פרסום ברשתות חברתיות.
רוב מסעות הפרסום השיווקיים והמכירות האלה יגיעו ללידים כשהם נמצאים על הסמארטפונים שלהם.
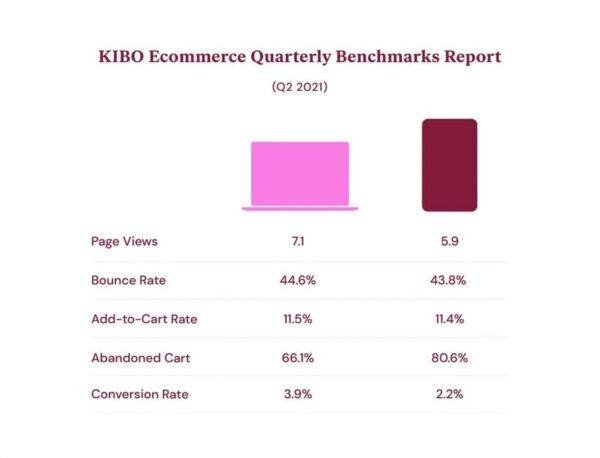
למרבה הצער, נתונים מהדוח העדכני ביותר של KIBO מסחר אלקטרוני רבעוני מגלים שמשתמשים ניידים אינם נוטים לבצע המרה כמו אלה במחשב שולחני:

למרות שמשתמשים בנייד ובדסקטופ בעלי אותם שיעורי הוספה לעגלת הקניות בערך, משתמשים בנייד ממירים בכמעט מחצית מהשיעור של מחשבים שולחניים.
כעת, אין נתונים זמינים על כמה משתמשים ניידים מחליפים מכשירים כדי להשלים את הרכישות שלהם. עם זאת, האם זה משהו שאתה צריך להיות בסדר איתו? המטרה היא להפוך את חווית המשתמש למהירה, נוחה ומהנה ככל האפשר, ולגרום למשתמשים לקפוץ ממכשיר למכשיר על מנת לבצע המרה לא ממש תורם לתוצאה הזו.
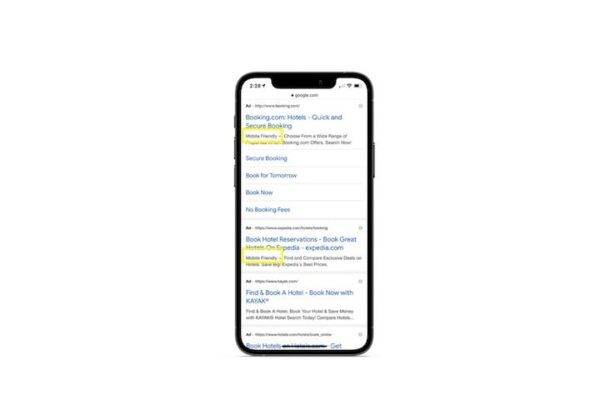
אם זה לא מספיק תמריץ, האינדקס הראשון של גוגל יהיה לנייד. למעשה, גוגל לא רק מתגמלת דפי נחיתה מותאמים לנייד עם דירוג טוב יותר. זה גם אומר למשתמשים שלו כאשר מודעה היא "ידידותית לניידים":

אם הלקוחות שלך מתכוונים להוציא כסף על מודעות Google כדי להציג את דפי הנחיתה שלהם לנייד בפני המשתמשים, התאמה של "ידידותי לניידים" עשויה להניב להם החזר גדול יותר על השקעתם.
שיטות עבודה מומלצות לעיצוב דפי נחיתה לנייד
בוא נפרט במהירות מה אתה יכול לעשות כדי למקסם את ההמרות של דף הנחיתה שלך לנייד:
1. עצב את דף הנחיתה באמצעות בונה דפים נייד
על מנת ליצור דף נחיתה רספונסיבי וראשון לנייד, כדאי לעצב אותו עם עורך וכלים לנייד. בואו נסתכל במהירות כיצד תוכלו להשתמש בבונה הדפים של Elementor כדי לעצב דף נחיתה ספציפי לנייד.
