
תוֹכֶן הָעִניָנִים
- `; stack.push({ level: level, html: newItem }); } else { newItem += `${name}`; stack[stack.length – 1].html += newItem; } // הוסף ערך ל-JSON-LD tocEntries.push({ "@context": "https://schema.org", "@type": "SiteNavigationElement", "@id": "#elementor-toc", "שם": שם, "כתובת אתר": כתובת אתר }); }); // סגור את כל הרמות הפתוחות הנותרות while (stack.length > 1) { let lastItem = stack.pop(); stack[stack.length – 1].html += lastItem.html + '
'; } tocHTML = stack[0].html + "; tocContainer.innerHTML = tocHTML; // סיים את מבנה JSON-LD jsonLD["@graph"].push(…tocEntries); // הכנס את ה-JSON-LD לראש המסמך const script = document.createElement('script'); script.type = 'application/ld+json'; script.textContent = JSON.stringify(jsonLD, null, 2); document.head.appendChild(script); // הוסף מאזינים לאירועים עבור פונקציונליות האקורדיון tocContainer.addEventListener('click', function(e) { if (e.target.classList.contains('expander')) { const header = e.target.closest('.accordion- header'); const content = header.nextElementSibling; if (content && content.classList.contains('accordion-content')) { content.style.display = content.style.display === 'none' ? : 'none'; e.target.textContent = content.style.display === 'none' : '-' } }); });
שפר ללא מאמץ את ביצועי האתר שלך
בעולם המשתנה ללא הרף, שבו למראה האתר שלך יש השפעה ומשמעות עצומה, הצורך במהירות ובביצועים אופטימליים אינו נתון למשא ומתן. השקעת את המאמצים שלך ביצירת אתר יוצא דופן, רק כדי לגלות שהוא נופל במונחים של מהירות הטעינה, מה שגורם למבקרים פוטנציאליים להיסחף. אין צורך לדאוג – יש לנו חדשות נהדרות – הגיע פתרון המותאם באופן בלעדי ליוצרי אינטרנט!. התכונן לשנות את הדרך שבה אתה מטפל בתמונות באתר שלך. התוסף החדש שלנו, Image Optimizer מאת Elementor מציג תכונות דחיסה ואופטימיזציה חזקות, אינטגרציה חלקה ושיפורי ביצועים.
התחל ניסיון חינם
התפקיד של אופטימיזציה של תמונה

תמונות משמשות פעימת הלב החזותית של אתר הוורדפרס שלך, ומוסיפות קסם אסתטי ועומק נרטיבי. עם זאת, הנכסים החזותיים הבלתי מזיקים לכאורה יכולים להוביל ללא כוונה לזמני טעינה איטיים ולביצועים נחותים. העבריין העיקרי? גודל תמונה. תמונות גדולות תורמות לטעינה איטית, בעיה שבה נתייחס בהרחבה בקרוב.
הבנת הסיבות העיקריות לטעינה איטית של אתרים היא חיונית. זה המקום שבו מבחני מהירות באים לידי ביטוי בפענוח המורכבות של בעיות הביצועים של האתר שלך.
צלילה עמוקה לתוך אופטימיזציית התמונות של אלמנטור