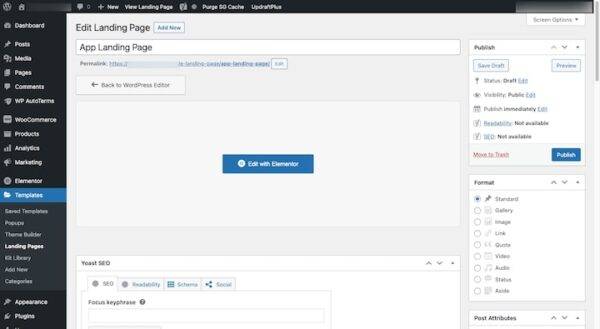
הדבר הראשון שתוכל לעשות איתו הוא ליצור דף נחיתה ייעודי:

שלא כמו דפי אינטרנט רגילים, תמצא את דפי הנחיתה של אלמנטור בתפריט התבניות.
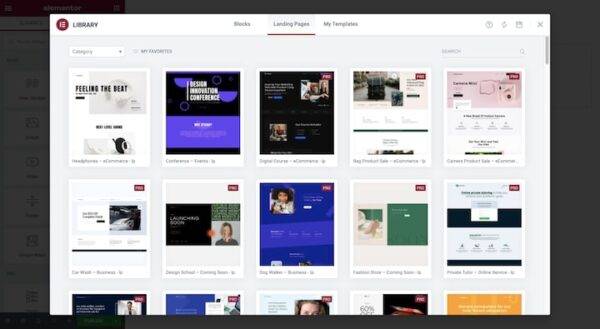
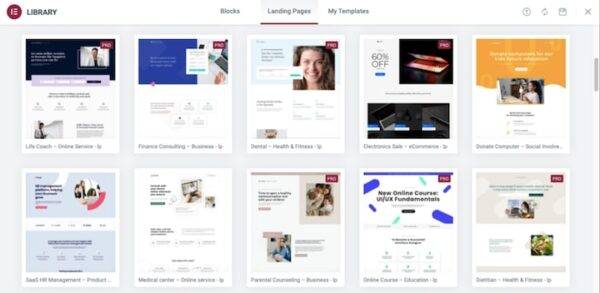
כאשר אתה פותח את בונה הדפים של Elementor, אתה יכול לבנות את הדף שלך מאפס באמצעות ווידג'טים ותכונות של Elementor או שאתה יכול לבחור תבנית רספונסיבית עבור דף הנחיתה שלך:

יש כאן תבניות עבור כמה מהסוגים הנפוצים ביותר של דפי נחיתה. דפי מכירה. מבצעים לאירועים. מתנות מוצרים. ועוד.
לאחר שטענת את תבנית דף הנחיתה לדף שלך, עבור למצב תגובה כדי שתוכל לגשת לבונה הנייד של Elementor:
בונה הסלולר מאפשר לך לעצב ולערוך מממשק בגודל זהה למכשירים של משתמשי היעד. ניתן גם לבצע עריכות החלות רק על דף הנחיתה לנייד.
2. שים לב למה שהעיצוב שלך עושה למהירות הטעינה
מחקרים מצאו מתאם ישיר בין מהירויות טעינת דפים ניידים ושיעורי יציאה מדף הכניסה.
דוח שנערך לאחרונה מ-Google, Deloitte ו-55 בחן 37 מותגים עולמיים מובילים וכיצד שינויים במהירויות הנייד השפיעו על ביצועי האתרים שלהם. המחקר מצא ששיפור של 0.1 שניות בלבד יכול להגדיל משמעותית את ההמרות בנייד.
לדוגמה, אתרי קמעונאות חוו עלייה של 8.4% בהמרות ועלייה של 9.2% בערך ההזמנה הממוצעת. דפי יצירת לידים, לעומת זאת, שיפרו את שיעורי הנטישה שלהם ב-8.3%.
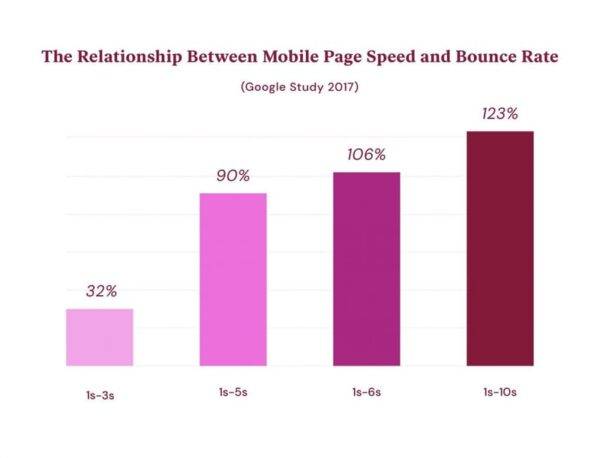
מחקר ישן יותר מגוגל ב-2017 מגבה את הקשר הזה בין מהירות דף נייד להמרה (או היעדרה):

כל מה שאתה יכול לעשות כדי לגרום לדפי הנחיתה שלך לנייד להיטען מהר יותר הוא חובה. לדוגמה, המומחים שלנו הם חסידי ענק של אופטימיזציה של תמונות וממליצים להשתמש בתמונות ששוקלות לא יותר מ-22KB-33KB כדי לשמור על טעינת האתרים במהירות הבזק.
רוצה עוד טיפים לאופטימיזציה של מהירויות? להלן 19 אופטימיזציות שיעזרו לך להתחיל.
3. לכו למינימום עם העיצוב
כשזה מגיע לעיצוב דפי נחיתה לנייד, אתה רוצה להתחייב לכל שיטות העיצוב הטובות שאתה מיישם על שאר האתר. עם זאת, שים לב לכמה זמן דפים אלה יכולים לקבל.
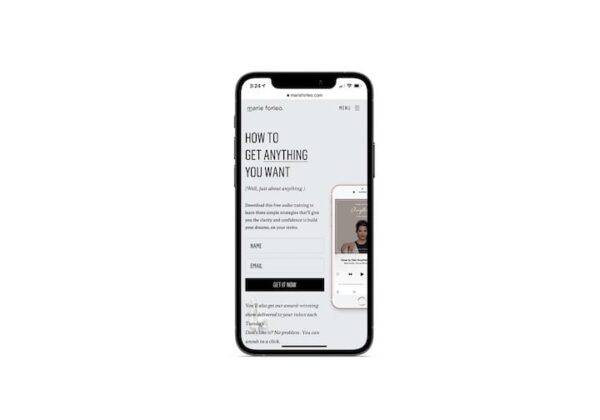
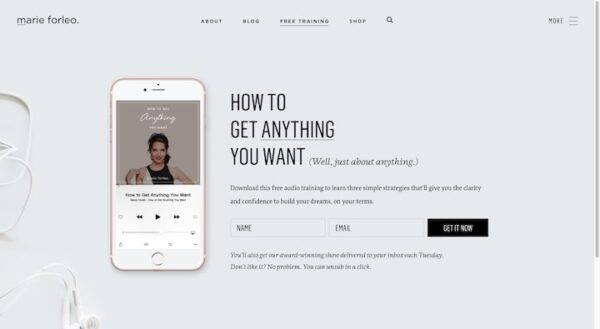
חלק מדפי הנחיתה לנייד אינם בסופו של דבר ארוכים כל כך. קח את דף הנחיתה של מארי פורליאו:

מה שאתה רואה זה מה שאתה מקבל. מתחת להזמנה הזו להוריד את הכשרת האודיו שלה, אין שום דבר מלבד כותרת תחתונה עם כמה סמלי לוגו "כפי שנראה ב".
למרות זאת, הדף הזה יכול היה להיות ארוך יותר אם המעצב היה משתמש בגישה מסורתית של עטיפה רספונסיבית. הנה הסיבה:

אם הדף הזה היה מורשה לעצב את עצמו מחדש בתגובה, גרפיקת הטלפון הייתה מופיעה בשורה משלו והטקסט והטופס היו נדחפים למטה. זה בעצם יכפיל את אורך הדף בנייד. זה לא עניין גדול בדף נחיתה כזה קטן, אבל זה יכול להשפיע משמעותית על דף נחיתה ארוך יותר.
לכן, כשמעצבים דפי נחיתה לנייד, חשבו תמיד מה אתם יכולים לעשות כדי שהם יהיו קצרים ככל האפשר מבלי להתפשר על התוכן. אתה יכול להסיר תמונות? מרווח מקרוב? האם למקם את ה-CTA והטופס מעל החלק הקפל כך שמבקרים יוכלו להמיר מבלי שיידרשו לגלול דרך כל השאר?
כל אלה הם דברים שאתה צריך לחשוב עליהם.
4. כלול פסים וכפתורים דביקים כאשר זה רלוונטי
פעם דפי נחיתה של מכירות לא הגיעו עם כותרת. בחירת העיצוב הקלה על המבקרים להתמקד בהיצע העמוד ולא בשום דבר אחר.