תמונות גדולות יותר, בעודן מושכות חזותית, הופכות לרוב לעבריין מאחורי זמני טעינה איטיים יותר, מה שפוגע בחוויית המשתמש. היכנס ל- Image Optimizer של Elementor כדי לאזן בצורה חלקה בין חזותיים שובה לב לבין ביצועים אופטימליים.
יכולות העיצוב הנרחבות של אלמנטור מאפשרות למשתמשים להציג תמונות ללא מאמץ, לרוב ללא התחשבות קפדנית בגודלן ובמשקל שלהן.
תוסף וורדפרס ידידותי למשתמש החדש הזה מפשט את תהליך הדחיסה, שינוי גודל ואופטימיזציה של תמונות. עם תמיכה בפורמטים פופולריים כמו JPEG, PNG, WebP ו-GIF, התוסף מבטיח שהתמונות החזותיות של האתר שלך ישמרו על איכות מעולה תוך צמצום משמעותי של גודל הקבצים.
הגדר אותו ושכח מזה עם הגדרות ברירת המחדל שלנו
עם ההתקנה, התוסף שלנו מגיע עם הגדרות ברירת מחדל המתאימות באופן מושלם לרוב אתרי האינטרנט. הקסם לא נעצר שם – מנקודה זו ואילך, ה- Image Optimizer פועל ללא מאמץ ברקע. היפרד מחששות לגבי גדלי תמונות; פשוט התקן, חבר ותן לאופטימיזציה לעשות את שלה, ללא צורך במחשבה נוספת מהמשתמש.
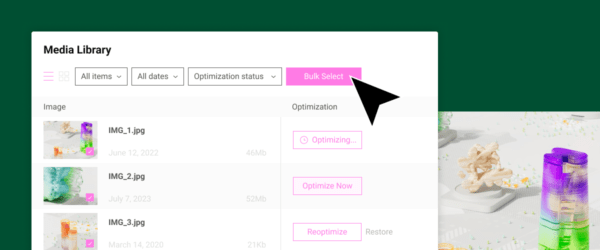
אופטימיזציה של תמונה בתפזורת או בודדת: התאמה לצרכים שלך

התוסף מציע גמישות בניהול נכסי מדיה, ומאפשר אופטימיזציה של תמונה אחת בכל פעם או באצווה. הגדר את התוסף להגדלה או דחיסה של תמונות לפי דרישה או אוטומטית בעת העלאה. עבור אלה שיש להם ספריית תמונות קיימת, תכונת האופטימיזציה בכמות גדולה מאפשרת שינוי גודל ודחיסה מהירים, מה שמבטיח שביצועי האתר שלך יישארו בשיא.
אופטימיזציה של תמונות: טכניקות שונות
1. דחיסת תמונות:

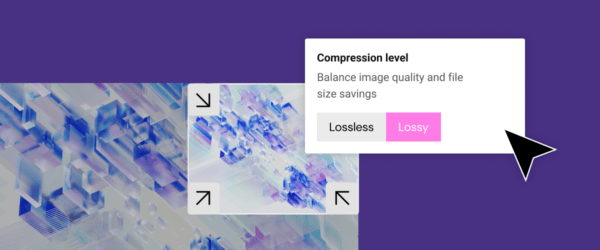
יישום טכניקות דחיסה משיג את שיווי המשקל העדין בין מזעור גדלי קבצים ושמירה על איכות תמונה אופטימלית. אנו מספקים שני סוגים שונים של שיטות דחיסה, המבטיחות שילוב אידיאלי של יעילות דחיסה ומצוינות תמונה.
דחיסה ללא הפסדים: מפחית את גדלי קבצי התמונה מבלי לפגוע בשלמות או באיכות התמונות שלך. שיטה זו פועלת על ידי ביטול נתונים מיותרים או מיותרים, ומבטיחה שלא יאבדו פרטי תמונה חיוניים בתהליך. כתוצאה מכך, אתה יכול להשיג הקטנה בגודל הקובץ תוך שמירה על האיכות המקורית של התמונה שלך.
דחיסה מאבדת: ממקסם את הדחיסה כדי לייצר תמונות קלות משקל עם גדלי קבצים קטנים יותר. טכניקה זו משיגה הפחתה על ידי ביטול נתוני תמונה שבדרך כלל אינם מורגשים לעין האנושית, תוך מזעור כל פשרה באיכות התמונה. התוצאה היא גודל תמונה יעיל ללא הבדלים נתפסים משמעותיים, אידיאלי לאופטימיזציה של אחסון ושיפור ביצועי האינטרנט.
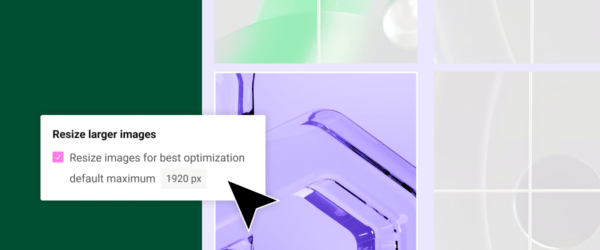
2. שנה גודל תמונות גדול יותר:

שינוי גודל תמונות גדול יותר כרוך בהתאמת הממדים או גודל הפיקסלים של תמונות החורגות מסף מוגדר מראש. תהליך זה רלוונטי במיוחד לתמונות גדולות יותר שעלולות להעמיס על משאבי השרת או לתרום לזמני טעינה איטיים יותר באתר. משתמשים יכולים לבחור את רוחב הפיקסלים המרבי לתמונות, ולמנוע עומס יתר על משאבי השרת. ערך ברירת המחדל מוגדר ל-1920px.
הגמישות לבחור את רוחב הפיקסלים המקסימלי, כפי שמסופקת ב-image Optimizer של Elementor, מאפשרת למשתמשים להתאים את ממדי התמונה על סמך העדפות ספציפיות או דרישות האתר שלהם.
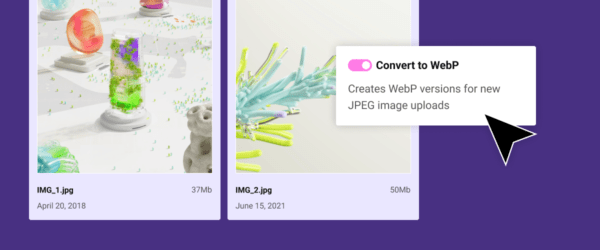
3. המר ל-WebP לאופטימיזציה טובה עוד יותר:

המר ל-WebP מתייחס לתהליך של הפיכת קבצי תמונה לפורמט WebP, שהוא פורמט דחיסת תמונה מודרני ויעיל ביותר שפותח על ידי גוגל. WebP משתמש בטכניקות דחיסה מתקדמות כדי להקטין את גדלי הקבצים באופן משמעותי תוך שמירה על רמה גבוהה של איכות תמונה. היתרון העיקרי של WebP הוא היכולת שלה להציע חיסכון משמעותי במונחים של גודל קובץ בהשוואה לפורמטים מסורתיים כמו JPEG ו-PNG. כתוצאה מכך זמני טעינה מהירים יותר של דפי אינטרנט, תורם לחוויית משתמש משופרת ולשיפור ביצועי האתר.
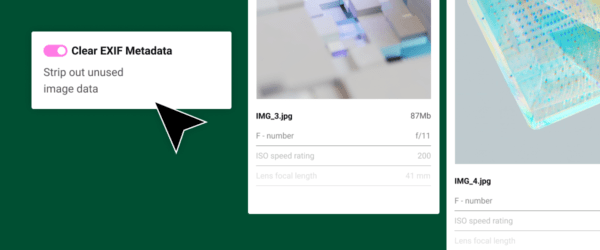
4. מטא נתונים של EXIF:

מטא-נתונים של EXIF (פורמט קובץ תמונה להחלפה) הם קבוצה של מידע המוטמע בתוך קובץ תמונה המספק פרטים על הגדרות המצלמה, התנאים והיבטים טכניים אחרים בזמן צילום התמונה. מטא נתונים אלה כוללים מידע רב ערך כגון תאריך ושעת הצילום, דגם המצלמה, מהירות תריס, צמצם, ISO ונתוני מיקום גיאוגרפי, המציעים תמונת מצב מקיפה של הנסיבות סביב יצירת התמונה. בעוד שמטא נתונים של EXIF מסייעים לצלמים ולחובבים בניתוח וללמוד מהצילומים שלהם, הם גם ממלאים תפקיד באופטימיזציה של אתרים. בהקשר של אופטימיזציה של תמונה, ניקוי מטא נתונים סלקטיבי של EXIF יכול להקטין עוד יותר את גודל הקובץ מבלי לפגוע באיכות התמונה, לתרום לשיפור המהירות ולזמני טעינה מהירים יותר.
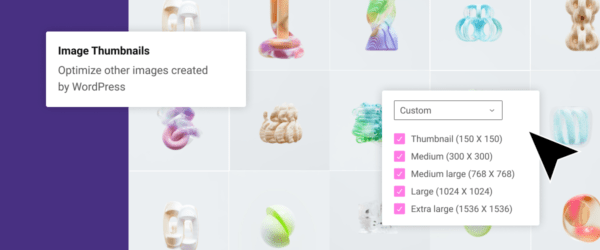
5. תמונות ממוזערות:

שנה את גודל כל גדלי התמונות כברירת מחדל, מה שמאפשר למשתמשים לבחור גדלים ספציפיים על סמך ממדי תמונות ממוזערות הרשומות בוורדפרס. כברירת מחדל, התוסף משנה אוטומטית את כל גדלי התמונות, כולל תמונות ממוזערות, כדי לייעל את המידות שלהם. הגדרת ברירת מחדל זו מבטיחה שהאתר שלך ייהנה ממצגת חזותית יעילה, התורמת לזמני טעינה מהירים יותר וחווית משתמש משופרת באופן כללי.
6. תכונות נוספות לזרימת עבודה ויכולות משופרות:
- גבה תמונות מקוריות עם אפשרות למחוק גיבויים באופן סלקטיבי לצורך שימוש יעיל בשטח.
- שחזר תמונות מקוריות עבור קובצי מדיה נבחרים בעת הצורך.
התחל ניסיון חינם
אופטימיזציה של תמונה: מחליף משחק לביצועים וקידום אתרים

עדיין סקפטי לגבי ההשפעה הטרנספורמטיבית של אופטימיזציה של תמונה? הבה נפרק את היתרונות הרבים של ההתאמה הקטנה לכאורה אך משפיעה:
1. זמני טעינה מהירים יותר:
תמונות אופטימליות פותחות את הנתיב לזמני טעינה מהירים של דפים, ומספקות חווית משתמש שאין שני לה.
2. ציון שיפור מהירות הדף של Google:
אתר מכוון ומוטב מתורגם לציון משופר של Google PageSpeed, ומאותת למנועי החיפוש את היעילות והידידותיות למשתמש של התחום הדיגיטלי שלך.
3. דירוג מנועי חיפוש משופר:
גוגל מתגמלת אתרים שעברו אופטימיזציה בדירוג גבוה יותר במנועי חיפוש, ומרחיבה את הנראות המקוונת וטווח ההגעה שלך.
4. שיעור יציאה מופחת:
דפים בעלי טעינה מהירה יותר מתורגמים לשיעור יציאה מדף כניסה נמוך יותר, ומפתים את המבקרים להישאר, זמן רב יותר ולחקור את התוכן שלך.
5. יעילות בשימוש במשאבים:
תמונות אופטימליות דורשות פחות אחסון בשרתים, מה שמקל על דרישות המשאבים וכתוצאה מכך חיסכון משמעותי בעלויות לטווח ארוך.
6. חיסכון בעלויות בנתונים ניידים:
צריכת נתונים מופחתת עבור תמונות מותאמות פירושה חיסכון בעלויות הן לך והן עבור המבקרים שלך בתוכניות נתונים לנייד.
עשה מהפכה בביצועי האתר שלך: אמצו את העוצמה של אופטימיזציית תמונות
אופטימיזציית התמונות של אלמנטור בולט כפתרון רב עוצמה וקל, הלוקח על עצמו אתגרי אופטימיזציה כמו מקצוען. מבחירת פורמטים ועד שינוי גודל ודחיסה, הכלי הזה מאפשר לך ליצור אתר אינטרנט מדהים מבחינה ויזואלית שמבצע יעילות ללא תחרות תוך שיפור מהירות האתר שלך ודירוג ה-SEO שלך. הבמה ערוכה; תנו למופע של ביצועים מהשורה הראשונה להתחיל!
התחל ניסיון חינם