עם זאת, כאשר מעצבים דפי נחיתה ארוכים בנייד, זה אולי לא הרעיון הטוב ביותר. אלא אם הדף מושך בעיקר מבקרים מוכשרים וחלק ניכר מהם מובטח להמרה, דף נחיתה ללא ניווט עלול להשאיר את המשתמשים הניידים שלך מרגישים "תקועים".
אתה גם צריך לחשוב איך זה יכול להשפיע על חווית הגלילה שלהם. ללא ניווט או, לכל הפחות, כפתור "לחץ לגלילה" דביק, הם יצטרכו לעשות המון גלילה כדי לחזור לראש העמוד, לתחתיתו, או לחזור אחורה לצאת לדף אחר.
לכן כדאי לבנות את דפי הנחיתה לנייד בניווט מינימלי ודביק.
עם Elementor, זה קל לעשות.
בואו נשתמש בתבנית דף הנחיתה של האפליקציה לנייד כדוגמה שלנו:
כל מה שאתה צריך לעשות הוא להוסיף כותרת לראש העמוד (מה שאתה יכול לעשות באמצעות תבניות בלוקים של Elementor) ולאחר מכן להשתמש באפקטים בתנועה כדי להפוך אותו לדביק.
5. הוסף הפסקות חזותיות לעותק
אמנם אתה לא תמיד יכול להכתיב כמה תוכן עובר בדף נחיתה, אבל הבחירות העיצוביות שאתה עושה יכולות לשפר את המהירות שבה המשתמשים יכולים לסרוק ולקרוא אותו.
כשזה מגיע להעתקה, ההיררכיה והמרווח יהיו חשובים מאוד.
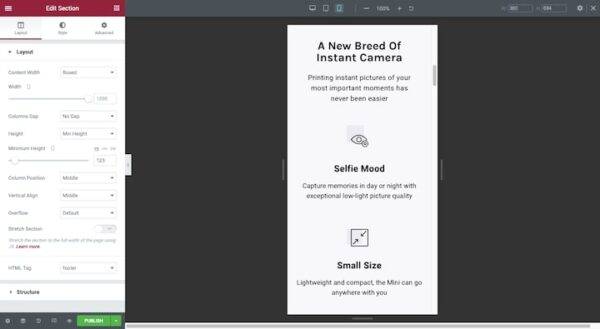
הנה דוגמה נוספת לתבנית דף נחיתה של Elementor:

זה מיועד לחנות מסחר אלקטרוני שמוכרת מצלמות. דפים מסוג זה נוטים להיות מלאים במידע על תכונות המוצר, מפרטים, שימושים, ביקורות וכו'.
כדי לוודא שהמשתמש יכול למצוא את הקטעים החשובים ביותר, השתמש בתגי כותרת גדולים כדי להציג ולארגן את התוכן. וקצר את הפסקאות בכל הזדמנות שאפשר. לעולם אינך רוצה שמשתמשי הנייד שלך יצטרכו לגלול כדי לסיים פסקה אחת. ביטויים מודגשים, תיבות ציטוט של המלצות וסמלים הם דרכים אחרות שבהן תוכל להפוך את העיצוב של העותק שלך לידידותי יותר לנייד.
6. אל תקבור את ה-CTA
לדף הנחיתה שלך יש מטרה אחת: להמיר.
עבור דף אינטרנט רגיל, אולי לא תרצה להציג את הקריאה לפעולה שלך עד סוף הדף – אלא לאחר שתחנך אותם קצת. עם זאת, מבקרים בדף נחיתה לא תמיד זקוקים לרמה כזו של אחיזת יד.
מכיוון שהם בדרך כלל מופנים לדף נחיתה ממודעה ממוקדת או מקמפיין שיווקי, הם מכירים מעט מה הם הולכים למצוא שם. לכן, אין טעם לקבור את ה-CTA באמצע או בתחתית העמוד, במיוחד בעמוד נייד ארוך.
במקום זאת, הצב אותו ממש בחזית ולאחר מכן שוב בתחתית העמוד. בהתאם לאורך דף הנחיתה לנייד, אולי יהיה גם רעיון טוב למקם את ה-CTA גם באמצע העמוד!

זו סיבה נוספת לכך שמומלץ להתחיל עם תבנית דף נחיתה של Elementor. ה-CTA מופיע תמיד בחלק העליון והקבוע ושוב בתחתית. זה חל על כפתורים כמו גם על טפסים.
8 דוגמאות לדפי נחיתה ניידים בעלי המרות גבוהות
יש כל כך הרבה דרכים להמיר מבקרים לדף נחיתה. קנה עכשיו. הירשם לניוזלטר שלנו. תזמן הדגמה. מכיוון שיש כל כך הרבה שאתה יכול לעשות עם דפי נחיתה לנייד, אין פתרון אחד שמתאים לכולם מבחינת עיצובם.
בואו נסתכל על כמה מהדרכים השונות שבהן דפי נחיתה פופולריים עשו אופטימיזציה של חוויית הנייד להמרה:
1. לחץ למעלה
ClickUp היא אפליקציית פרודוקטיביות שעוזרת לאנשי מקצוע לעשות מספר דברים, כולל ניהול הזמן שלהם. למעשה, זהו אחד מדפי הנחיתה הראשונים שאנשים רואים בגוגל כאשר הם מחפשים פתרון לניהול זמן.
האזור שמעל הקפל מעוצב היטב. זה כולל מכירה מהירה של המוצר עם טופס בשדה יחיד כדי להתחיל את המשתמש.
אם הם צריכים עוד זמן לקרוא על המוצר לפני שהם מחליטים, זה בסדר. בתחתית העמוד יש את אותו CTA. והם תמיד יכולים להשתמש בכותרת הדביקה בכל נקודה אם הם רוצים לעקוף את כל המידע הזה ופשוט להירשם.
אמנם יש כאן המון מידע, אבל המעצב עשה עבודה מצוינת בפירוק אותו לגושים ניתנים לעיכול.
הכותרות גדולות, מודגשות וקל למצוא אותן, מה שגורם לחוויית סריקה נהדרת. הגרפיקה המונפשת גם תורמת לחוויית סריקה קלה שכן מבקרים יכולים להתמקד במהירות בקו העלילה החזותי בעמוד ולא לפספס שום דבר חשוב.
2. CoPilot
CoPilot הוא שירות המחבר בין לקוחותיו למאמני כושר ותזונה. דף הנחיתה המסוים הזה שאנו מסתכלים עליו הוא דף הבית של CoPilot.
החלק העליון של העמוד מושלם. יש תמונה קטנה בשילוב עם מעט עותק שמסכם את מה שהמשתמשים ימצאו כאן.
במקום לטשטש את דף הנחיתה עם טופס צריכה ארוך, המעצב הזיז אותו מהדרך והשאיר את המשתמשים עם כפתור "מצא את המאמן שלך". ברגע שתראה כמה שלבים יש בצורה הארוכה אך המעוצבת היטב, תראה מדוע זו הייתה בחירה חכמה.
למבקרים שלא קופצים מיד לחפש מאמן, שאר עמוד הנחיתה מציע חוויה יעילה לא פחות. נדרשות רק כמה גלילה כדי לעיין בסמלי הלוגו "כפי שניתן לראות", ברשימת ההטבות והתמחור.
אם אתם מעצבים דף נחיתה לנייד עבור שירות או מוצר שמשתמשים רוצים או זקוקים לו בדחיפות, לעצב אותו בצורה תמציתית ואינטואיטיבית כמו של CoPilot הוא צעד טוב.
3. פנדנגו
מישהו שמצפה ללכת לקולנוע בדרך כלל יחשוב על סרטון ספציפי. בעוד שהם יכולים באותה מידה ללכת לדף הבית של Fandango ולהשתמש בניווט כדי למצוא את דף הנחיתה של הסרט, חיפוש מהיר בגוגל או לחיצה על מודעת מדיה חברתית, שכן הוא יכול להביא אותם לשם באופן מיידי.
זה היה המקרה כשחיפשתי זמני הופעה ממאירים.
יש כל כך הרבה דברים נהדרים בעיצוב של דף הנחיתה הזה לנייד. בתור התחלה, זה לא עומס המידע הרגיל שאתה מוצא בדף הבית הראשי של Fandango. עמוד זה מוקדש אך ורק לסרט זה.
מה גם שפרטי הסרט מוצגים בצורה מסודרת.
- המשתמש יכול לצפות בטריילר אם הוא רוצה תזכורת של דקה על מה מדובר.
- הם יכולים לקרוא את תקציר הסרט או לחקור ביקורות כדי לסייע עוד יותר בתהליך קבלת ההחלטות שלהם.
- האתר מזהה אוטומטית את המיקוד שלהם כך שהם רואים קודם את תוצאות המיקום הרלוונטיות ביותר.
- לאחר מכן הם יכולים להשתמש בבורר התאריכים כדי לחפש זמני מופע. אין צורך בתפריט נפתח. הזמנים מופיעים ככפתורים בודדים.
- כאשר זמני התצוגה זמינים, המשתמש יכול ללחוץ על השעה שהוא רוצה והוא יופנה מיד לתהליך התשלום.
גם הכותרת העליונה והכותרת התחתונה הדביקות ראויות לציון. הם גורמים לאתר הזה להרגיש יותר כמו אפליקציה לנייד מאשר אתר לנייד, עם קישורי פעולה מהירים זמינים באזור האגודל.
4. HoneyBook
HoneyBook היא תוכנת ניהול לקוחות, ולכן הגיוני שהיא תמסור תבניות חוזים מקצועיות. תבניות הן תמיד דרך מצוינת לקבל לידים בדלת, גם אם הם עדיין לא מוכנים להפוך ללקוחות מן המניין. הם גם מספקים ערך נוסף ללקוחות קיימים.
אם היית מסתכל על הדף הזה במלואו, היית רואה שזה דף נחיתה די סטנדרטי. הקריאה לפעולה נמצאת בחלק העליון והקבוע עבור משתמשים שמוכנים לבצע המרה. למי שצריך קצת יותר שכנוע, הוא יכול לגלול למטה ולחקור את התכונות והיתרונות השונים של שימוש בתבניות חוזים באיכות גבוהה.
אם בשלב כלשהו הם מחליטים שהם לא צריכים לשכנע יותר, יש כפתור "התחל" מוכן להעלות אותם בחזרה לטופס.
הסיבה שבגללה קראתי את הטופס הזה, במיוחד, היא בגלל כמה הוא ידידותי לנייד.
בתור התחלה, משתמשים יכולים לעקוף את הטופס ו"התחבר לפייסבוק" במקום זאת. בהתחשב במה שראינו קודם לגבי אחוז המשתמשים בנייד בפייסבוק, זה רעיון מצוין. הם לא יצטרכו למלא שום דבר, מה שיקל על ההמרה.
למי שלא רוצה להירשם דרך פייסבוק, גם הטופס לא יהווה שום מכשול להמרה. קלט המקלדת משתנה כשהם מכניסים את הפרטים שלהם לשני השדות: "שם מלא" ו"אימייל". כל מה שנותר לעשות הוא ללחוץ על "התחל ניסיון חינם".
5. ResortPass
ResortPass הוא שירות מעניין. זה נותן לאנשים את היכולת להזמין כרטיסי יום לבריכות, אתרי ספא ואתרי נופש.
בדומה לדוגמא של Fandango, משתמשים לא צריכים לסנן את כל אתר ResortPass כדי למצוא את הכרטיס שהם רוצים. הם יכולים להשתמש בתוצאות החיפוש של גוגל או במודעות בלחיצה אחת שיעבירו אותם ישירות לדף הנחיתה של המקום שאליו הם רוצים להגיע.
דף זה עבור אינטרקונטיננטל מיאמי מעוצב בדומה לדף מסחר אלקטרוני – תמונות בחלק העליון, תיאור באמצע, ביקורות בתחתית. ההבדל העיקרי הוא שהוא נטול הסחות דעת (כלומר, ללא מודעות או המלצות "מלונות דומים"), וישנם מספר כפתורי CTA המופיעים בכל העמוד לנוחיותם.
זה הולך להיות עיצוב ממש יעיל להמרה.
נניח שמישהו מסתובב במיאמי ומקבל חשק לבלות את שארית אחר הצהריים לצד הבריכה. חיפוש מהיר בנייד יוביל אותם לעמוד הזה, שעושה עבודה יפה בקידום החוויה ומסביר בצורה ברורה והגיונית את תכונות ה-pass. יתרה מכך, כפתור "הזמן עכשיו" אינו רחוק יותר מגלילה בנייד.
6. עורך דין טילים

כאשר אתה צריך ייעוץ וסיוע משפטי מהיר, שירות כמו של Rocket Lawyer יכול באמת להועיל.
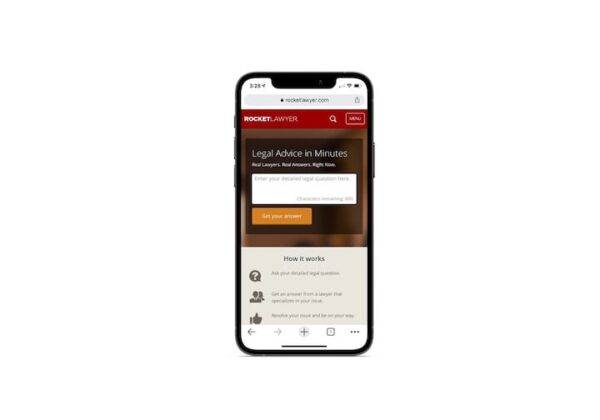
למעשה, אין הרבה בדף הנחיתה הזה לנייד, רק הטופס הפתוח "ייעוץ משפטי תוך דקות" בחלק העליון וקצת מידע בסיסי על איך זה עובד למטה.
מה שרציתי לעשות עבור הדוגמה הזו הוא להראות לך איך ביצוע שינויים קטנים בעיצוב שולחן העבודה יכול ליצור חוויה הרבה יותר יעילה עבור משתמשים ניידים.
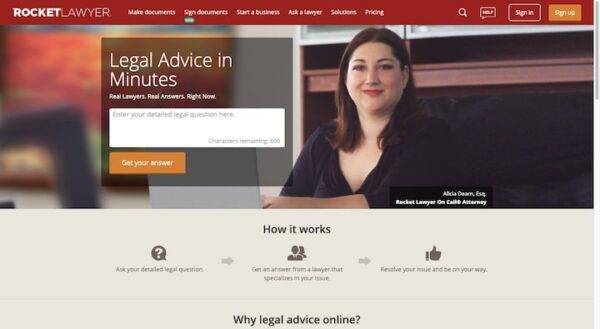
כך נראה דף הנחיתה של שולחן העבודה:

זה מעוצב בדיוק כמו הדף לנייד. עם זאת, יש בזה קצת יותר.
יש תמונת רקע בראש שמציגה את אחד מעורכי הדין של Rocket Lawyer. בנייד, התמונה הזו לא קיימת. כמו כן, דף שולחן העבודה מציג את הקטע "איך זה עובד" כתהליך עם חיצים המעבירים מבקרים משלב אחד לאחר. בנייד, השלבים מונחים בצורה אנכית והחצים נעלמו.
האם משהו אבד על ידי כך? לא ממש. למעשה, למשתמשים ניידים יש יותר מה להרוויח מהעיצוב הפשוט הזה.
הסרת תמונת הרקע פירושה שיש דבר אחד פחות שהם צריכים לבדוק לפני הגשת השאלה המשפטית שלהם. בנוסף, היעדר תמונת רקע כנראה גם עוזר לדף הנחיתה הזה לנייד להיטען מהר יותר.
7. ניתן ללמד
Teachable היא פלטפורמה לבניית קורסים ואירוח עבור כל מי שרוצה לפרסם קורסים מקוונים משלו.
העמוד שלמעלה קודם בשורת ההתראות של האתר הראשי בתחילת ספטמבר. זה עבור סמינר ההדרכה המקוון של Teachable "כיצד למכור יותר עם דף מכירות רב עוצמה."
זה הרבה יותר בכיוון של איך ייראה דף משפך עם מכירת כרטיסים גבוהה. כל המרכיבים המרכזיים נמצאים שם:
- קריאה לפעולה בחלק העליון והקבוע
- הכרה בכאב של המשתמשים
- יתרונות האימון
- קריאה לפעולה
- הצגת המומחים
- המלצות
- שאלות נפוצות אקורדיון
- קריאה לפעולה
עם זאת, העיצוב של דף נחיתה זה אינו מתקרב כל עוד דפי נחיתה רבים למכירות בסופו של דבר קיימים, וזה דבר טוב. Teachable הוא מותג מוכר ומהימן, כך שהוא לא צריך כל כך הרבה מקום כדי לשכנע מבקרים להירשם להדרכה החינמית שלהם. כל מה שהוא צריך זה העיצוב האטרקטיבי הזה והעותק התמציתי כדי לבצע את העבודה.
זוהי דוגמה מצוינת לכך שפחות זה יותר בעיצוב נייד. אם אתה יכול לנצל את המוניטין של המותג של הלקוח שלך ולעצב דף נחיתה יעיל יותר עבור משתמשים ניידים, עשה זאת. יש סיכוי גבוה יותר שהדף יבצע המרה אם זה ייקח פחות זמן ויעבוד בשבילם לעבור את הכל.
8. מנוע WP
WP Engine היא חברת אחסון וורדפרס מנוהלת. הם מתמקדים במיוחד במתן אירוח מהיר עבור לקוחות אתרי וורדפרס, וזו הסיבה שדף הנחיתה ביצועים זה חשוב מאוד בתהליך השיווק והמכירות שלהם.
למרות שנוכל לבחון את העיצוב האטרקטיבי של דף זה לנייד, יש שתי תכונות של אתר זה שאני רוצה להפנות את תשומת לבך אליהן במקום זאת.
הראשון הוא תכונות הטלפוניה שלו. שימו לב מה קורה כשאני מגיע לסוף העמוד.
כשאני לוחץ על ווידג'ט הצ'אט החי, הוא לא פותח חלון קופץ זעיר בפינה, וזה מה שהתרגלנו לראות בשולחן העבודה. זה פותח מודול צ'אט במסך מלא, לא כל כך שונה מזה שהיית משתמש בו כדי לשלוח הודעות טקסט או לשלוח DM למישהו.
לאחר מכן, אני לוחץ על מספר הטלפון "מכירות" בחלק העליון. לאחר מכן הדף פותח את בקשת החיוג של הטלפון שלי.
שני אלה הם תכונות חיוניות של דף נחיתה בעת מכירת כרטיסים גבוהים או פריטים מורכבים. אמנם זה יהיה נהדר אם מבקרים היו מוכנים לבצע המרה עד שהם מגיעים לסוף הדף, אבל הם כנראה יצטרכו יותר משכנע מזה. ותכונות צ'אט מכירה ידידותיות לנייד כמו אלה באמת יכולות לעזור לדף הנחיתה שלך להפוך יותר מהלידים הממוקמים על הגדר להמרות במקום להקפות.
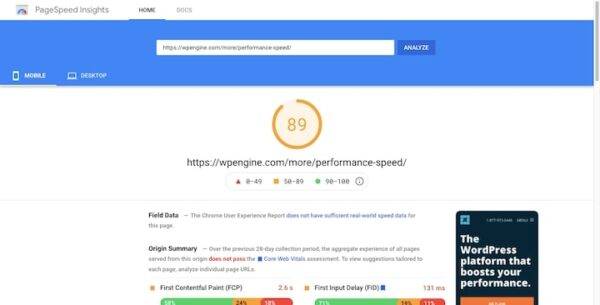
התכונה המרשימה האחרת שאני רוצה לציין היא כמה מהר הוא נטען. מתוך PageSpeed Insights:

בדקתי המון דפים עם הכלי הזה וזה נדיר מאוד לראות ציון גבוה כל כך של דף נחיתה לנייד. זו לא רק עדות לעיצוב הנייד האיכותי של העמוד, אלא גם לשירותי האירוח המהירים של WP Engine.
מַסְקָנָה
הנתונים לא משקרים. יש יותר פעילות מקוונת שמתרחשת בסמארטפונים מאשר במכשירים אחרים. עם זאת, משתמשי סמארטפונים עדיין מהססים לגבי המרה במכשירים אלה.
בשל כך, מעצבי אתרים צריכים לשים לב במיוחד לחוויית המובייל בעת בניית דפי נחיתה. כל מטרת הדפים הללו היא להמיר מבקרים, ולכן הם צריכים להיות מעוצבים בצורה שתניח את מחשבותיהם של משתמשי הסמארטפון.
זֹאת אוֹמֶרֶת:
- צמצום כמות התוכן שעליהם לגלול
- יישום המגע היצירתי החזותי שלך להעתקה, כמו גם את העיצוב שמסביב
- לא לפחד להסיר את העודפים משולחן העבודה על מנת ליצור חוויית סלולר יעילה יותר
- הוספת אלמנטים דביקים לדף כדי שמשתמשים בנייד לא ירגישו תקועים או מוצפים
- לוודא שהקריאה לפעולה נמצאת תמיד בתוך גלילה או שתיים מהמשתמש הנייד, לא משנה היכן הוא נמצא בדף
מכיוון שיש לזה נוסחה, מומלץ לרכוש לעצמך עורך וערכת כלים לנייד שיאפשרו לך לעצב במהירות דפי נחיתה ספציפיים לנייד עבור הלקוחות שלך. כפי שראינו לעיל, בונה הדפים ואוסף הווידג'טים, התכונות והתבניות של Elementor יכולים לעזור לך לעשות בדיוק את זה.





